Ajax post数据查询
<?php
$server = '127.0.0.1';
$user = 'root';
$password = '';
$database = 'yiibaidb';
$officecode = $_POST['officecode']; $conn = new mysqli($server, $user, $password, $database);
if ($conn->errno) {
die("数据库连接失败!" . $conn->error);
}
$sql = 'SELECT * FROM employees where officeCode=' . "'$officecode'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
$arr = array();
while ($row = $result->fetch_assoc()) {
$arr[] = $row;
}
echo json_encode($arr);
}
?>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/bootstrap4.css">
<script src="js/jquery-3.3.1"></script>
<title>Document</title>
</head> <body style="padding-top:30px">
<div class="container">
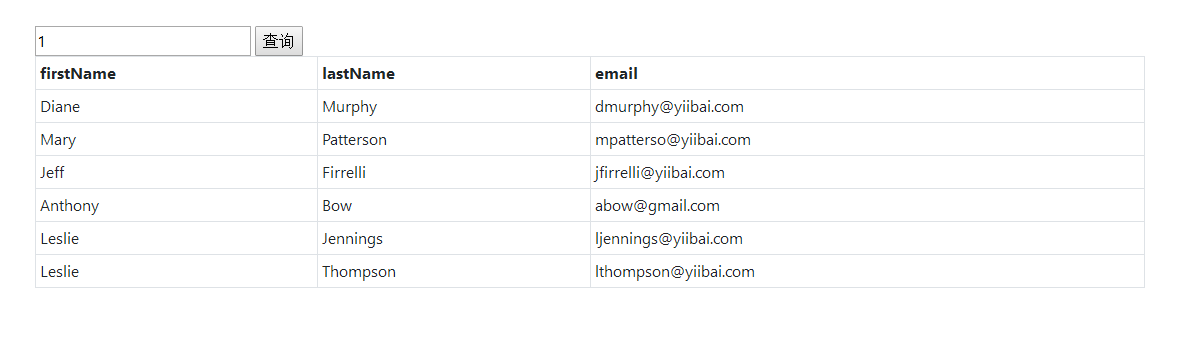
<input type="text" name="Offcode" id="Offcode">
<button id="btnQuery">查询</button>
<div id="table"></div>
</div>
<script>
$(function () {
$("#btnQuery").click(function () {
$.ajax({
type: "post",
url: "json.php",
data: { 'officecode': $("#Offcode").val() },
dataType: "json",
success: function (response) {
$("#tab").remove();
var item;
item = "<table id=\"tab\" class=\"table table-bordered table-sm\"> <tr> <th>firstName</th> <th>lastName</th> <th>email</th> </tr>"
$.each(response, function (index, value) {
item += '<tr><td>' + value.firstName + '</td><td>' + value.lastName + '</td><td>' + value.email + '</td></tr>';
});
item += "</table>";
$("#table").append(item);
}
});
});
});
</script>
</body> </html>

Ajax post数据查询的更多相关文章
- ASP.NET MVC5入门2之Ajax实现数据查询
开发环境:VS2013 数据库:SQL Server2008R2 架构:ASP.NET MVC5 开发语言:C# 代码下载链接:http://download.csdn.net/detail/u010 ...
- ajax基础语法、ajax做登录、ajax做用户名验证是否可用、ajax做关键字查询动态显示、ajax做用表格显示数据并增加操作列
AJAX: AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ...
- vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询
vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询 基于element Transfer http://element-cn.eleme.io/#/zh-CN/comp ...
- 查询表格——建立动态表格,使用ajax输入查询条件将后台数据查询出来以表格的形式展示出来
建立动态表格,使用ajax将前台查询条件传给后台,并将查询结果以表格的形式展示出来. 页面的展示效果如下图所示: 第一步:查询条件的部分: 代码如下: <div class="text ...
- DataTable ajax分页+删除+查询+修改
这个框架前前后后跳进了很多次坑,也算是本人比较愚笨吧做了很长的时间而积累的经验... dataTable用了很久,今天在此总结一下使用方法以及常用属性的解释. Html代码 : <div cla ...
- ajax大数据排队导出+进度条
描述 :我们现在有很多数据,分表存放,现在需要有精度条的导出.最后面有完整源码. 效果图:
- Ajax——ajax调用数据总结
在做人事系统加入批量改动的功能中,须要将前台中的数据传给后台.后台并运行一系列的操作. 通过查询和学习了解到能够通过ajax将值传入到后台,并在后台对数据进行操作. 说的简单点.就是ajax调用后台的 ...
- 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- ajax调用数据案例,二级联动
题目:请针对移动端web浏览器制作一个结账数据信息展示页面 要求: 1. 页面样式除不使用表格呈现外,可自由选择其他呈现方式 2. 需符合移动端操作习惯 3. 可根据服务区.门店查询结账信息 4. 可 ...
随机推荐
- java 类加载机制 阿里面试题
/** * 加载方法不等于执行方法,初始化变量则会赋值 * 类加载顺序应为 加载静态方法-初始化静态变量-执行静态代码块 * 实例化时 先加载非静态方法-实例化非静态变量-执行构造代码块-执行构造函数 ...
- Excel VBA入门(8): 代码调试/错误处理/代码优化
VBE有丰富的调试工具, 比如立即窗口, 本地窗口, 监视窗口, 断点调试... 第一个博文中已经讲过调试的基本操作: 设置断点, F5运行, F8逐条运行 断点就是程序中暂停停止运行的位置, 设置断 ...
- JAVA 动态代理原理和实现
在 Java 中动态代理和代理都很常见,几乎是所有主流框架都用到过的知识.在面试中也是经常被提到的话题,于是便总结了本文. Java动态代理的基本原理为:被代理对象需要实现某个接口(这是前提),代理对 ...
- MySQL入门命令
SQL(Structured Query Language) SQL是结构化查询语言,是一种用来操作RDBMS的数据库语言,当前关系型数据库都支持使用SQL语言进行操作,也就是说可以通过 SQL 操作 ...
- Python Basic 01.Basic
01.variable ''' 변수(variable) - 자료(data)를 임시(휘발성) 저장하는 역할 - 실제 자료가 아닌 자료의 주소를 저장한다.(참조변수) ''' # 1. 변수 ...
- xshll 连接ubuntu出现 ssh服务器拒绝了密码
一般进行到这一步,可能是sshd的设置不允许root用户远程登录 首先修改一下vim /etc/sshd/ssh_config 修改成如下图: 如果找不到或修改不行 可以先用普通用户登录再su到roo ...
- pandas 必背函数操作
1.五个常用属性 index,columns,shape,values,dtypes2.常用函数:set_index,reset_index,del df['column_name'],pd.read ...
- MySQL中count函数使用方法详解
count函数是用来统计表中或数组中记录的一个函数,下面我来介绍在MySQL中count函数用法与性能比较吧. count(*) 它返回检索行的数目, 不论其是否包含 NULL值. SELECT ...
- apt下载open-jdk8报错add-apt-repository: command not found
今天下载jdk8报错 在Ubuntu下,时不时会有这个错误的. add-apt-repository: command not found sudo apt-get install software- ...
- ThinkPHP5 添加多个文字水印及疑难解答
public function imageload() { $imgpath = ROOT_PATH . 'public' . DS . 'static' . DS . 'www' . DS . 'i ...
