__x__(37)0909第五天__背景图按钮
link,hover,active三种按键状态,存放三张图片
缺点:
资源只有在被使用时,才会被加载。
页面第一次加载时,会出现短暂的延迟闪烁,造成一次不佳的用户体验。
图片整合技术 CSS-Sprite 雪碧图:
将三张图片整合为一张图片,在不同的伪类中通过设置 background-position 来切换图片。
一次请求一次加载,一次加载一张图片,相当于多张图片。
优势:
- 减小资源的大小,省了颜色表
- 提高了访问效率
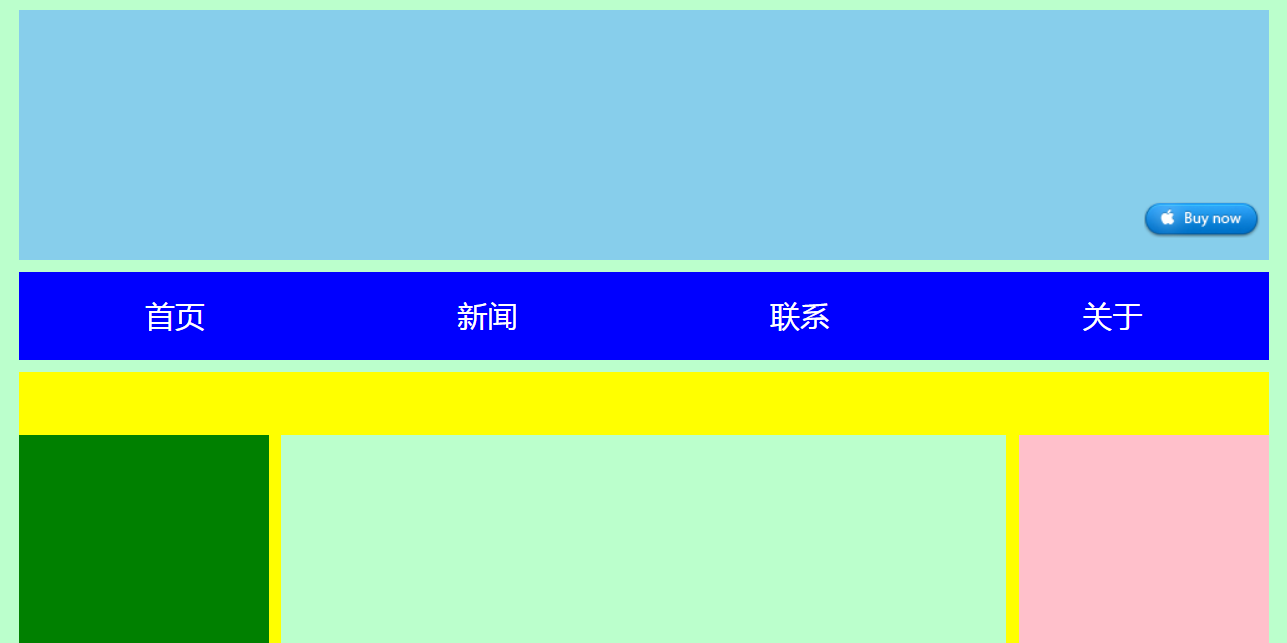
实例效果:

html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" />
</head> <body>
<div id="hncu_header">
<div id="hncu_search">
<a href="#" id="search_btn"></a>
</div>
</div> <ul id="hncu_nav">
<li>
<a href="#">首页</a>
</li> <li>
<a href="#">新闻</a>
</li> <li>
<a href="#">联系</a>
</li> <li>
<a href="#">关于</a>
</li>
</ul> <div id="hncu_content">
<div id="hncu_left"></div>
<div id="hncu_center"></div>
<div id="hncu_right"></div>
</div> <div id="hncu_footer"> </div>
</body>
</html>
css源代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #bfc;
}
#hncu_header{
width: 1000px;
height: 200px;
background-color: skyblue;
margin: 10px auto 10px;
}
#hncu_search{
width: 360px;
height: 180px;
background-color: skyblue;
overflow:hidden;
zoom:;
margin: 10px auto 10px;
float: right;
}
#search_btn {
display: block;
width: 93px;
height: 29px;
background-color: skyblue;
background-repeat: no-repeat;
position: relative;
left: 260px;
top: 144px;
}
#search_btn:link {
background-image: url(../img/btn.png);
}
#search_btn:hover {
background-position: -93px 0px;
}
#search_btn:active {
background-position: -186px 0px;
}
#hncu_nav{
width: 1000px;
height: 70px;
background-color: blue;
list-style:none;
margin:0px auto 10px;
overflow:hidden;
zoom:;
}
#hncu_nav li{
width: 25%;
height: 70px;
float: left;
}
#hncu_nav a{
width: 100%;
height: 70px;
color: white;
line-height: 70px;
text-align: center;
text-decoration: none;
float: left;
}
#hncu_nav a:link{
background-color: blue;
}
#hncu_nav a:visited{
background-color: blue;
}
#hncu_nav a:hover{
background-color: red;
}
#hncu_nav a:active{
color: blue;
}
#hncu_content{
width: 1000px;
height: 600px;
background-color: yellow;
margin:0px auto 10px;
}
#hncu_left{
width: 200px;
height: 500px;
background-color: green;
margin-top:50px;
float:left;
}
#hncu_center{
width: 580px;
height: 500px;
background-color: #bfc;
margin-top:50px;
margin-right: 10px;
margin-left: 10px;
float:left;
}
#hncu_right{
width: 200px;
height: 500px;
background-color: pink;
margin-top:50px;
float:left;
}
#hncu_footer{
width:1000px;
height:200px;
background-color:skyblue;
margin:0px auto 10px;
}
__x__(37)0909第五天__背景图按钮的更多相关文章
- __x__(36)0908第五天__背景 background
1. 背景 background: red url(img/cat.gif) repeat-x fixed; 2. 背景颜色 background-color: red; 3. 背景图片 backgr ...
