对Vuex的初步了解
文章转载于:http://www.cnblogs.com/wisewrong/p/6344390.html
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/6266038.html
但是如果是大型项目,很多时候都需要在子组件之间传递数据,使用之前的方式就不太方便。Vue 的状态管理工具 Vuex 完美的解决了这个问题。
一、安装并引入 Vuex
项目结构:

首先使用 npm 安装 Vuex
cnpm install vuex -S
然后在 main.js 中引入

import Vue from 'vue'
import App from './App'
import Vuex from 'vuex'
import store from './vuex/store' Vue.use(Vuex)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
render: h => h(App)
})

二、构建核心仓库 store.js
Vuex 应用的状态 state 都应当存放在 store.js 里面,Vue 组件可以从 store.js 里面获取状态,可以把 store 通俗的理解为一个全局变量的仓库。
但是和单纯的全局变量又有一些区别,主要体现在当 store 中的状态发生改变时,相应的 vue 组件也会得到高效更新。
在 src 目录下创建一个 vuex 目录,将 store.js 放到 vuex 目录下

import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
// 定义状态
state: {
author: 'Wise Wrong'
}
}) export default store

这是一个最简单的 store.js,里面只存放一个状态 author
虽然在 main.js 中已经引入了 Vue 和 Vuex,但是这里还得再引入一次
三、将状态映射到组件

<template>
<footer class="footer">
<ul>
<li v-for="lis in ul">{{lis.li}}</li>
</ul>
<p>
Copyright © {{author}} - 2016 All rights reserved
</p>
</footer>
</template> <script>
export default {
name: 'footerDiv',
data () {
return {
ul: [
{ li: '琉璃之金' },
{ li: '朦胧之森' },
{ li: '缥缈之滔' },
{ li: '逍遥之火' },
{ li: '璀璨之沙' }
]
}
},
computed: {
author () {
return this.$store.state.author
}
}
}
</script>

这是 footer.vue 的 html 和 script 部分
主要在 computed 中,将 this.$store.state.author 的值返回给 html 中的 author
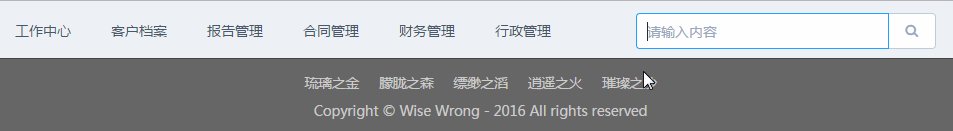
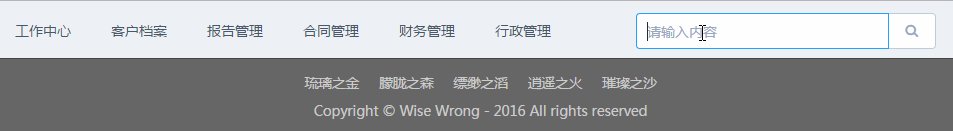
页面渲染之后,就能获取到 author 的值

四、在组件中修改状态
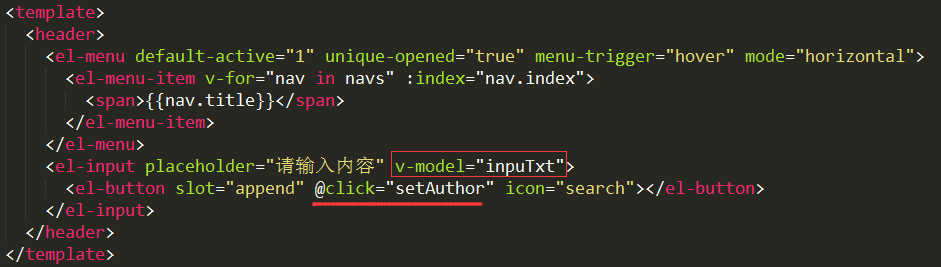
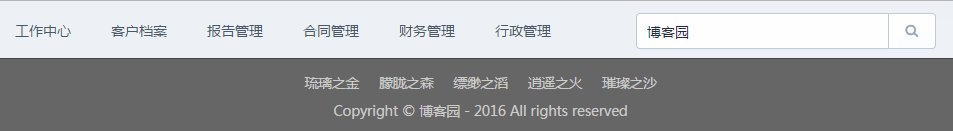
然后在 header.vue 中添加一个输入框,将输入框的值传给 store.js 中的 author
这里我使用了 Element-UI 作为样式框架

