Jquery 扩展方法实现原理
JSONP原理
首先:JSON和JSONP是不一样的概念。
JSON是一种数据交换格式,而JSONP是非正式传输协议。
该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据。
其实现细节是使用 Script标签携带一个Callback函数,动态的向服务端请求数据。
如:
<script type="text/javascript">
var searchCallback = function (data) {
console.log(data)
}
var url = "http://demo.com/jsonp/search?id=1&callback=searchCallback";
// 创建script标签,设置其属性
var script = document.createElement('script');
script.setAttribute('src', url);
// 把script标签加入head,此时调用开始
document.getElementsByTagName('head')[0].appendChild(script);
</script>
结论:
在jquery 源码中, jsonp的实现方式是动态添加<script>标签来调用服务器提供的 js脚本。jquery 会在window对象中加载一个全局的函数,当 <script>代码插入时函数执行,执行完毕后就<script>会被移除。
Delegate原理
早期版本中叫delegate, 后来有过live函数,再后来统一用on。下面的方法等效
// jQuery 1.3
$(selector).(events, data, handler);
// jQuery 1.4.3+
$(elements).delegate(selector, events, data, handler);
// jQuery 1.7+ live过时 旧版本的jQuery中用户,应优先使用.delegate()来取代.live()
$(elements).on(events, selector, data, handler);
在3.0以后统一使用on.
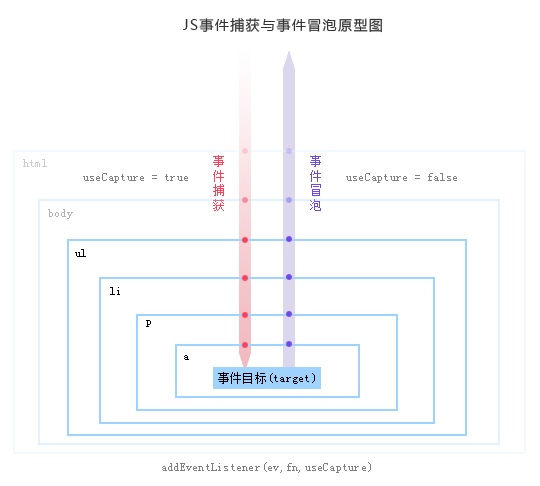
说到Delegate原理需要首先了解二个概念:事件捕获和事件冒泡

- 事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
- 事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
- 事件冒泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。如果想阻止事件冒泡,可以使用e.stopPropagation()(Firefox)或者e.cancelBubble=true(IE)来组织事件的冒泡传播。
源码片段如下:
jQuery.fn.extend( {
...
delegate: function( selector, types, data, fn ) {
return this.on( types, selector, data, fn );
},
...
} );
function on( elem, types, selector, data, fn, one ) {
...
return elem.each( function() {
jQuery.event.add( this, types, fn, data, selector );
} );
}
jQuery.event = {
...
add: function( elem, types, handler, data, selector ) {
...
// 若未指定特殊的事件处理,则使用addEventListener
if ( !special.setup ||
special.setup.call( elem, data, namespaces, eventHandle ) === false ) {
if ( elem.addEventListener ) {
elem.addEventListener( type, eventHandle );
}
}
...
}
...
