Vuex的模块化、优点
前言:如果说我们的vuex的仓库代码量巨大,我们要不要采用就像后端与一样的分层,要不然一吨的代码放在main里,呵呵。所以我们要采用模块化!
看这篇文章的时候,一定要看看上一篇的vuex入门精讲:Vuex的基本概念、项目搭建、入坑点

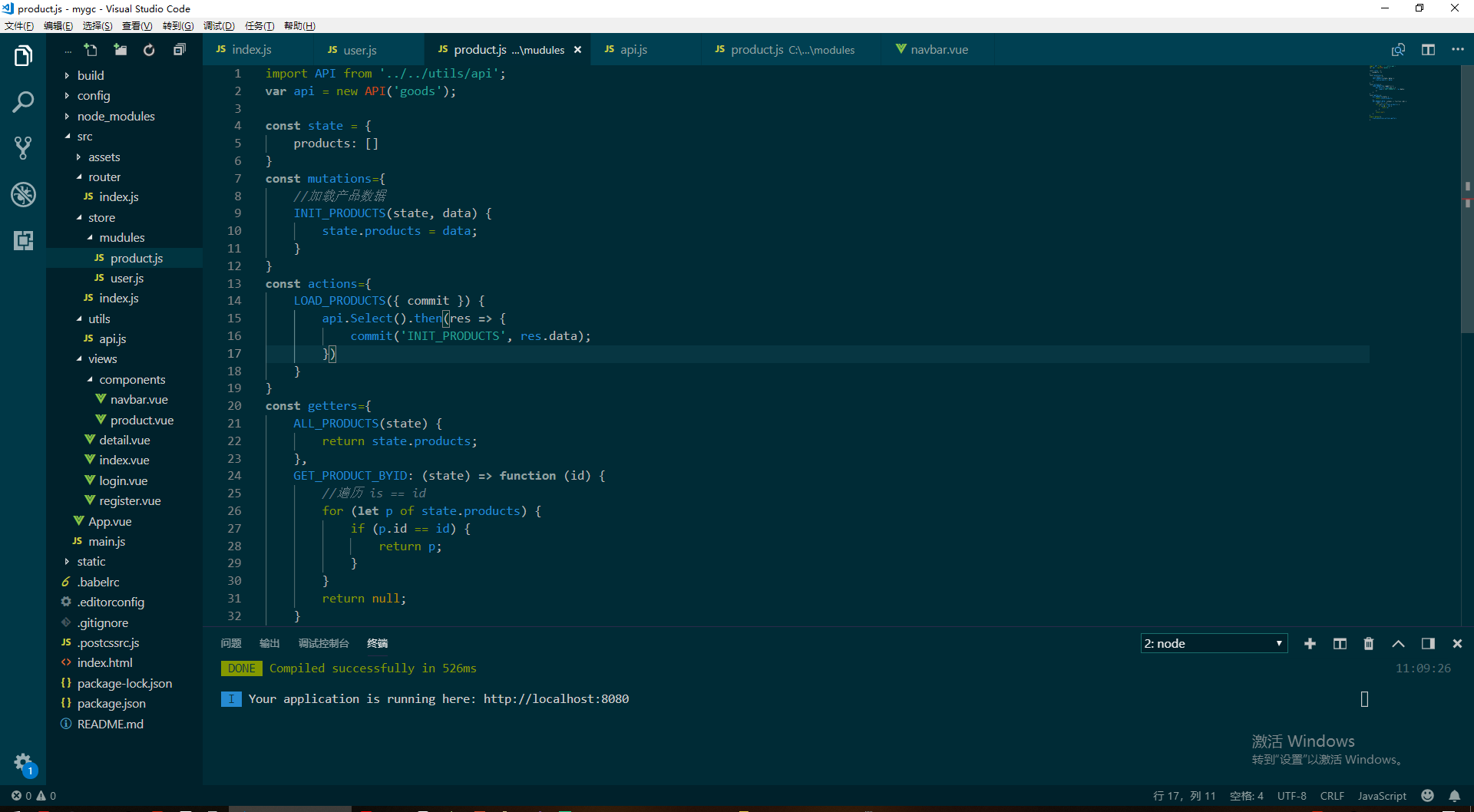
其中我们的store.js被我们封装成了这样子:
import API from '../../utils/api';
var api = new API('goods'); const state = {
products: []
}
const mutations={
}
const actions={
}
const getters={
}
export default{
state,mutations,actions,getters
}
Store.js
import Vue from 'vue'
import Vuex from 'vuex'
import User from './mudules/user'
import Product from './mudules/product' Vue.use(Vuex); //仓库
const store = new Vuex.Store({
modules:{
User,Product
}
})
export default store;
这样我们的仓库就不在像汽车站一样了。
其中需要注意的是;在获取store仓库里的state中,我们需要
Vuex的模块化、优点的更多相关文章
- 074——VUE中vuex之模块化modules开发实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vuex的模块化使用
store文件如下 1.modules下文件是模块化的划分,里面的js有state,action,mutations.然后通过 export default { namespaced: true, s ...
- Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上 1.深入理解Vuex.原理详解.实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368 2.深入理 ...
- vuex数据管理-数据模块化
对于vue这类mvvm框架来说,其核心就是组件与数据,因此做好相应的数据管理极为重要.这里分享下vuex数据模块化管理的方法,有利于搭建便于维护.协作的vue项目. vuex管理基本方法和使用 模块化 ...
- 一道面试题 vuex缺点?
最近去面试的时候,面试官有一道题是让我阐述用vuex的优缺点,优点倒还好说,这个缺点还真没有认识到,有道友可以帮忙解惑嘛? 2 回答 慕标5265247 这种问题一般都有通用回答套路.一件挺好的东西, ...
- 前端MVC Vue2学习总结(九)——Vuex状态管理插件
一.概要 1.1.Vuex定义与注意事项 Vuex是为vue.js框架更好的管理状态而设计一个插件.Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的 ...
- Vuex的一个易错点
好长时间不用Vuex,发现有些东西记模糊了. 在对Vuex进行模块化开发的时候, const store = new Vuex.Store({ modules: { a: moduleA, b: mo ...
- vuex的实现
源代码可以查看我的github: https://github.com/Jasonwang911/TryHardEveryDay/tree/master/Vuex/vuex-resouce 欢迎s ...
- 踩坑记录-nuxt引入vuex报错store/index.js should export a method that returns a Vuex instance.
错误 store/index.js代码如下: import Vue from 'vue'; import Vuex from 'vuex'; import city from './moudle/ci ...
随机推荐
- java精确计算、精确计算工具类
java精确计算 package org.aisino.erp.webservice.dzfp.util; import java.math.BigDecimal; public class Math ...
- Amazon新一代云端关系数据库Aurora
在2017年5月芝加哥举办的世界顶级数据库会议SIGMOD/PODS上,作为全球最大的公有云服务提供商,Amazon首次系统的总结了新一代云端关系数据库Aurora的设计实现.Aurora是Amazo ...
- Macbook pro从购买服务器到搭建服务器环境(1)
查看进程命令:ps -ef |grep *** ps -ef | grep nginx ps -ef | grep mysql ps -ef | grep mongops -ef | grep uws ...
- 初学笔记之:Java_Script的for循环事件绑定
看JS,一直纠结于for循环事件绑定,我一直不理解,想找到一些解释,以下是个人研究一个下午后的一些见解,有不对的还望大神们指正,轻喷.在这里谢过啦. 首先,目的是做一个滑动切换图片的效果,上JS代码: ...
- html动画实现
1.目标动图 2.主要代码 <p><img src="http://img.baidu.com/hi/jx2/j_0043.gif"/><img sr ...
- quartz之CronExpression表达式
一个cron表达式有至少6个(也可能7个)有空格分隔的时间元素.按顺序依次为1.秒(~).分钟(~).小时(~).天(月)(~,但是你需要考虑你月的天数).月(~).天(星期)(~ =SUN 或 SU ...
- Android-Animation (1) 视图动画
Android-Animation (1) 视图动画 学习自: Keegan小钢 :http://keeganlee.me/post/android/20151003 Carson_Ho : http ...
- 乞丐版JAVA扫雷
事先声明:本人是一位刚接触Java不久的菜鸟,所以代码写的略显臃肿,敬请谅解!这个扫雷是我在暑假时做的,灵感来源于csdn上某位大神的博客,不过我个人实在不喜欢他的代码实现,于是我自己写了一个实现上不 ...
- S0.4 二值图与阈值化
目录 二值图的定义 二值图的应用 阈值化 二值化/阈值化方法 1,无脑简单判断 opencv3函数threshold()实现 2,Otsu算法(大律法或最大类间方差法) OpenCV3 纯代码实现大津 ...
- MyBatis 缓存机制
Mybatis 有两级缓存: 一级缓存: 也称为本地缓存,SqlSession级别的缓存.一级缓存是一直开启的: 与数据库同一次会话期间查询到的数据会放在本地缓存中,以后如果需要获取相同的数据,直接从 ...