上面将输入框 input 的值绑定为 inputTxt,然后在后面的按钮 button 上绑定 click 事件,触发 setAuthor 方法
methods: {
setAuthor: function () {
this.$store.state.author = this.inpuTxt
}
}
在 setAuthor 方法中,将输入框的值 inputTxt 赋给 Vuex 中的状态 author,从而实现子组件之间的数据传递

五、官方推荐的修改状态的方式
上面的示例是在 setAuthor 直接使用赋值的方式修改状态 author,但是 vue 官方推荐使用下面的方法:

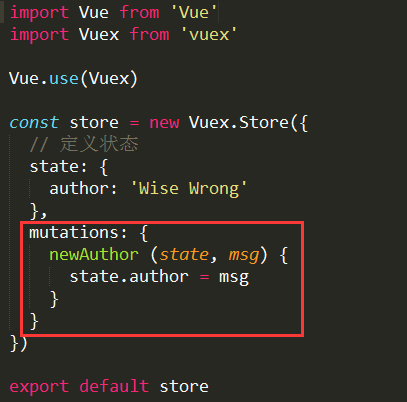
首先在 store.js 中定义一个方法 newAuthor,其中第一个参数 state 就是 $store.state,第二个参数 msg 需要另外传入
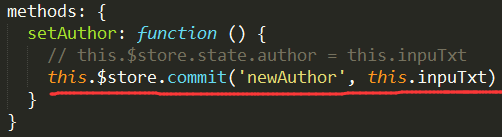
然后修改 header.vue 中的 setAuthor 方法

这里使用 $store.commit 提交 newAuthor,并将 this.inputTxt 传给 msg,从而修改 author
这样显式地提交(commit) mutations,可以让我们更好的跟踪每一个状态的变化,所以在大型项目中,更推荐使用第二种方法。
以上内容转载于:http://www.cnblogs.com/wisewrong/p/6344390.html
以下是我粗浅的总结:
store.js里面保存state,mutations,
在组件里的使用:
更改状态:在组件内部使用 this.$store.commit(‘func’, param) (一般是用定义在methods内的方法去调用)调用store里mutations里定义的方法,对state进行修改
读取状态:在任何组件中可通过this.$store.state.item读取到item值(此处假设当前读取的是state中保存的item),一般是在组件中定义一个计算属性去返回 return this.$store.state.item
其他三个选项(有空再细看。。。):getters,actions,modules
getters:顾名思义也是获取state里的内容,用于需要对state里的内容进行处理之后再引用的情况,比如对state中的一个数组进行过滤操作,将方法写进getters中,若同时多个组件都需要这个过滤后的结果,就可以直接调用getters中的方法,避免了每个组件中都要重复定义相同方法(修改过滤条件时将需要在所有组件中进行修改)。
使用方法:在getters中定义方法,在组件的计算属性中进行调用:
getters: {
filteredList: state => {return state.list.filter(item => item < 10;)}
}
<div>{{ list }}</div>
computed: {
list() {return this.$store.getters.filteredList}
}
actions与mutations比较类似,actions可以用来处理异步操作业务逻辑,mutation里尽量不要异步操作数据,因为commit之后,数据不能立即改变。并且不知道数据会什么时候改变。
actions在组件内部通过$store.dispath()触发,提交的是mutation。
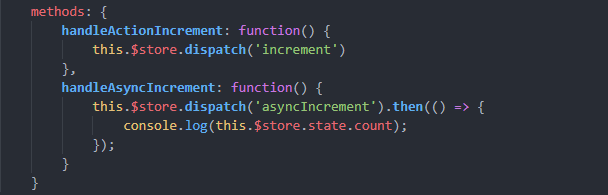
store.js中(这里actions中定义了两个修改count的方法,一个直接修改,一个异步操作修改,都是使用commit去触发mutations里的increment):

