jeecg富文本编辑器增加字体(仿宋)
jeecg富文本编辑器增加字体(仿宋)
温馨提示:jeecg 提供了 uedit 富文本的实现,如下针对的是 uedit 增加仿宋字体示例。
主要修改三个文件:plug-in\ueditor\ueditor.config.js、plug-in\ueditor\lang\en\en.js、plug-in\ueditor\lang\zh-cn\zh-cn.js
1、ueditor.config.js
在该文件中找到:fontfamily 节点,取消该节点的全部注释。
,'fontfamily':[
{ label:'',name:'songti',val:'宋体,SimSun'},
{ label:'',name:'fangsong',val:'仿宋,FangSong'},
{ label:'',name:'kaiti',val:'楷体,楷体_GB2312, SimKai'},
{ label:'',name:'yahei',val:'微软雅黑,Microsoft YaHei'},
{ label:'',name:'heiti',val:'黑体, SimHei'},
{ label:'',name:'lishu',val:'隶书, SimLi'},
{ label:'',name:'andaleMono',val:'andale mono'},
{ label:'',name:'arial',val:'arial, helvetica,sans-serif'},
{ label:'',name:'arialBlack',val:'arial black,avant garde'},
{ label:'',name:'comicSansMs',val:'comic sans ms'},
{ label:'',name:'impact',val:'impact,chicago'},
{ label:'',name:'timesNewRoman',val:'times new roman'}
]
2、zh-cn.js
同样找到 fontfamily 节点,增加 'fangsong': '仿宋'
'fontfamily':{
'songti':'宋体',
'fangsong':'仿宋',
'kaiti':'楷体',
'heiti':'黑体',
'lishu':'隶书',
'yahei':'微软雅黑',
'andaleMono':'andale mono',
'arial': 'arial',
'arialBlack':'arial black',
'comicSansMs':'comic sans ms',
'impact':'impact',
'timesNewRoman':'times new roman'
},
3、en.js
还是 fontfamily 节点,增加 'fangsong':'FangSong'
'fontfamily':{
'songti':'Sim sun',
'fangsong':'FangSong',
'kaiti':'Sim kai',
'heiti':'Sim hei',
'lishu':'Sim li',
'yahei': 'Microsoft yahei',
'andaleMono':'Andale mono',
'arial': 'Arial',
'arialBlack':'Arial black',
'comicSansMs':'Comic sans ms',
'impact':'Impact',
'timesNewRoman':'Times new roman'
},
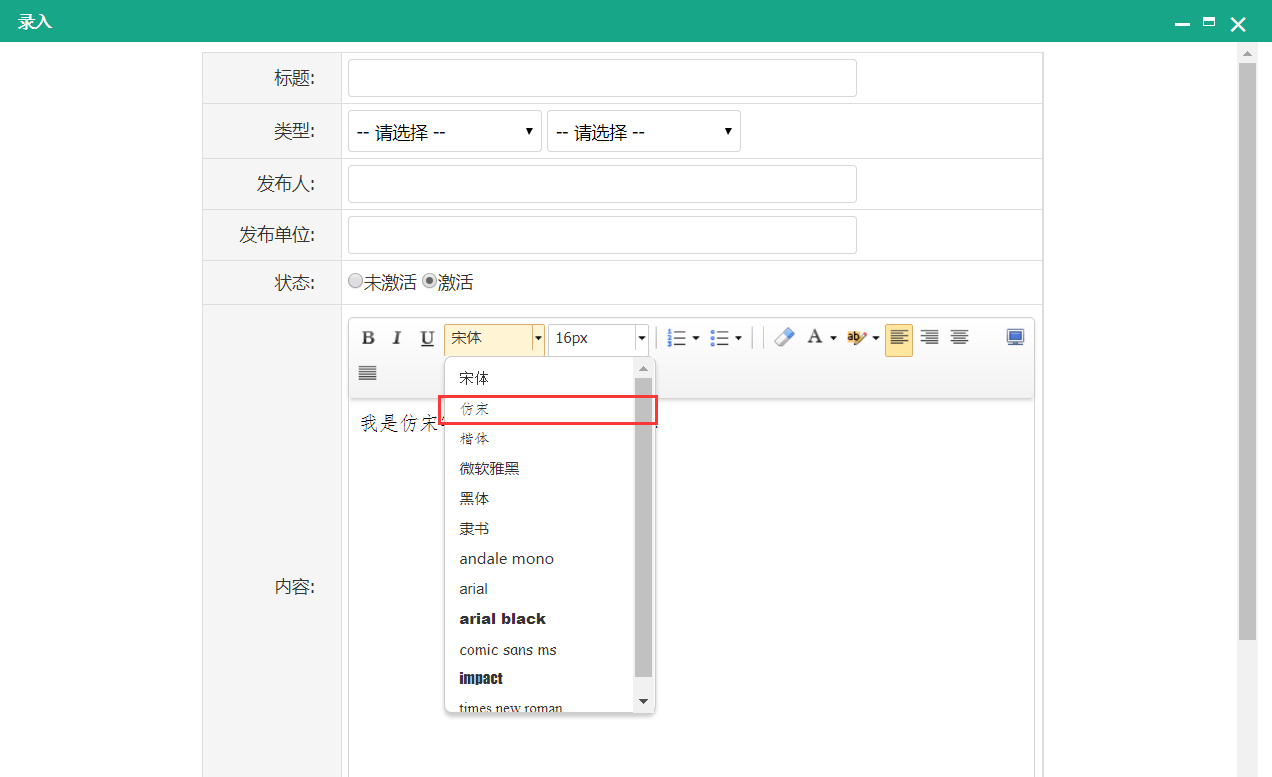
实现效果

最后
附上部分中文字体的英文名,方便添加字体
华文细黑:STHeiti Light [STXihei]
华文黑体:STHeiti
华文楷体:STKaiti
华文宋体:STSong
华文仿宋:STFangsong
俪黑 Pro:LiHei Pro Medium
俪宋 Pro:LiSong Pro Light
标楷体:BiauKai
苹果俪中黑:Apple LiGothic Medium
苹果俪细宋:Apple LiSung Light
新细明体:PMingLiU
细明体:MingLiU
标楷体:DFKai-SB
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
方正舒体:FZShuTi
方正姚体:FZYaoti
华文彩云:STCaiyun
华文琥珀:STHupo
华文隶书:STLiti
华文行楷:STXingkai
华文新魏:STXinwei
文章作者:niceyoo
文章地址:https://www.cnblogs.com/niceyoo/p/10529204.html
如果觉得文章对你有所帮助,右下方点个推荐~
jeecg富文本编辑器增加字体(仿宋)的更多相关文章
- 富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
导读:UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,功能强大,可定制,是一款优秀的国产在线富文本编辑器,编辑器内可插入图片.音频.视频等. 一.UEditor自定义 ...
