前端打包成桌面应用、以及chrome扩展
前段时间在利用工作之余开发了tomato timer这个蕃茄钟,然后部署到github.io上,由于greatway太厉害,偶尔会有打不开的情况。上周末对比做了扩展和改进,使其成为chrome的插件,或者成为桌面app。
chrome插件的使用与开发
一、如何安装与使用:
1、下载tomato timer项目,github地址 https://github.com/cqhaibin/tomato-timer.git
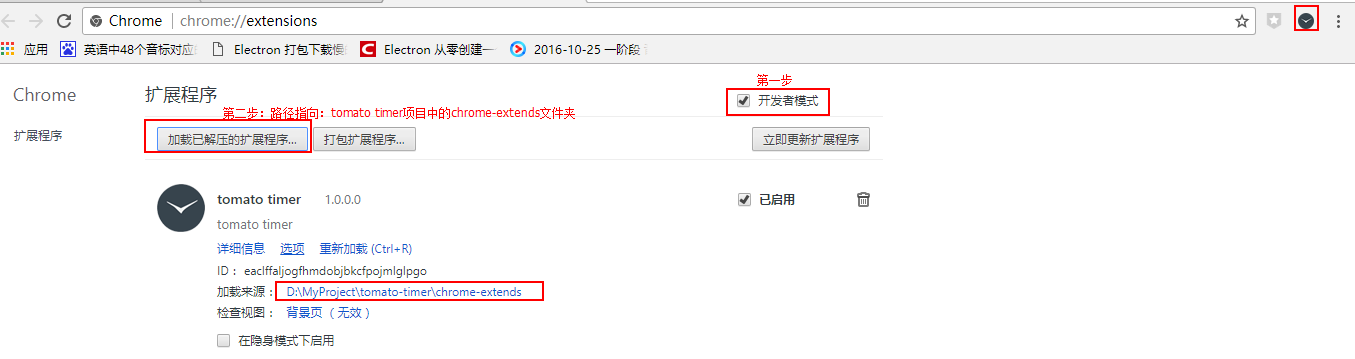
2、切换到V2.0.0.0的tag,然后如下图所配置:

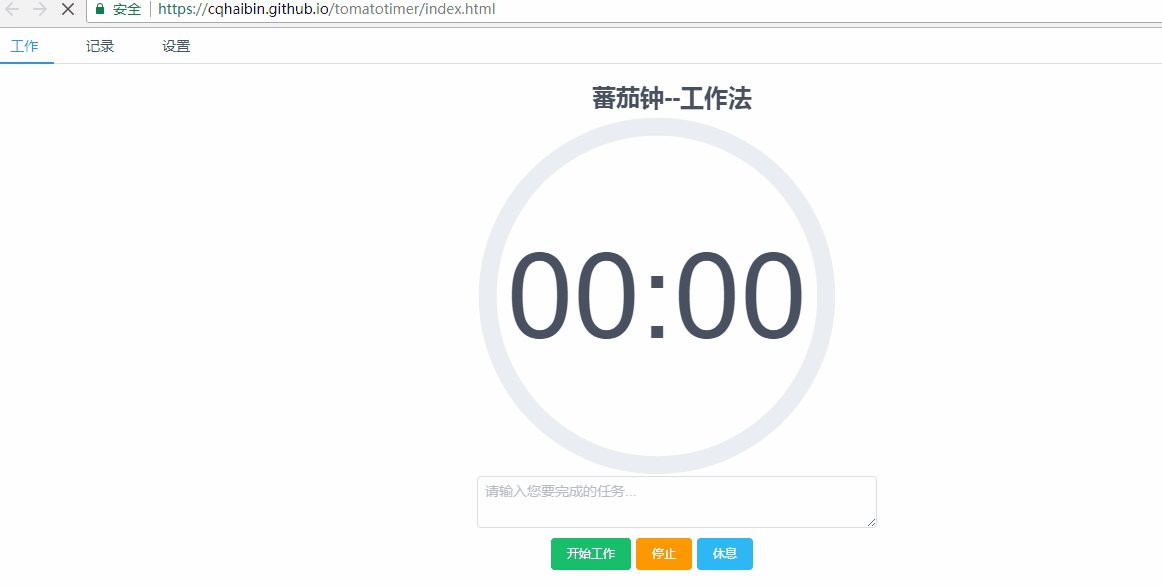
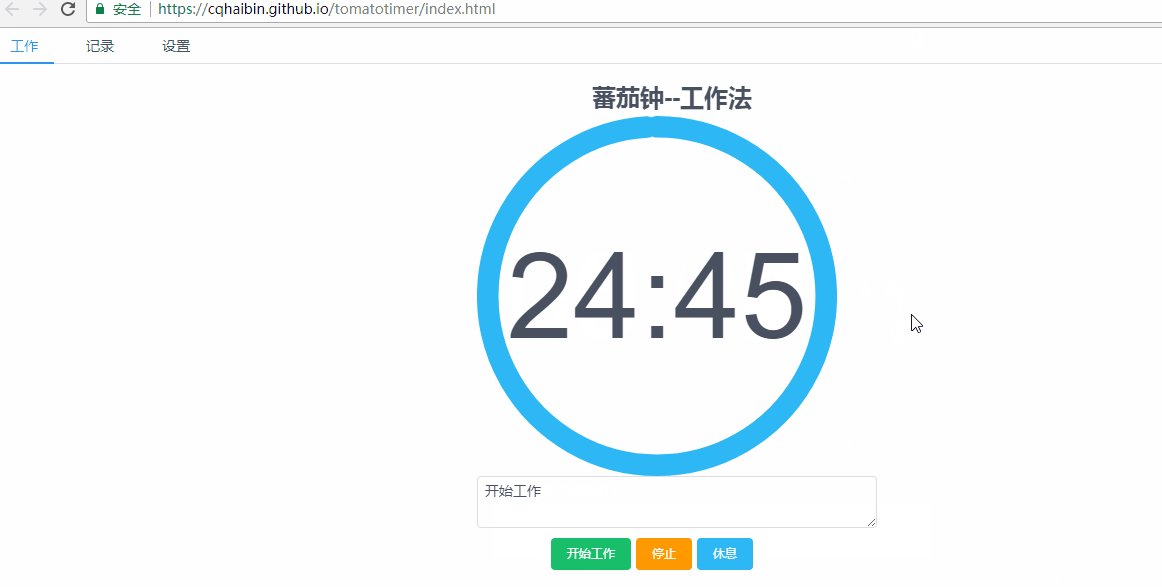
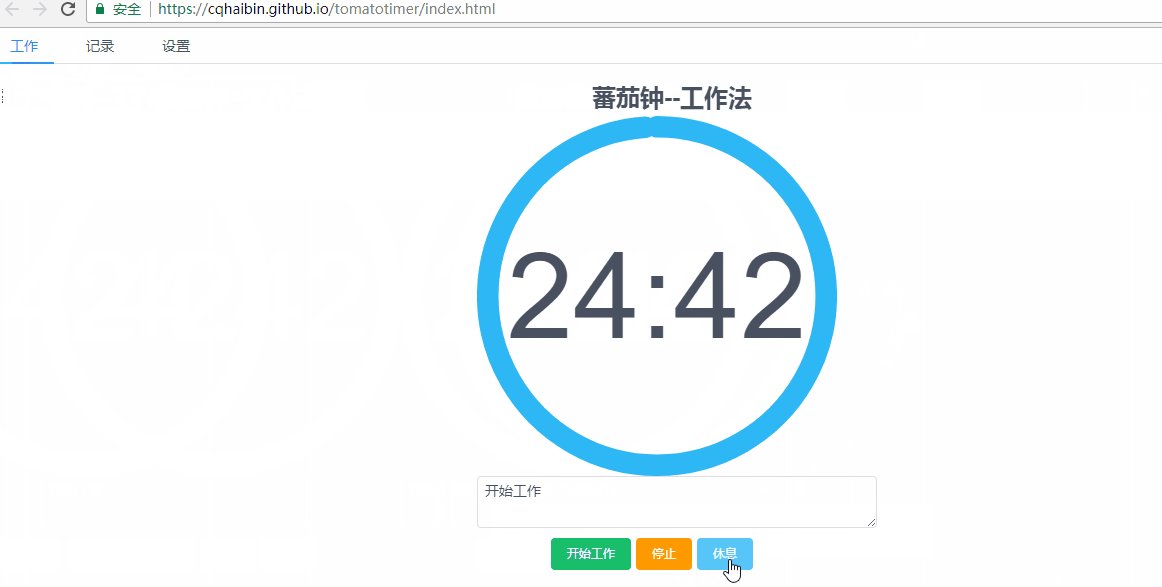
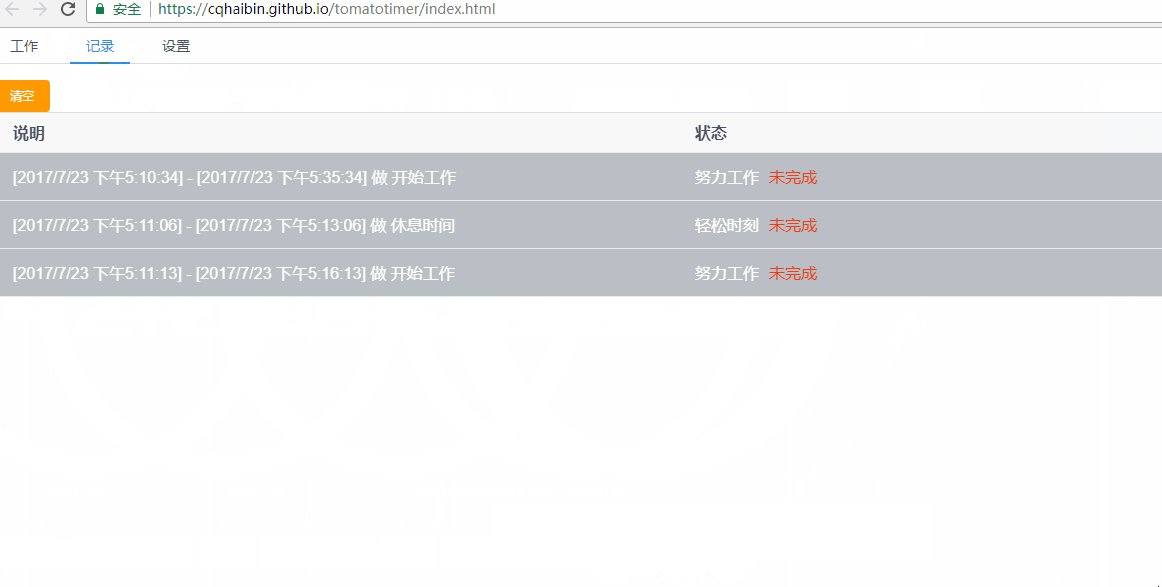
3、然后单击 “小飞”图标即可使用,界面如下图:

二、打包源码简单介绍
本chrome插件的实现思路:插件开发是通过vue、vuex等实现的;然后通过rollup打包成为一个独立的js文件(tomatoTimer.js);最后配置chrome插件的manifest.json文件即可。
1、如何通过rollup把vue项目独立打包成一个js文件,代码片段如下:
var VueLoader = require('rollup-plugin-vue');
var Resolve = require('rollup-plugin-node-resolve');
var Commonjs = require("rollup-plugin-commonjs");
var replace = require('rollup-plugin-replace');
var path = require('path');
var babel = require('rollup-plugin-babel');
var paths = require("./paths");
var rollup = require('rollup');
