jquery表单提交获取数据(带toast dialog)
最近写了一个召集令,传统表单提交注册。写写遇到的费时间的点与解决办法
git项目地址:form-demo(针对于手机版,懒人可以直接使用,有排版和样式)
demo使用Jquery,toast使用jquery.toast.js,dialog是自己写的蒙版加简单弹出框。
form中submit就发起了表单请求,那么我们需要在提交之前验证数据(这里简单的必填验证)怎么办呢?
解决:from提供了我们可以在onSubmit中进行一系列的自定义校验操作
- <form id="fromSave" name="fromSave" action="/form_demo/register_picker.html" target="nm_iframe" onsubmit="return beforeSubmit(this);">
如果你又不想通过dom操作一个一个获取每个输入框的值来校验,我们可以通过表单的来统一处理。
- function beforeSubmit(form) {
- if (!form.name.value || form.name.value == '') {
- toast('请输入姓名')
- form.name.focus();
- return false;
- }
- if (!form.gender.value || form.gender.value == '') {
- toast('请选择性别')
- return false;
- }
- }
因为表单sumit提交之后我们没有一个地方写一个callback函数来处理返回的数据(如失败提示失败信息),那么我们改如何交互呢?
解决:我们可以使用ajax发送请求,那么我们又不想一个一个将表单的key,value封装为JSON格式,from提供serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
这样得到JSON对象数组,那我们需要ajax data里面的json格式,有人可能觉得使用JSON.stringfy就能得到,这样得到的是JSON数组。我们可以使用循环和累加器来格式化成我们想要的数据格式
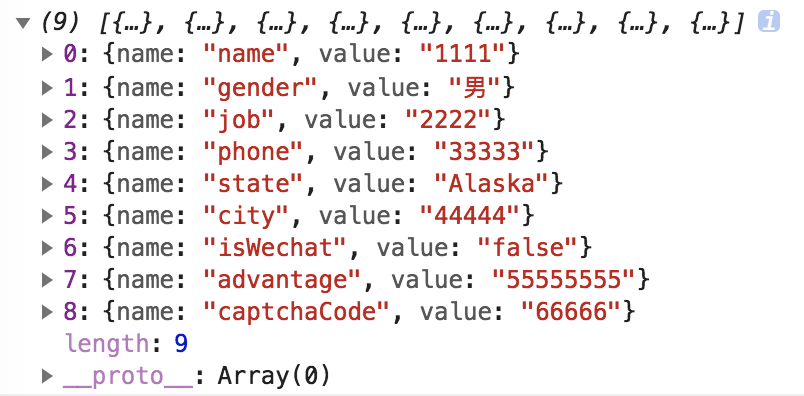
- console.log($("#fromSave").serializeArray())//我们来看看三种输出的样子
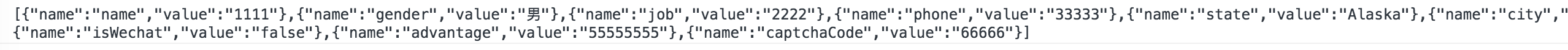
- console.log(JSON.stringify($("#fromSave").serializeArray()))
- finalRes = $("#fromSave").serializeArray().reduce(function(result, item){
- result[item.name] = item.value;
- return result;
- }, {})
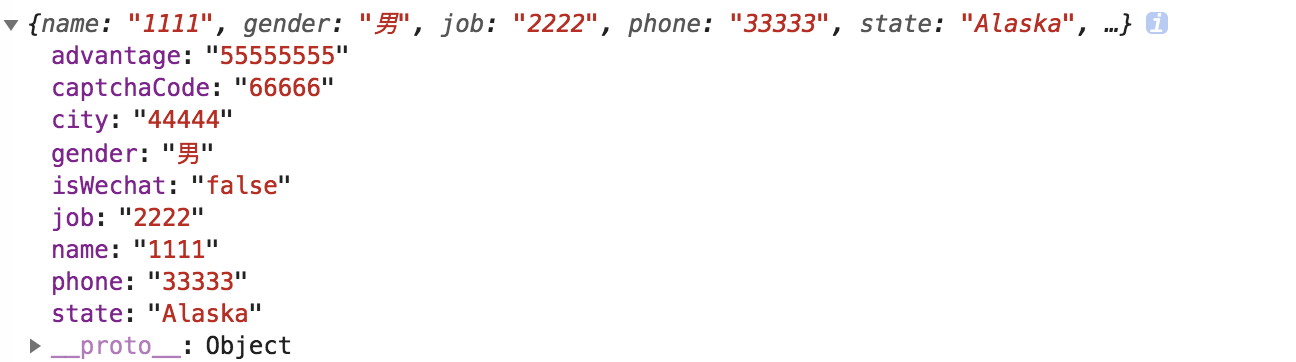
- console.log(finalRes)
第一种序列化后:

第二种JSON格式化后:

第三种累加器处理后:

