css中position 定位的兼容性,以及定位的使用及层级的应用
一、首先我们来看看定位的兼容性,当然是在IE6、7但是现在大多数公司都已经不考虑了 我们就作为一个了解吧:
1、在IE67下,子元素有相对定位的话,父级的overflow:hidden包不住子元素
解决办法: 给父级也加相对定位
2、在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差
解决办法: 父级不要设置双数。
这里就不上代码给大家解释了,如果小伙伴们想具体了解请自行用代码到IE6\7上面去测试。
二、现在定位有三种position:relative 相对定位、position:absolute绝对定位、position:fixed固定定位、position:static默认定位、position:inherit继承定位,现在具体来描述一下这五种定位的特征:
1、position:relative 相对定位 相对于自身
1)不影响元素本身特性
2)不使元素脱离文档流 (移动之后原始位置会被保留)
3)如果没有定位偏移量,对元素本身没有任何影响
4)提升层级
2、position:absolute 绝对定位 相对于父级(如果父不设置relative,那么子会向上寻找祖先元素,看是否设置relative。如果有则相对于设置的relative来进行定位,如果没有,那么就相对于body窗口来定位。)
1)使元素脱离文档流
2)使内嵌元素支持宽高
3)块属性标签内容撑开宽高
4)如果有定位父级相对于父级发生偏移,没有父级相对于document发生偏移
5)相对定位是配合绝对定位使用的
6)提升层级
3、position:fixed; 固定定位
与绝对定位的特性基本一致,的差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位;
4、static(默认值) ;
5、inherit(从父元素继承定位属性的值);
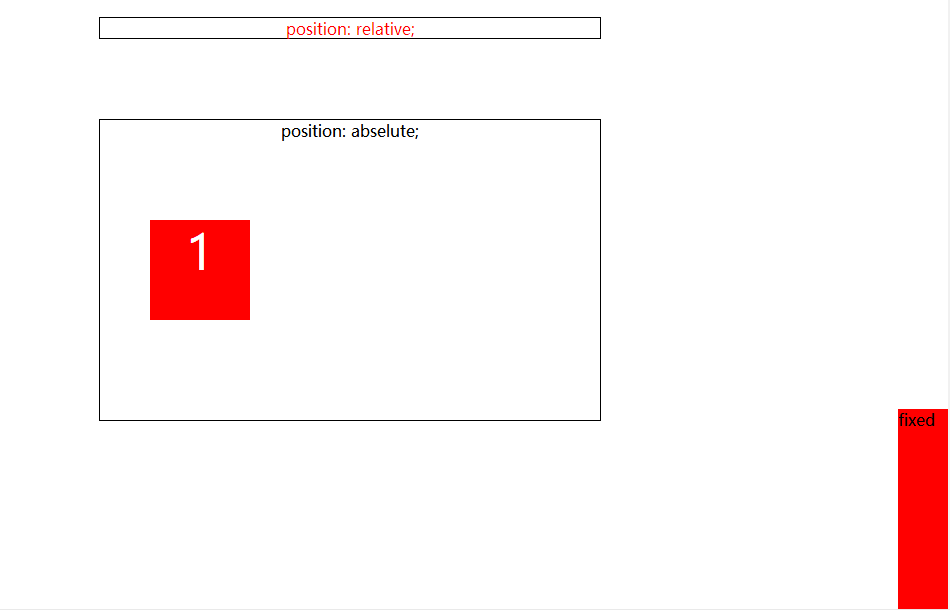
以下代码比较简单给大家展示一下前三种定位效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--
1、position:relative 相对定位 相对于自身
1)不影响元素本身特性
2)不使元素脱离文档流 (移动之后原始位置会被保留)
3)如果没有定位偏移量,对元素本身没有任何影响
4)提升层级 2、position:absolute 绝对定位 相对于父级(如果父不设置relative,那么子会向上寻找祖先元素,看是否设置relative。如果有则相对于设置的relative来进行定位,如果没有,那么就相对于body窗口来定位。)
1)使元素脱离文档流
2)使内嵌元素支持宽高
3)块属性标签内容撑开宽高
4)如果有定位父级相对于父级发生偏移,没有父级相对于document发生偏移
5)相对定位是配合绝对定位使用的
6)提升层级 3、position:fixed; 固定定位
与绝对定位的特性基本一致,的差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位; 4、static(默认值) | inherit(从父元素继承定位属性的值); 5、position:absolute;和position:fixed; 绝对定位元素子级的浮动可以不用写清浮动方法;
-->
<style>
*{margin: 0;padding: 0;}
#relative,#abselute{
position: relative;
width: 500px;
border: 1px solid #000000;
text-align: center; }
#relative{
left: 500px;
top:20px;
height: 20px;
color: red;}
#abselute{
left: 500px;
top:100px;
height: 300px; } #abselute div{
position: absolute;
top: 100px;
left: 50px;
width: 100px;
height: 100px;
font-size: 48px;
text-align: center;
color: #fff;
}
#fixed{
width: 50px;
height: 200px;
position: fixed;
right: 0;
bottom: 0;
background-color: red;
}
</style>
</head>
<body style="height: 2000px;">
<div id="relative">position: relative; </div>
<div id="abselute">position: abselute;
<div style="background: red;">1</div>
</div>
<div id="fixed">fixed</div>
</body>
</html>

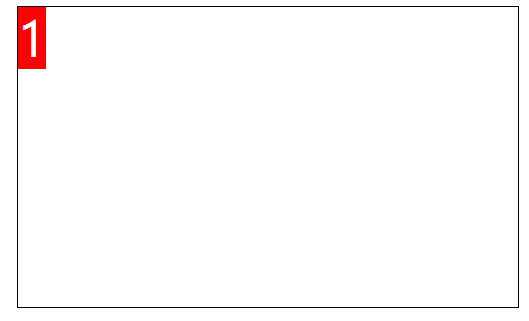
三、层级的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--
定位元素默认后者层级高于前者,建议在兄弟标签之间使用;
z-index:number; 定位层级(默认0) -->
<style>