var type = process.env.TYPE;
let config = {
entry: path.resolve(__dirname, paths[type].source),
plugins: [VueLoader(), babel({
exclude: 'node_modules/**' // only transpile our source code
}), Resolve({
// pass custom options to the resolve plugin
customResolveOptions: {
moduleDirectory: 'node_modules'
},
jsnext: true,
main: true,
browser:true
}), Commonjs(), replace({
'process.env.NODE_ENV': JSON.stringify('development'),
'process.env.VUE_ENV': JSON.stringify('browser')
})]
};
rollup.rollup(config).then(function(bundle){
bundle.write({
format: 'iife',
moduleName: "tomato",
sourceMap: true,
dest: path.resolve(__dirname, paths[type].dest)
});
});
这里利用了rollup-plugin-replace插件替换vue中的一些配置,不加此插件在browser中运行时会报错。
2、对vue的引用需要注意,由于vue2.0开始,vue提供的文件分为runtime、compile等类型,所以要直接指定,如下代码所示:
import Vue from 'vue/dist/vue.js';
此代码在项目的aloneindex.js文件中。
3. chrome插件的配置
{
"manifest_version": 2,
"name": "tomato timer",
"version": "1.0.0.0",
"description": "tomato timer",
"icons": {
"16": "icons/tomatotimer-16.png",
"48": "icons/tomatotimer-48.png",
"64": "icons/tomatotimer-64.png",
"128": "icons/tomatotimer-128.png"
},
"author": "sam long",
"permissions": [
"tabs", //可访问tab
"storage" //可以访问本地存储
],
//右键单击右上角插件logo时,弹出的窗口
"options_page": "view/options.html",
//左键单击右上角插件logo时,弹出的窗口
"browser_action": {
"default_icon": {
"38": "icons/tomatotimer-48.png"
},
//"default_popup": "view/popup.html",
"default_title": "tomato timer"
},
//后台运行的js进程对象
"background": {
"scripts": ["background.js"],
"persistent": false
},
"content_security_policy": "script-src 'unsafe-eval'; object-src 'unsafe-eval'"
}
此配置只是实现一个chrome插件的简单配置,更多配置可以参考baidu。其中较为重要为background节点的配置,因为他能响应chrome插件上的行为,如你单击浏览器地址栏旁边的图标事件就需在此文件中捕获。background.js代码如下:
chrome.browserAction.onClicked.addListener(function(tab) {
var destUrl = './index.html';
chrome.tabs.create({ url: destUrl });
});
然后则是content_security_policy节点,他简称csp策略,默认chrome插件只会加同域下的安全文件夹下的js。所以此处要设置unsafe-eval。更多配置如下:
