webpack入门操作教程
1. webpack介绍
在传统的项目中,一个html文件可能会加载多个js、css文件,如果多人协同开发的话,就会出现全局变量被污染、文件直接的依赖问题
而webpack打包工具,会先分析入口文件的依赖,以及依赖的依赖,以此类推,只要有依赖都去分析并打包到输出文件中

例:app.js中需要cat.js,webpack就会将这些依赖分析之后,打包到bundle.js文件中,以后直接使用打包好的bundle.js文件
2. webpack安装
- 全局安装:
cnpm install webpack webpack-cli –g

- 建议本地也安装一次:
cnpm install webpack webpack-cli --save-dev

例:在cat.js中导出一个数组,App.js 中需使用 cat.js 文件中的数组,需要require()加载
cat.js 代码
let cats = ['黑猫警长','大脸猫','波斯猫']
module.exports = catsapp.js 代码
//加载 cat.js 导出的数组
const cats = require("./cat")
console.log(cats)index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="app.js"></script>
</head>
<body> </body>
</html>在浏览器中访问:
注:前提先安装好 webpack
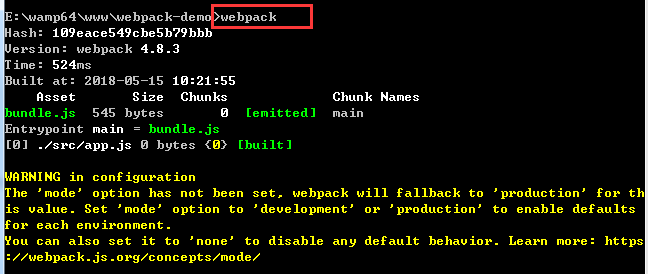
解决方法:webpack会分析 app.js 文件中的依赖,并找到依赖的文件,将最终的代码打包到一个文件中。输入命令:
webpack app.js –o bundle.js
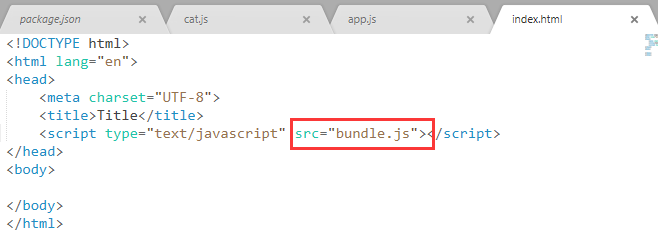
打开目录,其中有创建好的 bundle,js 文件,在 index.html 文件中直接使用该文件
打开浏览器重新运行
3. webpack 使用流程
- 先搭建目录结构

- 初始化 package.json
npm init -y
注:-y表示创建一个默认的 package.json 文件
- 安装webpack
- 全局安装
cnpm install webpack webpack-cli –g

- (建议)本地也安装一次:
cnpm install webpack webpack-cli –-save-dev
- 搭建基本的目录结构(src:保存源代码;dist:保存编译之后的文件,即打包之后的文件)

- 创建 src 目录下的入口文件,通常取名为:app.js

- 创建 webpack.config.js 配置文件
module.exports = {
//告诉 webpack 入口文件
entry: __dirname + "/src/app.js",
//打包后的文件输出到哪个目录,即打包后的文件存放目录
output: {
path: __dirname + "/dist",
filename: "bundle.js"//打包后输出文件的文件名
}
}
- 通过 webpack 打包