- __x__(38)0909第五天__雪碧图的制作
1. 用ps打开目标图片若干. 2. 调整合适的画布大小. 3. 将图片拖曳到一张里. 4. 存储为Web所用格式,选择 png24 .
- __x__(39)0909第五天__ 表格 table
表格 表示一种格式化的数据,如课程表,银行对账单... ... 在网页中,使用 table 创建一个表格. html代码: <!doctype html> <html> < ...
- __x__(40)0909第五天__表格 table 的 css 样式 美化
如果就向下面的代码那样,不写 tbody , 则浏览器自添加 tbody , 并将所有的 tr 移入 tbody 意味着 tr 并非 table 的子元素,而是 tbody 的子元素. 所以 以后编写 ...
- __x__(41)0909第五天__长表格
长表格 银行流水,表格很长... 则需要将表格分为 表头 thead ,主体数据 tbody , 表格底部 tfoot 三个标签无顺序要求,易于维护:thead → tfoot → tbody 如果没 ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- __x__(30)0908第五天__导航条的练习 <div>版本
效果图: html源代码: <!doctype html> <html> <head> <meta charset="utf-8" /& ...
- __x__(31)0908第五天__导航条的练习 <ul> 版本
效果图: html代码: <!doctype html> <html> <head> <meta charset="utf-8" /&g ...
- __x__(34)0908第五天__ 定位 position
position 定位 指将原始摆放到页面的任意位置. 继承性:no 默认值:static 没有定位,原始出现在正常的文档流中 可选值: static : 默认值,元素没有开启定位 ...
随机推荐
- nodejs和npm的关系【转】
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装.是一个服务器端的javascript的解释器. 包含关系: nodejs中含有npm,比如说你安装好nodej ...
- IISExpress使用64位
C#有一些函数如GetHashCode和x86,X64版本有关系,为了和服务器保持一致,本地iis Express也需要设置64位. 方法如下,vs2010不支持. vs2012可以手动添加配置 re ...
- [物理学与PDEs]第3章第2节 磁流体力学方程组 2.2 考虑到电磁场的存在对流体力学方程组的修正
1. 连续性方程 $$\bex \cfrac{\p \rho}{\p t}+\Div(\rho{\bf u})=0. \eex$$ 2. 动量守恒方程 $$\bex \cfrac{\p }{\p ...
- [物理学与PDEs]第2章第2节 粘性流体力学方程组 2.2 应力张量
1. 在有粘性的情形, 外界流体对 $\Omega$ 的作用力, 不仅有表面上的压力 (正压力), 也有表面上的内摩擦力 (切应力). 2. 于 $M$ 处以 ${\bf n}$ 为法向的单位面积 ...
- [物理学与PDEs]第2章第1节 理想流体力学方程组 1.3 理想流体力学方程组的数学结构
1. 局部音速 $c$: $c^2=\cfrac{\p p}{\p \rho}>0$. 2. 将理想流体力学方程组 $$\beex \bea \rho\cfrac{\p {\bf u}}{\ ...
- 初步认识Promise
在解释什么是Promise之前,先看一道练习题,做完练习题也就知道Promise到底是干嘛用的了. 假设现在有个需求:你要封装一个方法,我给你一个要读取文件的路径,你这个方法能帮我读取文件,并把内容返 ...
- 基于STM32F1的语音合成芯片SYN6288驱动
目录 说明 SYN6288.h SYN6288.c 说明 基于USART2制作,封装了各种通信协议 SYN6288.h #ifndef _SYN6288_H_ #define _SYN6288_H_ ...
- Leetcode#13. Roman to Integer(罗马数字转整数)
题目描述 罗马数字包含以下七种字符:I, V, X, L,C,D 和 M. 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即 ...
- pythonのdjango
Django(醤糕) 是基于MTV的框架 安装: pip3 install django 重要性:相当于出门带不带腿 创建工程 django-admin startproject [工程名称] 工程目 ...
- 002_soa_zk处理经验总结
一. 遇到这种情况直接把当前目录下的acceptedEpoch和currentEpoch挪走,重启publisher即可. cat /data/zookeeper/data/version-2/acc ...