| 值 | 说明 |
| self | 同域(默认) |
| unsafe-inline | 行内js可以执行 |
| unsafe-eval | 本地js文件可以执行 |
| none |
4. 注意
1. browser_action中的default_popup有配置值时,chrome.browserAction.onClicked.addListener事件不会被触发
桌面App打包
一、此打包需要安装如下两个npm包:
electron:可将前端项目包装成为一个桌面app,并且他还提供了一系统的对操作系统的访问
electron-packager:发布桌面app
二、安装好后,对package.json文件进行如下配置
"name": "simple",
"version": "1.0.0",
"main": "electron/main.js",
这三个节点是必须的,且main会作为electron的入口文件。
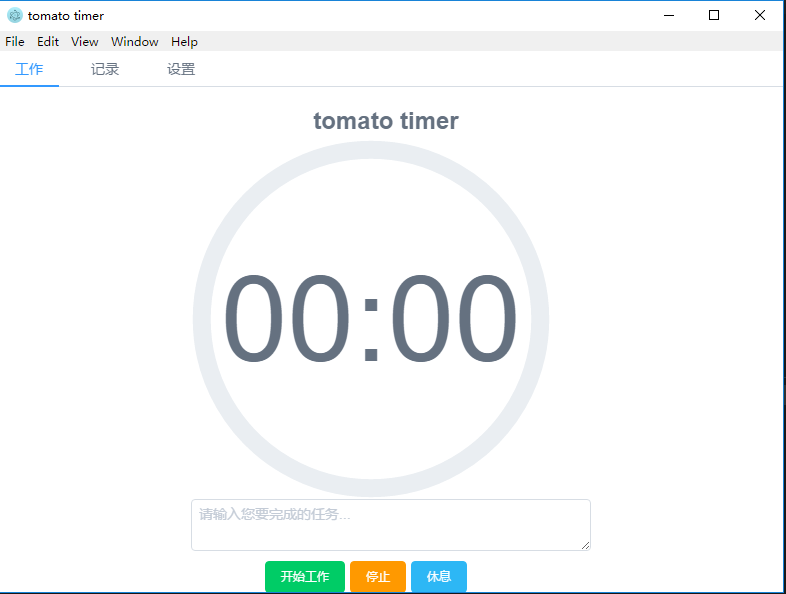
三、运行.\node_modules\.bin\electron . 即可看到如下界面:
四、利用electron-packager打包,输入如下命令后,就等待他的完成吧。
.\node_modules\.bin\electron-packager . tomatoTimer --out ./outApp
补充:
如果打包时间过长,或者直接打包失败(尤其是在windows平台),有如下两种情况:
- 使用的是cnpm进行的包安装,由于cnpm安装是扁平的,一下子展开node_modules文件夹太多,很有可能时间过长或者失败
- 没有忽略掉node_moduels中的包,使用如下命令忽略掉node_moduels包:
electron-packager ./ tomatoTimer --out ./outApp --overwrite --ignore=node_modules
前端打包成桌面应用、以及chrome扩展的更多相关文章
- 用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦.很显然比起传统的桌面 ...
