radio,check美化
单选框与复选框原生控件美化有多种解决方案,现在采用经典的input+label的方式自己实现一种
思路:
input 和label 通过id和for属性关联,点击label时,input选中状态改变
透明化input,并且绝对定位,脱离文档流,不影响label空间占用
label包含一个b元素用于模拟单选和复选的框框
使用b元素的伪类,"画出"单选和复选的勾和圆点
利用input:check选择器改变b元素的选中状态
html:
- // input控件在前,label在后面
<input class="input-check" type="checkbox" id="check1" />- <label class="input-check-label" for="check1"><b class="check"></b>复选框</label>
- <input class="input-check" name="radio1" type="radio" id="radio1" />
- <label class="input-check-label" for="radio1"><b class="radio"></b>单选框</label>
css
- // 单选与复选框,使用label伪类模拟选框,将关联的原生组件透明
- .input-check{
- // 原生控件透明
- position:absolute;
- opacity:;
- }
- // 标题
- .input-check-label{
- z-index:;
- cursor:pointer;
- //font-size:14px;
- }
- // 单选框与复选框的框框 ,是label的子元素
- .input-check-label .check, .input-check-label .radio {
- display:inline-block;
- position:relative;
- // 框的高与宽
- height: 1.2em;
- width: 1.2em;
- // 离文字距离
- margin-right: 4px;
- border: 1px solid #999;
- color: #292929;
- background-color: #efefef;
- // 对齐与标题底
- vertical-align:text-bottom;
- }
- // 单选框是圆形框,
- .input-check-label .radio{
- border-radius:50%;
- }
- // input选中时,切换模拟DOM的选中状态
- // input check选中之后,生成复选框选中状态的勾
- .input-check:checked + .input-check-label .check:after {
- // 绝对定位于框,左右对齐
- position: absolute;
- left:;
- right:;
- margin: auto;
- // 勾是一个方形DOM的边框,去掉上边与左边,旋转45度后得到 这里利用伪类after添加空内容做一个边框
- content: '';
- width: 0.7em;
- height: 1em;
- border: 3px solid blue;
- border-top: none;
- border-left: none;
- background: transparent;
- -moz-transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -webkit-transform: rotate(45deg);
- transform: rotate(45deg);
- }
- // input-radio 选中之后,生成单选框中的圆点
- .input-check:checked + .input-check-label .radio:after {
- // 绝对定位于框,上下左右对齐
- position: absolute;
- left:;right:;top:;bottom:;
- margin: auto;
- // 圆点是圆角边框为50%的DOM
- content: '';
- width: 0.5em;
- height: 0.5em;
- background-color: blue;
- border-radius: 50%;
- }
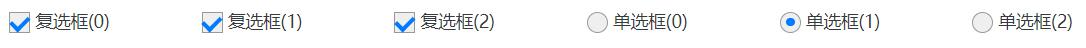
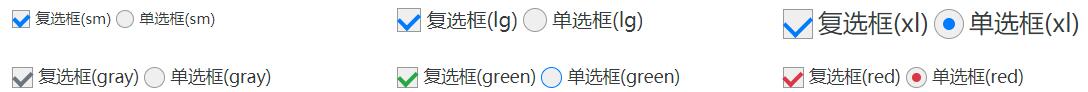
效果截图


radio,check美化的更多相关文章
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- HTML的checkbox和radio的美化
checkbox和radio的美化 checkbox: <style type="text/css"> input[type="checkbox"] ...
- css input checkbox和radio样式美化
参考:https://segmentfault.com/a/1190000004553258 http://www.haorooms.com/post/css_mh_ck_radio 思路都一样的,先 ...
- html radio check
{% if classes|count > 1 %} <div class="class_checkbox" id="class_checkbox" ...
- jquery插件:select、checkbox、radio的美化
引用文件: <script src=”/InputPick/jqInputFormat.js” type=”text/javascript”></script> <li ...
- checkbox,radio自定义美化表单
原理 利用label标签,包裹input的时候,点击label等同于点击input,再用背景图片显示选中和取消选中状态 效果 图片 复选 <!DOCTYPE html> <html& ...
- [label][翻译][JavaScript]如何使用JavaScript操纵radio和check boxes
Radio 和 check boxes是form表单中的一部分,允许用户通过鼠标简单点击就可以选择.当与<textarea>元素的一般JavaScript操纵相比较,这些表单控件(form ...
- input标签的美化
css input checkbox和radio样式美化:http://www.haorooms.com/post/css_mh_ck_radio 自定义 css checkbox 样式 :http ...
- JQuery基础总结上
最近在慕课网学习JQuery基础课程,发现只是跟随网站的课程学习而不去自己总结扩展的话,很难达到真正学会理解的地步. 于是先在网站上草草过了一遍课程,然后借着今天的这个时间边记录边重新整理学习一下. ...
随机推荐
- Android LayoutInflater 类分析
作为一名Android开发者,写页面是最普通不过的事情了,在编写页面的时候,系统给提供了两种形式,一种形式是通过XML的方式进行编写,还有一种形式是通过Java代码直接编写 我们知道Android ...
- spring学习总结——高级装配学习二(处理自动装配的歧义性)
我们已经看到如何使用自动装配让Spring完全负责将bean引用注入到构造参数和属性中.自动装配能够提供很大的帮助.不过,spring容器中仅有一个bean匹配所需的结果时,自动装配才是有效的.如果不 ...
- SQL语句(理论)
1.SQL已经成为关系数据库的标准语言 2.SQL是一个非过程化的语言,因为他一次处理一个记录 3.SQL命令比较简单,最高级的命令几天之内便可掌握. 有属下类型的命令: 查询数据. 在表中插入.修改 ...
- 尝试Java,从入门到Kotlin(下)
上篇已提(tu)到(cao)Java中的各种坑.习惯了C#的各种特性和语法糖后,再转到Java感觉比较别扭.最后本着反正Java也不是很熟悉,干脆再折腾折腾其他语言的破罐子破摔的心态,逛了一圈JVM语 ...
- C 语言 IO 缓存 相关
必要了解函数的功能和使用场景: fflush, setbuf, setvbuf 了解的操作: setbuf(stdout,NULL); // 关闭输出缓冲区: libc 和 linux 内核IO缓存模 ...
- 如何使用PowerDesigner建表
说明 个人认为,直接使用数据库管理工具如Navicat直接建表,如果后期需要进行库的迁移,不是那么方便,不如直接在PowerDesigner里面建表,更自由一些 版本:PowerDesigner15 ...
- PHP生成PDF并转换成图片爬过的坑
需求描述:根据订单通过模板合同生成新的PDF合同通过e签宝签约后转为图片给用户下载. 需求整理: 1.如何生成PDF文件:使用TCPDF扩展生成.思考: ⑴为了方便将模板中的固定占位符替换为订单中的内 ...
- 【任务】Python语言程序设计.MOOC学习
[博客导航] [Python导航] 任务 18年11月29日开始,通过9周时间跨度,投入约50小时时间,在19年1月25日之前,完成中国大学MOOC平台上的<Python语言程序设计>课程 ...
- 0106笔记--vc2012 打印堆栈
清空icound 菜单 调试-->选项和设置--->常规--->启用调试助手 要把在未经处理的异常上展开调用堆栈选中: 然后就有
- 使用time+dd测试硬盘读写速度
命令:time dd if=/dev/zero bs=1M count=2048 of=direct_2G 此命令为在当前目录下新建一个2G的文件 Demo如下: 写速度: time dd if= ...