- app.js 及 app.js 文件的依赖将被打包到 bundle.js,以后直接使用 bundle.js

4. style-loader、css-loader安装
例:若要将 css 文件和 js 文件打包到一起
cat.js 代码
let cats = ['黑猫警长','大脸猫','波斯猫']
module.exports = catsindex.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="dist/bundle.js"></script>
</head>
<body> </body>
</html>style.css 代码
body{
background-color: blue;
}app.js 代码
let cats = require("./cat")
require("./style.css")
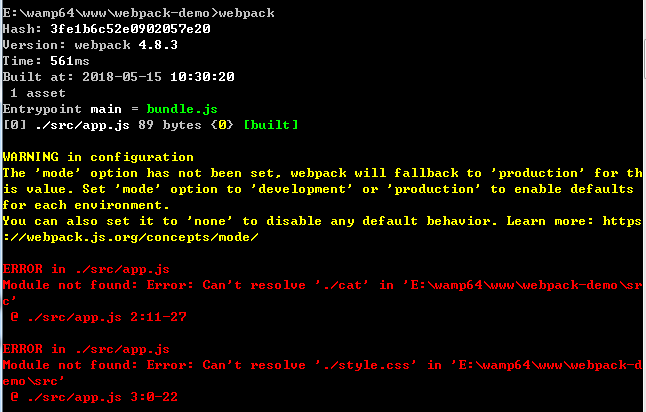
console.log(cats)控制台打包:目前无法解析 css 文件
- 解决方法:安装 style-loader,css-loader
cnpm install style-loader css-loader –-save-dev

- 安装后,还需在webpack 配置文件中添加红色部分的内容:
module.exports = {
//告诉 webpack 入口文件
entry: __dirname + "/src/app.js",
//打包后的文件输出到哪个目录,即打包后的文件存放目录
output: {
path: __dirname + "/dist",
filename: "bundle.js"//打包后输出文件的文件名
},
module:{
//定义规则:使用 webpack 打包的文件有哪些
rules:[
{
//以.css 结尾的文件
test: /\.css$/,
//忽略node_modules目录
exclude: /node_modules/,
//多个loader使用!隔开
loader: "style-loader!css-loader"
}
]
}
}
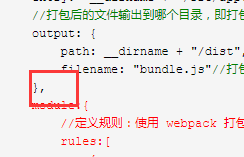
注:逗号很重要!!!后面的打包,我因为没有加这个逗号,而出现错误(设置了 css 文件,代码无错误,控制台打包也无错误,浏览器无错误提示,但就是样式出不来)
- 再次执行webpack 命令进行打包

- 在浏览器中访问 index.html

5. 自动打包
自动打包会监测源码的改动,源码一旦改动,则自动进行打包
5.1 方法一
- 执行后会占用当前窗口,可通过 ctrl+c 关闭该进程
webpack –w

- 测试:修改css代码
body{
background: red;
}
- webpack 已自动打包,需要刷新浏览器

5.2 方法二:搭建本地服务器
通过本地服务器,可监测源码的改变并自动打包,且自动刷新浏览器
- 需安装 webpack-dev-server
cnpm install webpack-dev-server –-save-dev

- 在 webpack.config.js 配置文件中配置 webpack-dev-server 服务器的端口信息(红色部分)
module.exports = {
//告诉 webpack 入口文件
entry: __dirname + "/src/app.js",
//打包后的文件输出到哪个目录,即打包后的文件存放目录
output: {
path: __dirname + "/dist",
filename: "bundle.js"//打包后输出文件的文件名
},
devServer:{
//端口号
port:8888,
//热更新,一旦检测到源码变化,立即刷新
hot:true,
inline:true
},
module:{
//定义规则:使用 webpack 打包的文件有哪些
rules:[
{
//以.css 结尾的文件
test: /\.css$/,
//忽略node_modules目录
exclude: /node_modules/,
//多个loader使用!隔开
loader: "style-loader!css-loader"
}
]
}
}
- 在 package.json 的 scripts 中添加一个命令:dev(也可用其他名字,如 abc 等)(红色部分)
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev":"webpack-dev-server --hot --inline",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.11",
"style-loader": "^0.21.0",
"webpack":"^4.8.3",
"webpack-cli":"^2.1.3",
"webpack-dev-server": "^3.1.4"
}
}
- 将来执行自动打包命令时,直接执行如下命令:
npm run dev

注:在 index.html 内引入 bundle.js 文件时,需写 http:// 路径
<script type="text/javascript" src="http://localhost:8888/bundle.js"></script>
6. less-loader安装
less 文件提升 css 的开发效率,但实际运行时需将 less 文件转换成 css文件(less-loader 可完成转换)
- 安装less、less-loader
cnpm install less less-loader –-save-dev