}
以下是类似绑定的对比(后期绑定:元素已经加载后,进行事件的绑定。前期绑定:元素尚未存在,为动态元素添加事件):
- bind是在dom树加载后,对元素的绑定,属于后期绑定。
- one是在dom树加载后,对元素的绑定,和bind一样属于后期绑定,但是会在事件执行之后移除元素的绑定事件,事件只执行一次。
- live 是先把事件绑定在document对象上面,通过事件冒泡,判断当前处于目标状态的元素是不是预绑定的那个元素对象,然后执行事件,属于前期绑定,元素可以是已存在的,也可以是动态添加的。
- delegate绑定的元素可以是已经存在的,也可以是动态添加的。如果是已经存在的就会选定一个父元素,通过冒泡来触发指定子元素的事件。如果是动态添加的,就以document为父元素来触发冒泡事件。
结论:
Jquery使用事件冒泡(做了兼容性处理),通过addEventListener到父元素进行事件监听,通过e.target判断触发元素。
Data原理
作用: Jquery.data() 方法向被选元素附加数据,或者从被选元素获取数据。
Jquery在原型和构造上均有data方法,jQuery.extend 与 jQuery.fn.extend 的区别在于:
- jQuery.extend 是在 jQuery 这个构造函数上扩展的方法,调用的时候写成 $.xxx 或者 jQuery.xxx
- jQuery.fn.extend 是在 jQuery 原型上扩展的方法,原型上的方法被所有 jQuery 对象共享,调用的时候为 $().xxx
Jquery通过全局对象 cache 来保存 dom 元素上绑定的数据,可以避免 dom 对象和 js 对象之间互相引用导致的循环引用问题。
在内部实现上,Jquery通过使用一个随机数作为主键添加到元素上并附加一个index number。使用cache来进行查找。
如:
$("#header").data("title", "hello world");
// 执行后打印 $.cache 结果为
{
1: {
data: {
title : "hello world"
}
}
}
// 查看 header 元素,发现属性中多了一行
//"jQuery18102873769768048078: 1"
//其中 key 值那一长串为 jQuery 实例唯一标识,1 是 header 元素绑定的数据在 cache 对象中对应的属性名,该值每次增加 1,
$("#header").data("title");
结论:
Jquery.data在内部使用全局cache进行数据缓存,并未把实际数据添加到元素上。而是使用随机数作为属性名,自增数字作为值。在获取时根据以上匹配全局缓存。
Ajax原理
Ajax:Asynchronous JavaScript and XML。在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
Jquery在实现Ajax时,对不同dataType的采用了不同的实现方式。dataType有:xml,html,script,json,jsonp,text。
通过查看源码可以知道,Jquery中定义了二个全局变量:prefilters,预处理器,在ajax请求发出之前做预处理工作;transports,分发器,负责实际发送ajax请求。
ajax会在每个请求发送前,根据datatype调用prefilters中的对应函数进行预处理,然后调用transports中的对应函数来发送请求。
主要流程如下:
1,创建jqXHR对象,这个对象就是ajax的返回值
2,用deferred对象封装jqXHR对象,因此可以实现链式的异步操作:xhr.complete(x).success(x).errorl(x),这里的complete,success和error就是promise对象的add, done和fail的别名而已。
3,调用函数inspectPrefiltersOrTransports( prefilters, s, options, jqXHR ),那些插件注册的prefilters函数就在这里被调用了。
4,后续处理,比如设置header参数,设置缓存cache
5,调用inspectPrefiltersOrTransports( transports, s, options, jqXHR )函数发送请求
6,定义了done函数,当请求发送结束之后做后续处理,包括调用convert转换结果、设置statusText,调用deferred.resolveWith触发异步回调等
7,最后返回了jqXHR对象
结论:
Jquery中的插件实现提供了二种方式:
跨域/Script/Jsonp对应使用Script标签
普通请求使用XMLHttpRequest对象
Trigger原理
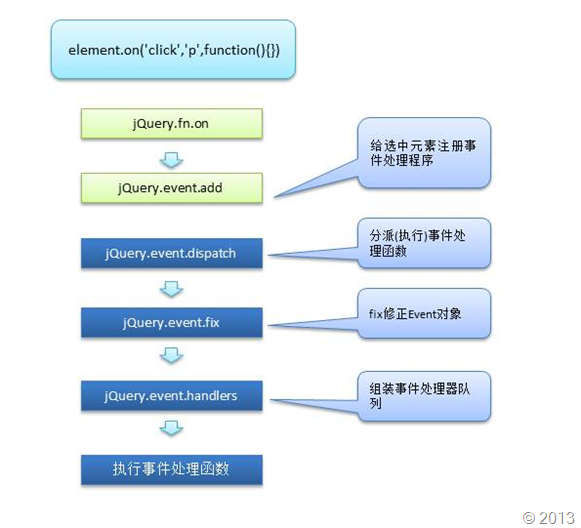
Jquery源码事件流程图如下(引用自here):

源码片段如下:
jQuery.extend( jQuery.event, {
trigger: function( event, data, elem, onlyHandlers ) {
...
// Fire handlers on the event path
i = 0;
while ( ( cur = eventPath[ i++ ] ) && !event.isPropagationStopped() ) {
lastElement = cur;
event.type = i > 1 ?
bubbleType :
special.bindType || type;
// jQuery handler
handle = ( dataPriv.get( cur, "events" ) || {} )[ event.type ] &&
dataPriv.get( cur, "handle" );
if ( handle ) {
handle.apply( cur, data );
}
// Native handler
handle = ontype && cur[ ontype ];
if ( handle && handle.apply && acceptData( cur ) ) {
event.result = handle.apply( cur, data );
if ( event.result === false ) {
event.preventDefault();
}
}
}
event.type = type;
...