- 商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改
UEditor富文本编辑器:http://ueditor.baidu.com/website/ 相应页面展示: 商品添加: 商品修改: 前台商品展示: 商品表建表语句: create table TE ...
- 富文本编辑器、日期选择器、软件天堂、防止XSS攻击、字体icon、转pdf
[超好用的日期选择器] Layui:http://www.layui.com/laydate/ 备注:日期选择器,用过很多很多,自己也写过一些:相信这个简单而又不简单的选择器,能够给你多些美好的时光 ...
- 富文本编辑器复制Wod字体问题
目前常用的富文本编辑器:百度版UEditor,wangEditor,ckeditor,kindeditor,TinyMCE.当Word复制文本粘贴到编辑器时,几乎都无法保证字体大小完全一致的问题. 想 ...
- 轻量级富文本编辑器wangEditor源码结构介绍
1. 引言 wangEditor——一款轻量级html富文本编辑器(开源软件) 网站:http://www.wangeditor.com/ demo演示:http://www.wangeditor.c ...
- 我为什么要做富文本编辑器【wangEditor5个月总结】
请访问wangEditor官网:www.wangEditor.com ----------------------------------------------------------------- ...
- WPF开发时光之痕日记本(一)——富文本编辑器
本篇给大家推荐一个 WPF 版的富文本编辑器,SmithHtmlEditor,具体网址大家可以找一找,我在这个编辑器的基础上修改了界面,增加了一些功能,模仿了kindeditor 的界面,鉴于自己现在 ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- SummerNote 富文本编辑器 - Rails 集成
使用官方提供的CDN服务 将下面一段加入layout文件中 <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css ...
随机推荐
- Mac OS X系统下,svn: Can't remove file Operation not permitted.解决方案
当你的svn出现类似以下错误时,提示Operation not permitted之类的问题,说明项目下 .svn文件夹内的文件权限有问题. 一般是由于windows和mac操作系统同时操作同个svn ...
- Win10安装java环境
window系统安装java 一.下载JDK 1.首先需要下载java开发工具包JDK,下载地址:http://www.oracle.com/technetwork/java/javase/downl ...
- RN页面获取组件位置和大小的方法
在RN的页面布局和操作中,有时需要获取元素的大小和位置信息,本文从网上抄袭了几个常用方法,以备不时之需. 首先是获取设备屏幕的宽高 import {Dimensions} from 'react-na ...
- python下载大文件
1. wget def download_big_file_with_wget(url, target_file_name): """ 使用wget下载大文件 Note: ...
- BZOJ3257 [Zjoi2014]力 多项式 FFT
原文链接http://www.cnblogs.com/zhouzhendong/p/8762639.html 题目传送门 - BZOJ3527 题意 给出长度为$m$的序列$q_{1..m}$,让你输 ...
- Jupyter-notebook 不自动打开浏览器解决办法
我的系统是Manjaro Linux, 一直以来,我使用jupyter-notebook的办法都是使用命令sudo jupyer-notebook --allow-root,然后手动复制粘贴URLS到 ...
- C语言中使用bool
声明 C语言中是没有bool类型的. 使用方法 参考: https://stackoverflow.com/q/1921539.
- DAPP 开发直通车-如何基于NEL 轻钱包来开发DAPP
之前做了 DAPP 开发直通车,通讲了一下开发一个DAPP的过程. 但是涉及多工种,多步骤.入手还是非常困难的. 经过不懈的努力,做了很多铺垫工作之后,我终于可以告诉你: 开发DAPP f ...
- Selenium 2自动化测试实战
Selenium 2自动化测试实战 百度网盘 链接:https://pan.baidu.com/s/1aiP3d8Y1QlcHD3fAlEj4sg 提取码:jp8e 复制这段内容后打开百度网盘手机Ap ...
- css 背景(background)属性、背景图定位
background属性: Background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图上和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: ...