- 修改 webpack.config.js 配置文件(红色部分)
module.exports = {
//告诉 webpack 入口文件
entry: __dirname + "/src/app.js",
//打包后的文件输出到哪个目录,即打包后的文件存放目录
output: {
path: __dirname + "/dist",
filename: "bundle.js"//打包后输出文件的文件名
},
devServer:{
//端口号
port:8888,
//热更新,一旦检测到源码变化,立即刷新
hot:true,
inline:true
},
module:{
//定义规则:使用 webpack 打包的文件有哪些
rules:[
{
//以.css 结尾的文件
test: /\.css$/,
//忽略node_modules目录
exclude: /node_modules/,
//多个loader使用!隔开
loader: "style-loader!css-loader"
}
{
test: /\.less$/,
exclude: /node_modules/,
loader: "style-loader!css-loader!less-loader"
}
]
}
}
测试:
style.less 代码
@c:red;
body{
h1{
color:@c
}
}
app.js 代码
let cats = require("./cat")
require("./style.less")
console.log(cats)
index.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://localhost:8888/bundle.js"></script>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
7. ES6模块化开发
ES6 新增一个模块化开发功能,可将不同功能封装到不同 js 文件中,再通过webpack打包到一起。因有些浏览器不支持ES6语法,故需安装 loader 将 ES6 转换为 JavaScript 代码,命令如下:
cnpm install babel-core babel-loader babel-preset-es2015 babel-preset-stage-2 --save-dev

- 修改webpack.config.js(红色部分)
module.exports = {
entry: __dirname + "/src/app.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
port:8888,
hot:true,
inline:true
},
module:{
rules:[
{
test: /\.css$/,
exclude: /node_modules/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
exclude: /node_modules/,
loader: "style-loader!css-loader!less-loader"
},
{
test:/\.js$/,
loader:"babel-loader",
exclude:/node_modules/,
query:{
presets:["es2015","stage-2"]
}
}
]
}
}
7.1 ES6 导出变量、函数、类
- export let 变量名 导出一个变量
- export function 函数名 导出一个函数
- export class 类名 导出一个类
- export default 成员 导出成员,只能导出一个成员
例:person.js 代码
//导出变量
export let name="David"
//导出函数
export function getName(){
console.log("获取姓名")
}
//导出类
export class Person{
//构造函数
constructor(name){this.name = name;
}
//成员方法
say(){
console.log("我是:" + this.name)
}
}
//导出成员
export default class People{
constructor(name){
this.name = name;
}
say(){
console.log("你好,"+this.name)
}
}
7.2 ES6 导入变量、函数、类
语法:import {变量名 , 函数名 , 类名 } from ‘文件名’
导入多个成员使用“,”逗号隔开
注:若导出的成员是export default,则导入时,不可使用 {},直接:import 成员
例:app.js 代码
//导入变量、函数、类
import {name,getName,Person} from './person'
console.log(name)
getName()
var people1 = new Person('Mike');
people1.say()
//导入成员
import People from "./person"
var people2 = new People('Nancy')
people2.sayHi()
测试:npm run dev 打包后,浏览器运行:

8. webpack 插件
8.1 内置插件(webpack提供)
BannerPlugin:在 bundle.js 文件的头部插入一条说明性文件
- 修改webpack.config.js 文件(红色部分)
let wp = require("webpack")
module.exports = {
entry: __dirname + "/src/app.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
port:8888,
hot:true,
inline:true
},
module:{
rules:[
{
test: /\.css$/,
exclude: /node_modules/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
exclude: /node_modules/,
loader: "style-loader!css-loader!less-loader"
},
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/,
query: {
presets:["es2015","stage-2"]
}
}
]
},
plugins:[
new wp.BannerPlugin("版权保护")
]
}
- 重新打包,运行结果如下:

8.2 外部插件(第三方插件)
执行npm run dev后,自动打开浏览器的插件:open-browser-webpack-plugin。安装命令如下:
cnpm install open-browser-webpack-plugin --save-dev

