vue深度监控数据改变,缓存数据到本地
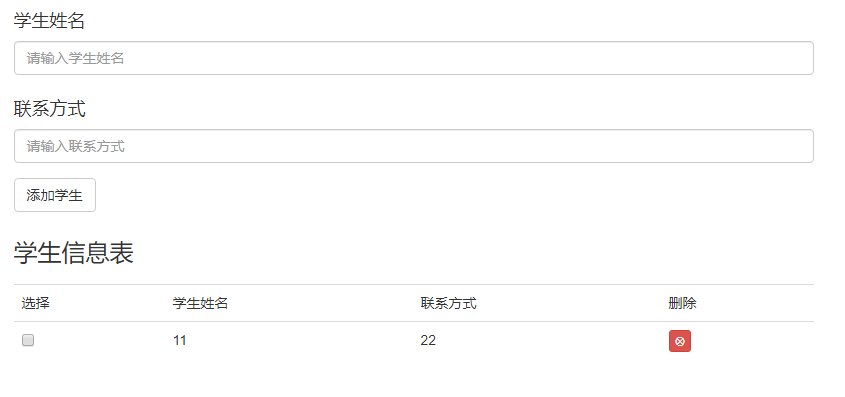
项目效果图:

- var vm = new Vue({
- el:'#app',
- data:{
- students:[],
- },
- watch:{
- students:{
- handler(){
- localStorage.setItem('student',JSON.stringify(this.students))
- },
- deep:true,
- }
- },
- created(){
- this.students = JSON.parse(localStorage.getItem('student')) || []
- }
- })
需要注意两个地方:
- 需要用JSON.stringify()转换为字符串存储起来,再用JSON.parse()转换为对象
首次进入缓存中没数据的时候会报错,需要赋值为空数组 || []
vue深度监控数据改变,缓存数据到本地的更多相关文章
- spring + redis 实现数据的缓存
1.实现目标 通过redis缓存数据.(目的不是加快查询的速度,而是减少数据库的负担) 2.所需jar包 注意:jdies和commons-pool两个jar的版本是有对应关系的,注意引入jar包是要 ...
- redis 几种数据类型往数据库存数据和取数据的帮助类
package com.fndsoft.bcis.utils; import org.springframework.beans.factory.annotation.Autowired; impor ...
- Android,监控ContentProvider的数据改变
有时候应用中需要监听ContentProvider的改变并提供响应,这时候就要利用ContentObserver类了 不管是ContentProvider中实现的,insert,delete,upda ...
- vue 数据改变但是视图没更新
在使用过程中会出现数据改变但是视图没有更新的情况(类型数组或者对象),这里我们就需要用到 $set 如果是对象类型: this.$set(this.userInfo, 'name', 'gionlee ...
- vue 中 keep-alive 缓存数据、离开时位置
路由中: 页面中: 需要缓存的组件中: 因为是keep-alive 所以在初始化页面的时候 会走一次生命周期 当二次进入的时候就已经是缓存状态了 不会在走生命周期 于是它就有了自己的周期函数分别是 ...
- legend2---开发日志6(后端和前端如何相互配合(比如php,js,元素状态和数据改变))
legend2---开发日志6(后端和前端如何相互配合(比如php,js,元素状态和数据改变)) 一.总结 一句话总结:php给元素初始状态,js根据这个状态做初始化和后续变化,使用vue真的很方便( ...
- vue源码之响应式数据
分析vue是如何实现数据响应的. 前记 现在回顾一下看数据响应的原因. 之前看了vuex和vue-i18n的源码, 他们都有自己内部的vm, 也就是vue实例. 使用的都是vue的响应式数据特性及$w ...
- thinkphp 缓存数据
thinkphp 中内置了缓存操作 3.1版本的数据缓存方法是cache 基本用法: S(array('type'=>'xcache','expire'=>60)); 缓存初始化 缓存初始 ...
- vue 2 滚动条加载更多数据实现
解析: 判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop.clientHeight.scrollHeight. scrollTop为滚动条在Y轴上的滚动距离. clientHeigh ...
随机推荐
- LinkedList阅读
package java.util; import java.util.function.Consumer; public class LinkedList<E> extends Abst ...
- 论文阅读笔记四十:Deformable ConvNets v2: More Deformable, Better Results(CVPR2018)
论文源址:https://arxiv.org/abs/1811.11168 摘要 可变形卷积的一个亮点是对于不同几何变化的物体具有适应性.但也存在一些问题,虽然相比传统的卷积网络,其神经网络的空间形状 ...
- JAVA 动态代理原理和实现
在 Java 中动态代理和代理都很常见,几乎是所有主流框架都用到过的知识.在面试中也是经常被提到的话题,于是便总结了本文. Java动态代理的基本原理为:被代理对象需要实现某个接口(这是前提),代理对 ...
- ECMAScript6 - 2.变量的解构赋值
1.数组解构赋值 1.1.基本用法 // (1)对数组变量赋值 let [foo, [[bar], baz]] = [1, [[2], 3]]; foo; // 1 bar; // 2 baz; // ...
- 不装插件,查看.rp文件
AxShare国内平台地址:http://share.axure.org临时急用可以使用公用帐户.用户名:axure@webppd.com,密码:webppd123 上传.rp文件,点击 url 地址 ...
- Redis哈希表总结
本文及后续文章,Redis版本均是v3.2.8 在文章<Redis 数据结构之dict><Redis 数据结构之dict(2)>中,从代码层面做了简单理解.总感觉思路的不够条理 ...
- k-近邻算法概述
2.1 k-近邻算法概述 k-近邻算法采用测量不同特征值之间的距离方法进行分类. 优点:精度高.对异常值不敏感.无数据输入假定. 确定:计算复杂度高.空间复杂度高. 适用数据范围:数值型和标称型. 工 ...
- 初识Python,简单初学代码
第一个自己手写的代码~ If 与 Elif #!/usr/bin/env python # - * - coding:uft8 - * - Inp = input ( '请输入你的会员级别' ) if ...
- 初窥Java之六
一.二维数组 1.动态创建 数组中元素类型[] 数组名 = new 数组中元素类型[]; 例如:int[][] arr = new int[二维数组的长度][一维数组的长度]: Int[][] arr ...
- 理解WidowManager
--摘自<Android进阶解密> *WindowManger的关联类* 1.Window是一个抽象类,具体的实现类为PhoneWindow,它对View进行管理.WindowManage ...