}
}
结论:
获取事件句柄,通过apply方法调用定义的回调函数。并执行默认行为。
triggerHandler
类似于trigger,但是不会触发元素的默认行为,例如a标签的跳转行为,submit的提交行为等,且不会在DOM树中冒泡,因此事件不会传递给它的任何祖辈元素
Animate原理
源码片段如下:
jQuery.fn.extend({
animate: function (prop, speed, easing, callback) {
...
doAnimation = function () {
// Operate on a copy of prop so per-property easing won't be lost
var anim = Animation(this, jQuery.extend({}, prop), optall);
// Empty animations, or finishing resolves immediately
if (empty || dataPriv.get(this, "finish")) {
anim.stop(true);
}
...
};
}
)
function Animation( elem, properties, options ) {
...
jQuery.fx.timer(
jQuery.extend( tick, {
elem: elem,
anim: animation,
queue: animation.opts.queue
} )
);
...
}
jQuery.fx.timer = function( timer ) {
jQuery.timers.push( timer );
jQuery.fx.start();
};
jQuery.fx.start = function() {
if ( inProgress ) {
return;
}
inProgress = true;
schedule();
};
function schedule() {
if ( inProgress ) {
if ( document.hidden === false && window.requestAnimationFrame ) {
window.requestAnimationFrame( schedule );
} else {
window.setTimeout( schedule, jQuery.fx.interval );
}
jQuery.fx.tick();
}
}
结论:
根据以上片段,可以直击最终实现,在支持window.requestAnimationFrame的浏览器上,通过requestAnimationFrame调用。
在不支持以上方式的浏览器上,通过定时器按interval频率触发元素改变。
优点:在不支持CSS3动画的浏览器上实现动画效果。
Ready原理
源码片段如下:
// Catch cases where $(document).ready() is called
// after the browser event has already occurred.
// Support: IE <=9 - 10 only
// Older IE sometimes signals "interactive" too soon
if ( document.readyState === "complete" ||
( document.readyState !== "loading" && !document.documentElement.doScroll ) ) { // Handle it asynchronously to allow scripts the opportunity to delay ready
window.setTimeout( jQuery.ready ); } else { // Use the handy event callback
document.addEventListener( "DOMContentLoaded", completed ); // A fallback to window.onload, that will always work
window.addEventListener( "load", completed );
} // The ready event handler and self cleanup method
function completed() {
document.removeEventListener( "DOMContentLoaded", completed );
window.removeEventListener( "load", completed );
jQuery.ready();
}
结论:
二种实现方式: 1,标准浏览器采用监听 DOMContentLoaded事件,完成后调用定义的回调函数; 2,IE采用试图滚动页面,能滚动了就证明加载好了并进行回调。
Deferred原理
Deferreds 可以理解为表示需要长时间才能完成的耗时操作的一种方式,相比于阻塞式函数它们是异步的,而不是阻塞应用程序等待其完成然后返回结果。 deferred对 象会立即返回,然后你可以把回调函数绑定到deferred对象上,它们会在异步处理完成后被调用。
jQuery.extend({
Deferred: function (func) {
...
promise = {
state: function () {
return state;
},
always: function () {
deferred.done(arguments).fail(arguments);
return this;
},
"catch": function (fn) {
return promise.then(null, fn);
},
then: function (onFulfilled, onRejected, onProgress) {
...
},
deferred = {};
// Make the deferred a promise
promise.promise(deferred);
// Call given func if any
if (func) {
func.call(deferred, deferred);
}
// All done!
return deferred;
}
}
结论:
总的来讲Deferred通过一组 API 来规范化异步操作,让异步操作的流程控制更加容易。
Lazyload原理
核心:按需加载
插件:jquery.lazyload.js
源代码片段如下:
function update() {
elements.each(function () {
...
//判断当前视窗与设置的关系
if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
$this.trigger("appear");
}
...
});
}
/* 符合条件时,显示图片 */
$self.one("appear", function () {
if (!this.loaded) {
$("<img />")
.bind("load", function () {
var original = $self.attr("data-" + settings.data_attribute);
$self.hide();
if ($self.is("img")) {
$self.attr("src", original);
} else {
$self.css("background-image", "url('" + original + "')");
}
...