- 修改webpack.config.js配置文件(红色部分)
let wp = require("webpack")
const OpenBrowserPlugin = require("open-browser-webpack-plugin")
module.exports = {
entry: __dirname + "/src/app.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
},
devServer:{
port:8888,
hot:true,
inline:true
},
module:{
rules:[
{
test: /\.css$/,
exclude: /node_modules/,
loader: "style-loader!css-loader"
},
{
test: /\.less$/,
exclude: /node_modules/,
loader: "style-loader!css-loader!less-loader"
},
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/,
query: {
presets:["es2015","stage-2"]
}
}
]
},
plugins:[
new wp.BannerPlugin("版权保护"),
new OpenBrowserPlugin({url:"http://localhost:8888"})
]
}
- 执行npm run dev,重新打包即可
webpack入门操作教程的更多相关文章
- java之servlet入门操作教程一续
本节主要是在java之servlet入门操作教程一 的基础上使用myeclipse实现自动部署的功能 准备: java之servlet入门操作教程一 中完成myFirstServlet项目的创建: ...
- ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)
前言: 抓紧勤奋,再接再励,预计共10篇来结束这个系列. 上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑 本篇介绍主键操作区相关内容. 1:什么时候有默认的 ...
- MyBatis入门学习教程-使用MyBatis对表执行CRUD操作
上一篇MyBatis学习总结(一)--MyBatis快速入门中我们讲了如何使用Mybatis查询users表中的数据,算是对MyBatis有一个初步的入门了,今天讲解一下如何使用MyBatis对use ...
- Python学习入门基础教程(learning Python)--5.6 Python读文件操作高级
前文5.2节和5.4节分别就Python下读文件操作做了基础性讲述和提升性介绍,但是仍有些问题,比如在5.4节里涉及到一个多次读文件的问题,实际上我们还没有完全阐述完毕,下面这个图片的问题在哪呢? 问 ...
- webpack入门文档教程
.octicon{margin-right:2px}a.tabnav-extra:hover{color:#4078c0;text-decoration:none}.tabnav-btn{margin ...
- 百亿数据百亿花, 库若恒河沙复沙,Go lang1.18入门精炼教程,由白丁入鸿儒,Go lang数据库操作实践EP12
Golang可以通过Gorm包来操作数据库,所谓ORM,即Object Relational Mapping(数据关系映射),说白了就是通过模式化的语法来操作数据库的行对象或者表对象,对比相对灵活繁复 ...
- [转]Webpack 入门教程
本文转自:http://www.runoob.com/w3cnote/webpack-tutorial.html Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
随机推荐
- 文本框监听事件blur()的简单使用
场景描述:在做编辑功能的时候,经常要判断编码,或者密码之类的是否已经被使用,以前自己做的时候,经常都是在提交了之后才判断的,到现在,才发现,这样做的用户体验不好,完美一点的做法就是当此文本框失去焦点的 ...
- mac svn无法保存密码,JetBrains IDE(WebStrom、IntelliJ IDEA) 反复提示输入密码
一.vim ~/.subversion/config用vim修改以下四个地方store-passwords = yesstore-plaintext-passwords = yesstore-ssl- ...
- Jmeter性能测试之进阶Java request的使用
在IDE中引用Jmeter的安装目录lib/ext中两个文件ApacheJMeter_core.jar和ApacheJMeter_java.jar Java request的类需要继承Abstract ...
- apache基础
apache基于多域名的虚拟主机 NameVirtualHost *:80<VirtualHost *:80> DocumentRoot "/var/www/html/xk/sh ...
- Wine中中文显示为错误的解决方案
First u must download wqy-microhei.ttc font online (https://github.com/anthonyfok/fonts-wqy-microhei ...
- [原创]c# 岛2 小辅助~~~ 钓鱼 连击
- Python学习(四十)—— Djago之认证系统
一.COOKIE 与 SESSION 概念 cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生. cook ...
- Git基本操作指令
Git是世界上目前最先进的分布式版本控制系统. 工作原理图: Workspace工作区,Index暂存区,Repository本地仓库区,Remote远程仓库. SVN与Git的最主要的区别? SVN ...
- zabbix环境安装搭建
一.Zabbix简介 zabbix是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案.zabbix由zabbix server与可选组件zabbix agent两部分组成. ...
- java单链表反转(花了半个多小时的作品)
欢迎光临............... 首先我们要搞清楚链表是啥玩意儿?先看看定义: 讲链表之前我们先说说Java内存的分配情况:我们new对象的时候,会在java堆中为对象分配内存,当我们调用方法的 ...