vue的v-model指令
v-model指令用来绑定表单,数据传值。


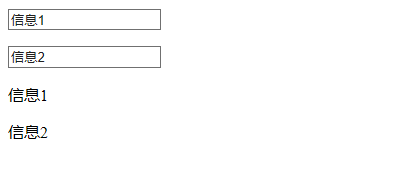
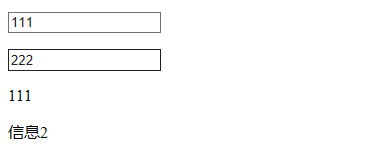
如上,当在信息1输入框(表单)中输入值时,数据会对应变化;在信息2输入框中输入值时,数据并未变化。
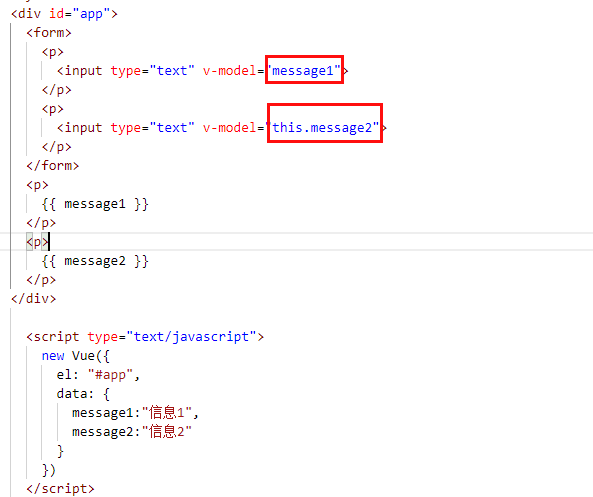
<div id="app">
<form>
<p>
<input type="text" v-model="message1">
</p>
<p>
<input type="text" v-model="this.message2">
</p>
</form>
<p>
{{ message1 }}
</p>
<p>
{{ message2 }}
</p>
</div> <script type="text/javascript">
new Vue({
el: "#app",
data: {
message1:"信息1",
message2:"信息2"
}
})
</script>

由于在信息2的input输入框中,v-model指令中使用了this.message,导入无法将表单与data中的数据进行绑定。
结论:
使用v-model指令时,只需要v-model="message",data:{message:"信息1"}结合使用,即可实现表单与数据的双向绑定,在该文件中不论何处(methods中)this.message都可以得到该message的值。
vue的v-model指令的更多相关文章
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
- VUE:内置指令与自定义指令
VUE:内置指令与自定义指令 常用的内置指令 1)v:text 更新元素的 textContent 2)v-html 更新元素的 innerHTML 3)v-if 如果为true,当前标签才会输出到页 ...
- Vue API(directives) 自定义指令
前言:除了vue的内置指令以外,我们可以定义自定义指令.内置指令表相见:https://www.cnblogs.com/ilovexiaoming/p/6840383.html 我们定义一个最简单的 ...
- vue自定義指令
自定義指令可以允許代碼複用, 全局自定義指令 vue.directive('指令名',{鉤子函數:指令函數}) 局部自定義指令: vue({ directives:{指令名:{鉤子函數:指令函數} } ...
- Vue(四) 内置指令
现在介绍 Vue.js 中 更多的内置指令 基本指令 v-cloak v-cloak 不需要表达式,它会在 Vue 实例结束编译时从绑定的 HTML 元素上移除,经常和 CSS 的 display: ...
- 移动端Tap与滑屏实战技巧总结以及Vue混合开发自定义指令
最近在忙混合开发,因交互相对复杂,所以也踩了很多坑.在此做一下总结. 1.tap事件的实际应用 在使用tap事件时,老生常谈的肯定是点透问题,大多情况下,在有滑屏交互的页面时,我们会在根节点阻止默认行 ...
- vue教程2-07 自定义指令
vue教程2-07 自定义指令 自定义指令: 一.属性: Vue.directive(指令名称,function(参数){ this.el -> 原生DOM元素 }); <div v-re ...
- Vue 框架-07-循环指令 v-for,和模板的使用
Vue 框架-07-循环指令 v-for,和模板的使用 本章主要是写一些小实例,记录代码,想要更详细的话,请查看 官方文档:https://cn.vuejs.org/v2/guide/#%E6%9D% ...
- vue 组件内 directives指令的调用方式 <base-table v-auto-height:tableHeight="{vm:this, diffHeight:ahTable.diffHeight}"
vue 组件内 directives指令的调用方式 <base-table v-auto-height:tableHeight="{vm:this, diffHeight:ahTabl ...
随机推荐
- 超简单的canvas绘制地图
本文使用geojson数据,通过缩放和平移把地图的地理坐标系转换canvas的屏幕坐标系,然后将转换后的数据绘制到canvas上. 首先要计算数据的最大最小值,遍历所有坐标点的最大最小 ...
- arcgis api 3.x for js 入门开发系列二十一气泡窗口信息动态配置模板
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- Android远程桌面助手(B1185)for Android P开发者预览版
Android P的开发者预览版已出,其中App compatibility changes部分特别强调“The platform restricts the use of some non-SDK ...
- 智能指针std::unique_ptr
std::unique_ptr 1.特性 1) 任意时刻只能由一个unique_ptr指向某个对象,指针销毁时,指向的对象也会被删除(通过内置删除器,通过调用析构函数实现删除对象) 2)禁止拷贝和赋值 ...
- DataGuard 单实例到RAC搭建
背景简介: 本文为针对一次windows平台RAC数据库迁移至Linux平台RAC的笔记,基本步骤为: 1.搭建windows RAC到Linux 单实例数据库的DataGuard 2.做switch ...
- 我的第一个python web开发框架(41)——总结
我的第一个python web开发框架系列博文从17年6.7月份开始写(存了近十章稿留到9月份才开始发布),到今天结束,一年多时间,想想真不容易啊. 整个过程断断续续,中间有段时间由于工作繁忙停了好长 ...
- springboot 实现配置文件给常量赋值
@Component @ConfigurationProperties(prefix = "task.cron") public class TaskCronParam imple ...
- completable 用法
CompletableFuture 前面我们使用过jdk5 提出future的用法,但是在获取结果上并不是那么友好 在Java8中,CompletableFuture提供了非常强大的Future的扩展 ...
- codeforces#1139E. Maximize Mex(逆处理,二分匹配)
题目链接: http://codeforces.com/contest/1139/problem/E 题意: 开始有$n$个同学和$m$,每个同学有一个天赋$p_{i}$和一个俱乐部$c_{i}$,然 ...
- JDBC 初识
JDBC是 "Java Database Connective" 的缩写,是使用Java去连接数据库进行数据操作的过程. 首先通过Eclipse 创建动态项目,Dynamic We ...