*{margin: 0;padding: 0;}
#abselute{
position: relative;
top: 20px;
left: 100px;
width: 500px;
height: 300px;
border: 1px solid #000;
}
#abselute div{
font-size: 48px;
text-align: center;
color: #fff;
position: absolute;
}
</style>
</head>
<body>
<div id="abselute">
<div style="background: red;z-index: 1;">1</div>//这里使用了层级,我们就会优先看到红色背景的色块
<div style="background: yellow;">2</div>
<div style="background: cyan;">3</div>
</div>
</body>
</html>
如下图:

End
css中position 定位的兼容性,以及定位的使用及层级的应用的更多相关文章
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- 怕忘记了CSS中position的absolute和relative用法
CSS2.0中的定位确实有时会把人弄糊涂,所以今天给它记下来,同时供以后查阅.下面写的内容有一部分借鉴了w3cschool和divcss5这两个官方网站,在此处特别的说明一下 CSS2.0中posit ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
- div+css中常见的浏览器兼容性处理-兼容不同浏览器
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! div+cs ...
- CSS中position和header和overflow和background
<!DOCTYPE html> <!--CSS中position属性--> <html lang="en"> <head> < ...
- CSS中"position:relative"属性与文档流的关系
前言 近期遇到一个问题--"position:relative"到底会不会导致元素脱离文档流?主流观点是不会,但都给不出一个有说服力的论据.最后我自己佐证了一番,总算有了个结果:& ...
随机推荐
- 解决Linux 环境 GLIBCXX_3.4.15' not found问题
升级Centos系统之后,运行filezilla时,出现如下错误的提示信息: ./filezilla: /usr/lib/libstdc++.so.6: version `GLIBCXX_3.4.15 ...
- 非常不错的svg教程
介绍的非常详细,也很有调理,内容很详细 适合于初学者学习 http://www.softwhy.com/qiduan/SVG_source/
- css基础教程
css规则有两个主要部分构成:选择器,以及一条或多条声明. 值的不同写法和单位: 可以使用十六进制设置颜色值:#ff0000; 为节约字节,使用css缩写形式:#f00: 类选择器:以一个点号显示. ...
- new Date().getTime()和System.currentTimeMillis()的区别
在Java中,new Date().getTime()和System.currentTimeMillis()都是用来获取当前时间的,并可以用DateFormat转成对应的时间格式,代码如下. impo ...
- VMware centos7 如何配置静态ip并且可上网
注:此贴使用NAT方式配置上网模式. 1.设置虚拟机的网络适配器为NAT模式: 2.修改VMware的“虚拟网络编辑器”: 打开后选择NAT模式,勾选,然后点击NAT设置: NAT默认设置了188网段 ...
- radhat6.6上安装oracle12c RAC (二)
二.GI(Grid Infrastructure)安装 首先将安装包传到node1的目录 2.1 GI软件安装 2.1.1.解压安装包 #su - grid解压 GRID 到 GRID用户的$ORAC ...
- 629D - Babaei and Birthday Cake
题意:给定n个圆柱体的半径和高,输入顺序即圆柱体的编号顺序.现在规定,只有编号和体积均大于另一个圆柱体,才能放到另一个圆柱体的体积上面.求能叠加的最大体积是多少. 酝酿了我三天,才理解.自己敲个代码, ...
- oracle 增加大字段项
--不同类型增加大字段项 alter table 表名 add 新增一个字段B clob; --将需要改成大字段的项内容copy到大字段中 update 表名 set 新增一个字段B=字段A; --将 ...
- 第一次远程ubuntu用c写Hello Word出现的问题
2019-03-26 21:48:48 之前已经学过c语言,但是一直是在win10上用VC++6.0来写代码的,现在想尝试在linux下用c语言 其实主要目的是来学习linux 1.问题: 在ubun ...
- line-height各类属性值
line-height支持属性值 1.normal(默认属性) 跟着用户的浏览器走,且与元素字体关联 normal值 = 字体大小/100 2.<number> 使用数值作为行高值.如:l ...