组件中:

modules
用来将store分割到不同的模块
对Vuex的初步了解的更多相关文章
- 关于Vuex的初步使用
store.js文件中定义各个访问状态和方法 import Vue from "vue" import Vuex from "vuex" Vue.use(Vue ...
- Vue全家桶(Vue-cli、Vue-route、vuex)
摘要 学习本篇之前要具备一定的vue基础知识,可以先看一下Vue基础(环境配置.内部指令.全局API.选项.内置组件) 1.Vue-cli Vue-cli是vue官方出品的快速构建单页应用的脚手架,这 ...
- Vuex入门(5)—— 为什么要用Action管理异步操作
Action 类似于 mutation,不同在于: 1.Action 提交的是 mutation,而不是直接变更状态. 2.Action 可以包含任意异步操作. 官方给的定义我没什么意见,事实上我通过 ...
- [vuex]——使用vuex解决模块间传值问题
二月的第四个周末,在家.受寒流的影响,深圳天气持续冰冻了好几天,天冷人就变得懒动,迷迷糊糊睡到了快十点,终于在饥饿的催促下起床. 和妹子吃完粥后,百无聊赖.透过窗户,发现太阳依旧没有露头的打算,我们也 ...
- 关于vuex的理解
刚开始学vue的时候,看到很多项目都有用vuex,抱着一种好奇的心态去看下vuex的官方文档,如下: Vuex官方文档 Vuex 是什么?Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- 关于vuex
希望初学者可以初步理解vuex的日志: 示意图: 一.图例: 1.Vue Components:Vue组件.HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行 ...
- 实现一个简易版的vuex持久化工具
背景 最近用uni-app开发小程序项目时,部分需要持久化的内容直接使用vue中的持久化插件貌似不太行,所以想着自己实现一下类似vuex-persistedstate插件的功能,想着功能不多,代码量应 ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- 初步认识微前端(single-spa 和 qiankun)
初步认识微前端 微前端是什么 现在的前端应用,功能.交互日益复杂,若只由一个团队负责,随着时间的推进,会越来越庞大,愈发难以维护. 微前端这个名词,第一次提出是在2016年底.它将微服务(将单一应用程 ...
随机推荐
- Gulp实战
推荐文章: gulp.js中文网 : http://www.gulpjs.com.cn/ DBPOO : http://www.dbpoo.com/getting- ...
- vue ajax返回html代码不渲染解决
<span v-html='lists.html'></span>
- nohup + & 保证服务后台运行不中断
nohup和&后台运行,进程查看及终止 1.nohup 用途:不挂断地运行命令. 语法:nohup Command [ Arg … ] [ & ] 无论是否将 nohup 命令的输 ...
- liunx 修改ssh 端口22
vim /etc/ssh/sshd_config 找到Port 22 添加 Port 5002 重启sshd /bin/systemctl restart sshd.service 防火墙释放5 ...
- 移动 ProgramData\Package Cache 文件夹
装完vs2017 发现C盘快木有空间了… 瞅瞅C盘下有啥能删的好释放下空间 就找到了 Package Cache 文件夹,占用空间接近15G… 查查这个文件夹还不建议删除… (http://super ...
- HDU 5977 Garden of Eden
题解: 路径统计比较容易想到点分治和dp dp的话是f[i][j]表示以i为根,取了i,颜色数状态为j的方案数 但是转移这里如果暴力转移就是$(2^k)^2$了 于是用FWT优化集合或 另外http: ...
- windows和linux换行规则的区别
在计算机还没有出现之前,有一种叫做电传打字机(Teletype Model 33)的玩意,每秒钟可以打10个字符.但是它有一个问题,就是打完一行换行的时候,要用去0.2秒,正好可以打两个字符.要是在这 ...
- Servlet(八):ServletContext对象和ServletConfig对象
ServletContext 对象:问题: Request 解决了一次请求内的数据共享问题,session 解决了用户不同请求的数据共享问题,那么不同的用户的数据共享该怎么办呢?解决: 使用 Serv ...
- chattr和lsattr的基本用法
lsattr filename 查看一个文件的属性 chattr filename 改变一个文件的属性 主要用途:实现文件的原有内容不允许改变,但可以增加新行,则需通过改变文件的属性来实现. ch ...
- C# ref与out关键字解析
简介:ref和out是C#开发中经常使用的关键字,所以作为一个.NET开发,必须知道如何使用这两个关键字. 1.相同点 ref和out都是按地址传递,使用后都将改变原来参数的数值. 2.ref关键字 ...