很明显第三种是我们ajax需要的格式,也不用一个在{ }里封装。
最后一个知识点是from提交会跳转页面,我们需要在当前页面提交并且不跳转页面不刷新。
我们可以在当前页面写一个隐藏的<iframe></iframe>,提交目标在这个内框架中。
- <form id="fromSave" name="fromSave" action="/form_demo/register_picker.html" target="nm_iframe" onsubmit="return beforeSubmit(this);">
彩蛋:
1. serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
- $('form').submit(function() {
- alert($(this).serialize());
- return false;
- });
输出标准的查询字符串:
- a=1&b=2&c=3&d=4&e=5
注释:只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。
2.获取form表单数据另一种方法
- <script type="text/javascript">
- function fromCheck()
- {
- for(var i=0;i<document.form1.elements.length-1;i++)
- {
- if(document.form1.elements[i].value=="")
- {
- console("当前输入项不能为空");
- document.form1.elements[i].focus();
- return false;
- }
- }
- return true;
- }
</script>
jquery表单提交获取数据(带toast dialog)的更多相关文章
- 非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
- koa 基础(十一)koa 中 koa-bodyparser 中间件获取表单提交的数据
1.app.js /** * koa 中 koa-bodyparser 中间件获取表单提交的数据 * 1.npm install --save koa-bodyparser * 2.引入 const ...
- koa 基础(十)原生node.js 在 koa 中获取表单提交的数据
1.app.js // 引入模块 const Koa = require('koa'); const router = require('koa-router')(); /*引入是实例化路由 推荐*/ ...
- Jquery表单提交后获取返回Json值
1.给form添加id值: <form action="/News/SaveMessage" method="post" accept-charset=& ...
- 浏览器下载/导出文件 及jQuery表单提交
1 比如以下按钮, 用于导出文件,如EXCEL文件. <li> <button class="whiteBg btn2" onclick="doExp( ...
- Easyui + jQuery表单提交 给 Controller patr1
2014-11-15 总结上周在公司开发所用到的技术,由于是刚找的工作(一个大三实习生)+自己的技术菜,有很多地方都是怎么想就怎么实现的, 如果你有什么更好的解决方法,在看见这篇博客的时候,希望你能 ...
- React技巧之表单提交获取input值
正文从这开始~ 总览 在React中,通过表单提交获得input的值: 在state变量中存储输入控件的值. 在form表单上设置onSubmit属性. 在handleSubmit函数中访问输入控件的 ...
- jquery表单提交和重置
$('#myform').submit() 表单提交 $('#myform')[0].reset() 表单重置
- 获取表单提交的数据getParameter()方法
请求对象:request public String getParameter(String name); 通过request的getParameter(String name)方法获取 表单里面的n ...
随机推荐
- PHP 以最快的方式判断字符串是否以某给定字符串开始
好久没搞代码了,最近找工作,重操旧业,在整理以前写的框架的时候发现,之前的自动加载部分执行速度上还是有可优化空间的,就是如果类名是以 risen\ 开始的(我的框架中的类都在此命名空间下),那么可直接 ...
- 关于表格table嵌套,边框合并问题的解决方法,table嵌套(转)
原文地址:http://www.cnblogs.com/zhangym118/archive/2016/05/16/5496931.html [问题] 外层table与内层table嵌套,内外表格都需 ...
- hdu 2838 Cow Sorting
题意: 给出一个数组,要求把他们排成升序,两个数字交换的代价是x + y,求代价的总和. 思路: 简单的逆序对变形,树状数组维护小于的cnt和sum即可. 代码: #include <stdio ...
- Java中使用dom4j处理xml类型的文本
在Java的实际开发中经常会碰到xml文件的解析,需要获取固定节点的内容,在这里简单记录一下,方便下次使用时查阅: 1.VSCode中安装插件XML Format,Shift + Alt + F撸直x ...
- Restful levels and Hateoas
RESTful: Rest是一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等 ...
- cxf整合spring中出现的错误
Caused by: java.lang.ClassNotFoundException: javax.wsdl.extensions.ElementExtensible at org.apache.c ...
- WebService的调用
今天测试用代码如何去调用WebService,因为之前都是直接vs直接引用,网上搜索的很多也并没有讲清楚,搞得一直不得劲.其实基元对象(string/int等)的调用倒是挺简单的,根据方法名赋值传参就 ...
- 常用sql语句总结(一)(查询)
常用sql语句总结(一)(查询) 数据操作语句:DML 数据定义语句:DDL 数据控制语句:DCL (执行顺序------序号) 一.基本查询: 1. SELECT * ----- 2 FROM 数据 ...
- 你不知道的JS(2)深入了解闭包
很久之前就想写一篇关于闭包的博客了,但是总是担心写的不够完全.不够好,不管怎样,还是要把我理解的闭包和大家分享下,比较长,希望耐心看完. 定义 说实话,给闭包下一个定义是很困难的,原因在于javasc ...
- Java基础学习-Random类和Java数组
1.随机数类(Random) package com.denniscui; import java.util.Random; /* * Random:用于产生随机数 * * 使用步骤: * ...