- Electron把网页打包成桌面应用并进行源码加密
前言 最近想把自己用html+css+js做的网页界面打包成桌面应用,网上一搜,发现Electron是一个不错的选择,试了试,发现效果真的不错.这里记录一下打包过程以作记录,便于自己以后查看学习. 一 ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- electron将网站打包成桌面应用
需求同 NW.js将网站打包成桌面应用 1. 从github上克隆electron示例项目 git clone https://github.com/electron/electron-quick-s ...
- 2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境) 首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面 ...
- 推荐一个可以把网页背景色调成护眼色的Chrome扩展应用
程序员一天有10几个小时要面对着电脑,老是这种白晃晃的屏幕,谁的眼睛受得了? 我在网上逛了一圈,找到一个比较实用的Chrome扩展应用,可以一键实现将Chrome打开网页的背景色修改成护眼的豆沙绿,这 ...
- electron 打包成桌面运用
最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术.对于之前一直从 ...
- electron打包成桌面应用程序的详细介绍
1.前提条件 a. 安装了node b.安装了electron c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中 2.安装electro ...
- Electron:将前端应用打包成桌面应用
首先戳我下载安装对应版本的node.js. 安装完成后,打开命令行输入node -v以及npm -v查看对应版本.能够正常显示说明安装成功. 写一个最简单的hello world的nodejs应用.n ...
随机推荐
- java变量和javascript变量之间的传递
java代码是运行在服务器上的,返回的值只是静态的存在于页面,而javascript是脚本语言,是运行在客户端的!它们是两种完全不同的语言,变量不能直接进行交换,但是通过一定的方式,变量可以传递. j ...
- Ceph 命令
引用自: https://www.cnblogs.com/schangech/p/8036161.html 一.集群 1.启动一个ceph 进程启动mon进程 service ceph start ...
- redis对hash进行的相关操作
redis对hash类型操作的相关命令以及如何在python使用这些命令 redis对hash类型操作的命令: 命令 语法 概述 返回值 Redis Hdel 命令 hdel key field [f ...
- ORA-01455
Oracle 用exp 导出数据库的时候,可能会遇到这个错误: Encountering errors in Export logfileEXP-00008: Oracle error # encou ...
- hashMap 方法详解
http://www.iteye.com/topic/754887 /** * 扩展散列表的容量 * @param newCapacity */ void resize(int newCapacity ...
- PCB铺铜
问:为何要铺铜?答:一般铺铜有几个方面原因.1.EMC.对于大面积的地或电源铺铜,会起到屏蔽作用,有些特殊地,如PGND起到防护作用.2.PCB工艺要求.一般为了保证电镀效果,或者层压不变形,对于布线 ...
- TCP 三次握手、四次挥手
三次握手:(主要是server.client相互同步系列号) SYN:同步序列号 ACK:确认序列号 第一次握手:client 向server 发送SYN,seq=x,申请同步client端序列号,c ...
- 微信跳转之WAP跳转微信公众号关注页面链接weixin://dl/business/?ticket=
本文整理了部分微信 URL Schemes,经过本人测试,所有url在微信 6.3.22 版本下都可正常工作.大家可以在 Safari 中打开链接进行尝试.(部分链接仅允许在微信内部浏览器中打开,已用 ...
- ES6的Module 的用法
在vue-cli中遇到的模糊参考 https://www.cnblogs.com/ppJuan/p/7151000.html 解决问题: 在 ES6 之前,社区制定了一些模块加载方案,最主要的有 Co ...
- promise的理解
为什么会有promise,他的作用是什么? promise主要是为了解决js中多个异步回调难以维护和控制的问题. 什么是promise? 从图中,我们可以看出,Promise是一个函数,这个函数上有在 ...