})
.attr("src", $self.attr("data-" + settings.data_attribute));
}
});
结论:
根据配置,监听事件触发(Scroll等),判断图片是否在可见区域(接近),通过设置其src属性值为original中真实值,以加载图片。
refers:
https://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
https://www.cnblogs.com/owenChen/archive/2013/02/18/2915521.html
https://www.cnblogs.com/yuanjun1/p/4001953.html
https://www.cnblogs.com/yaoyinglong/p/5738979.html
https://blog.csdn.net/lihongxun945/article/details/12029395
http://www.360doc.com/content/13/1128/09/10504424_332741972.shtml
https://www.cnblogs.com/aaronjs/p/3348569.html
Jquery 扩展方法实现原理的更多相关文章
- jquery ready方法实现原理 内部原理
jquery ready方法实现原理 内部原理 今天闲来无事研究研究jquery.ready()的内部实现,看JQ的源码一头雾水,由于自己很菜了,于是翻了翻牛人的播客,讲述详细,收获颇多. 先普及一下 ...
- jquery扩展方法(表单数据格式化为json对象)
1.jquery扩展方法(表单数据格式化为json对象) <script type="text/javascript"> // 将表单数据序列化为一个json对象,例如 ...
- 使用jquery获取url及url参数的方法及定义JQuery扩展方法
1.jquery获取url很简单,代码如下: window.location.href; 其实只是用到了javascript的基础的window对象,并没有用jquery的知识. 2.jquery获取 ...
- Jquery 扩展方法
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效. 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 通常使 ...
- jquery扩展方法
jquery插件的开发包括两种:一种是类级别的插件开发,即给jquery添加新的全局函数,相当于给jquery类本身添加方法. jquery的全局函数就是属于jquery命名空间的函数,另一种是对象级 ...
- jQuery扩展方法笔记
一.方式列表: 1.jQuery.extend(Object); // jQuery 本身的扩展方法 2.jQuery.fn.extend(Object); // jQuery 所选对象扩展方法 二. ...
- jquery源码解析:jQuery扩展方法extend的详解
jQuery中要扩展方法或者属性都是通过extend方法实现的.所谓的jQuery插件也是通过extend方法实现的. jQuery.extend扩展的是工具方法,也就是静态方法.jQuery.fn. ...
- jquery扩展方法案例
-----------------扩展方法: $.extend({ "max": function (a, b) { if (a > b) return a; }, &quo ...
- jQuery扩展方法 (插件机制)
jQuery.extend(object) 扩展jQuery对象本身. 用来在jQuery命名空间上增加新函数. 在jQuery命名空间上增加两个函数: <script> jQuery.e ...
随机推荐
- JAVA中String类型的字符替换问题
如果仅仅替换某个字符,使用replaceall("xx","")即可,其中.的替换要使用\\.否则会替换除换行符外的所有字符. 如果要替换所有特殊字符(即非字母 ...
- 最新工控\建模仿真\组态\监控集成开发平台源码解决方案2019 ---所有VC++源码100%提供!
使用E-Form++可视化企业版本,构建属于自己的专业工控.建模仿真. 监控组态.培训仿真平台! -- 100%源码 (全部采用VC++/MFC编写,支持.NET, Java, Web, Delphi ...
- vue启动报错
在安装依赖后,启动时报错 修复方法:将项目node_modules文件夹删除掉,重新cnpm install即可
- python day32--struct,文件上传下载
一.struct模块 可以把要发送的数据长度转换成固定长度的字节 struct.pack('i',数据长度) struct.unpack('i',数据长度) 二.上传下载文件作业 server imp ...
- jsonModel使用
流弊的JSON数据模型框架 https://github.com/jsonmodel/jsonmodel 版本 1.3.0 如果你喜欢JSONModel,并且使用了它,请你: star一下 给我一些反 ...
- yarn安装
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载.React Native的命令行工具用于执行创建.初始化.更新项目.运行打包服务(packager)等任务. 先安装nod ...
- java数组的定义
class ArrayDome { public static void main(String[] args) { //元素类型[] 数组名 创建一个 元素类型[元素个数或数组长度] /* 需要一个 ...
- vue使用vue-video-player在直播中的应用
文档地址:https://github.com/savokiss/vue-videojs-demo live demo地址:https://github.com/savokiss/vue-videoj ...
- Teaching yourself programming -一个编程爱好者的碎碎念
多数时候,个人活动的展开都源于某个具体的动机.或许你是为了可以写点小工具,解决日常生活中的一些重复劳动:或许,你心怀梦想,梦想着某一天完成一款你心目中完美的游戏:又或许是,你内心憧憬电影里的hack, ...
- CentOS7下MySQL5.7安装配置方法图文教程(YUM)
安装环境:CentOS7 64位,MySQL5.7 1.配置YUM源 在MySQL官网中下载YUM源rpm安装包:http://dev.mysql.com/downloads/repo/yum/ # ...
