js实现全选反选(开关门)
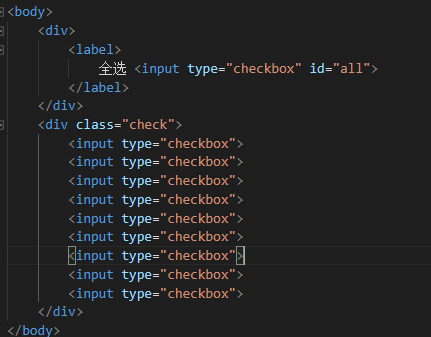
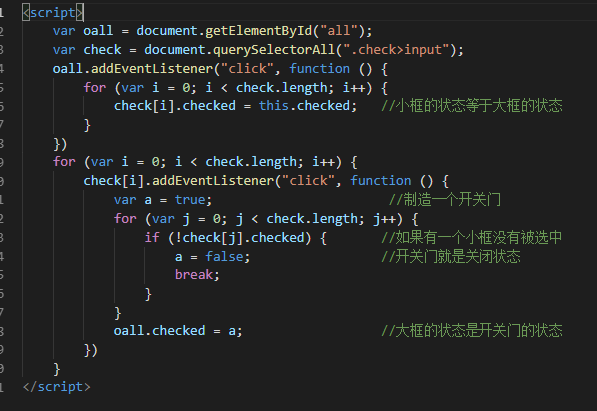
话不多说直接看图吧


js实现全选反选(开关门)的更多相关文章
- 关于如何用js完成全选反选框等内容
在学习js过程中按照视频写了这个页面 可以在点上面全选/全不选时全部选中或者取消 在单击下面的单选框时上面的全选会根据下面的单选框进行相应的调整 功能比较完善 以下是代码 <!DOCTYPE h ...
- js实现全选,反选,全不选
思路:1.获取元素.2.用for循环历遍数组,把checkbox的checked设置为true即实现全选,把checkbox的checked设置为false即实现不选.3.通过if判断,如果check ...
- js实现全选反选功能
开始慢慢地学习js&jQuery. function clicked(){ var arr=document.getElementsByName("product"); f ...
- JavaScript Web API 全选反选案例
全选反选 全选和反选功能,在开发中可以说是应用得非常多的,以下通过案例分解,学习如何使用JS实现全选反选功能. 该功能可分为如下三大步骤: 1.全选 1.1 获取父checkbox,注册点击事件 1. ...
- JS实现全选、反选、不选
JS实现全选.反选.不选 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- js和jq实现全选反选
在前端中用到全选反选的案例并不少,在这里呢我就实现这个功能给大家参考参考. 这里呢就先贴上我的html和css代码 <div class="wrap"> <tab ...
- elementUI+JS实现全选与反选
在实际项目开发过程中,遇到的需求,需要实现全选以及取消全选等功能,主要使用ElementUI + JS来实现,具体代码如下: <!DOCTYPE html> <html lang=& ...
- JS实现简单的多选选项的全选反选按钮
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <!-- 5 需求: 6 1.写三个按钮: ...
- jquery、js操作checkbox全选反选
全选反选checkbox在实际应用中比较常见,本文有个不错的示例,大家可以参考下 操作checkbox,全选反选//全选 function checkAll() { $('input[name=&qu ...
随机推荐
- NodeJS基础总结(一)
NodeJS官网网址:https://nodejs.org/en/ 使用require方法加载fs核心模块 var fs = require('fs'); 一.读取文件// 第一个参数就是尧读取的 ...
- 20165309 《网络对抗技术》 Kali安装
20165309 <网络对抗技术> Kali安装 1. 目的要求 下载 安装 网络 共享 软件源 2. 主要步骤 下载系统镜像文件 进入Kali官网下载,我选择的是64位版本: 虚拟机设置 ...
- conda环境复制
配置环境是一个很烦的事,有时候用到服务器需要一遍又一遍的配..太麻烦了,这时候就要用到conda,直接复制已有的环境.事半功倍. 第一种方法:地址复制 首先找到要复制的环境的路径:conda info ...
- 微信小程序笔记
1.文件的作用 js,wxml,wxss,json 所有页面中要用到的变量,都放在可了pages目录下 wxml:类似于html文件 wxss:类似于css文件(类, id, 标签,子代,后代,bef ...
- javascript高级
数组及操作方法 数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的. 定义数组的方法 //对象的实例创建 var aList = new Array(1,2,3); //直 ...
- '假定以下程序经编译和连接后生成可执行文件PROG.EXE,如果在此可执行文件所在目录的DOS提示符下键入:PROG ABCDEFGH IJKL<回车>,则输出结果为( ). void main( int argc, char *argv[]) { while(--argc>0) cout<<argv[argc]; cout<<"\n"; }
main(int argc,char *argv[])函数的两个形参,第一个int argc,是记录你输入在命令行(你题目中说的操作就是命令行输入)上的字符串个数:第二个*argv[]是个指针数组,存 ...
- 浅谈C中操作字符串函数的用法(一)
按照内核string.h中函数的顺序进行大概的介绍,若干函数会给出一个简单的例子.有不足之处还希望各位看到的留言告知. 一.memcpy: 函数原型:extern void * memcpy(void ...
- zabbix实现对磁盘性能动态监控
前言 zabbix一直是小规模互联网公司服务器性能监控首选,首先是免费,其次,有专门的公司和社区开发维护,使其稳定性和功能都在不断地增强和完善.zabbix拥有详细的UI界面和分组策略,在被监控的服务 ...
- learning makefile ?=
- jdk 版本切换
由于要创建一个新的项目,启动时报错了,Spring boot 启动报错 Unsupported major.minor version 52.0,是因为jdk版本太低了,从目前是1.7,我已经安装过了 ...
