JGUI源码:实现蒙版层显示(18)
有的时候需要显示一个蒙版层,蒙版层显示的主要原理是在指定元素比如div上创建一个子元素div,设置absolute、宽高100%、设置z-index置于顶层,设置半透明效果,fadein,fadeout即可。如下一段简单代码即可实现。
<body>
<div>这是mask界面显示代码</div>
<div id="test" style="background-color:#124567;color:white;width:100px">点击弹出</div>
<script type="text/javascript">
function showMask()
{
var topWin=(function(){ var p=window.parent; while(p!=p.window.parent){p=p.window.parent;} return p; })();//获取顶层窗口
var topwindowbody=topWin.document.body;//获取顶层窗口的body元素
$(topwindowbody).append(
'<div class="jgui-mask" style="position:absolute;width: 100%;height: 100%;;z-index:1000;background-color: #000;opacity: 0;"></div>'
);
$(".jgui-mask",topwindowbody).fadeIn(0, function(){//显示
$(this).fadeTo('fast', 0.5);//从全透明到半透明
});
$(".jgui-mask",topwindowbody)
.unbind("click")
.click(function() {
$(this).fadeOut("fast", 0, function() {//隐藏
$(this).remove();
});
});
}
$(function() {
$("#test").click(function() {
showMask();
});
});
</script>
</body>
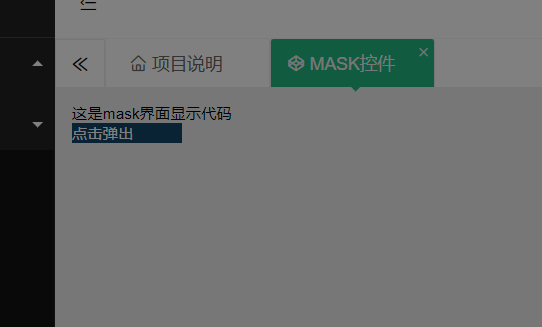
程序界面如下
点击弹出即可弹出遮罩层,再点击就会关闭。

演示:www.jgui.com
JGUI源码:实现蒙版层显示(18)的更多相关文章
- JGUI源码:从头开始,建一个自己的UI框架(1)
开篇 1.JGUI是为了逼迫自己研究底层点的前端技术而做的框架,之前对web底层实现一直没有深入研究,有了技术瓶颈,痛定思痛从头研究, 2.虽然现在vue技术比较火,但还在发展阶段,暂时先使用JQue ...
- JGUI源码:鼠标中键滚动再次优化(5)
//电脑端中键滚动事件 var mousewheel = getBrowserInfo() == "Firefox" ? "DOMMouseScroll" : ...
- 前端Vue 源码分析-逻辑层
Vue 源码分析-逻辑层 预期的效果: 监听input的输入,input在输入的时候,会触发 watch与computed函数,并且会更新原始的input的数值.所以直接跟input相关的处理就有3处 ...
- JGUI源码:Accordion鼠标中键滚动和手机端滑动实现(2)
本文是抽屉组件在PC端滚动鼠标中键.手机端滑动时,滚动数据列表实现方法,没有使用iscroll等第三方插件,支持火狐,谷歌,IE8+等浏览器. 演示在:www.jgui.com Github地址:ht ...
- netty源码解解析(4.0)-18 ChannelHandler: codec--编解码框架
编解码框架和一些常用的实现位于io.netty.handler.codec包中. 编解码框架包含两部分:Byte流和特定类型数据之间的编解码,也叫序列化和反序列化.不类型数据之间的转换. 下图是编解码 ...
- JGUI源码:实现日期控件显示(17)
本文实现一个日期控件显示,日期控件看起来很复杂,其实原理很简单,大部分情况下我们直接使用别人做得好的日期控件就行,但有时候特殊需求,比如显示提醒之类的,恐怕第三方控件就不好实现了, 为了使程序逻辑看起 ...
- JGUI源码:右键菜单实现(12)
1.要想实现右键菜单,就要先能响应右键函数 $('#down').mousedown(function(e){ if(3 == e.which){ alert('这是右键单击事件'); }else i ...
- JGUI源码:实现简单进度条(19)
程序效果如下 实现进度条动画主要有两种方法:(1)使用缓动,(2)使用Jquery Animate,本文使用第二种方法,先实现代码,后续进行控件封装 <style> .jgui-proce ...
- JGUI源码:Tip实现(14)
tip是当鼠标放到控件上显示的提示文本,下面说下实现思路方法一: 使用hover:before,hover:after组合一个三角符号和一个圆角矩形实现,以右三角为例 .jgui-tip:after ...
随机推荐
- Python基础之if判断,while循环,循环嵌套
if判断 判断的定义 如果条件满足,就做一件事:条件不满足,就做另一件事: 判断语句又被称为分支语句,有判断,才有分支: if判断语句基本语法 if语句格式: if 判断的条件: 条件成立后做的事 . ...
- CentOS7 安装配置 MySQL 5.7
1. 下载 yum 源文件 mysql80-community-release-el7-2.noarch.rpm https://dev.mysql.com/downloads/repo/yum/ 2 ...
- An internal error occurred during: Initializing Java Tooling.
详细错误信息: An internal error occurred during: "Initializing Java Tooling". java.lang.NullPoin ...
- Pairwise 找到你的另一半
都说优秀的程序员擅长面向对象编程,但却经常找不到另一半,这是为什么呢?因为你总是把自己局限成为一个程序员,没有打开自己的思维. 这是一个社群的时代啊,在这里你应该找到与你有相同价值观但又互补的另一半. ...
- 【算法】螺旋方阵 上交OJ1021
输入格式: 输入在一行中给出一个正整数N(<10). 输出格式: 输出N×N的螺旋方阵.每行N个数字,每个数字占3位. 输入样例: 5 1 2 3 4 5 16 17 18 19 6 15 24 ...
- [references] How to Do Research
目录: ** 0x01 做研究/写论文的Alpha/Beta ** 0x02 How to Do Research | 经典指南 ** 0x03 思考写作与研究的区别 | The difference ...
- NodeJs之文件上传
NodeJs之文件上传 一,介绍与需求 1.1,介绍 1,multer模块 multer用于处理文件上传的nodejs中间件,主要跟express框架搭配使用,只支持表单MIME编码为multipar ...
- vue-cli3相关
此时做的一个vue-cli3项目build后,app.js达到了10M,主要为elementui.quill等组件: 最开始使用“compression-webpack-plugin”插件根据网上的说 ...
- 【MySQL 读书笔记】当我们在执行更新语句的时候我们在做什么
该篇其实重点涉及两个日志的使用和处理. 一个是 server 层的 binlog 一个是服务器层的 redolog. 首先还是根据主线来介绍当我们在执行更新语句的时候我们在做什么 Redo Log M ...
- vue实现懒加载
