模拟ios应用加载页面
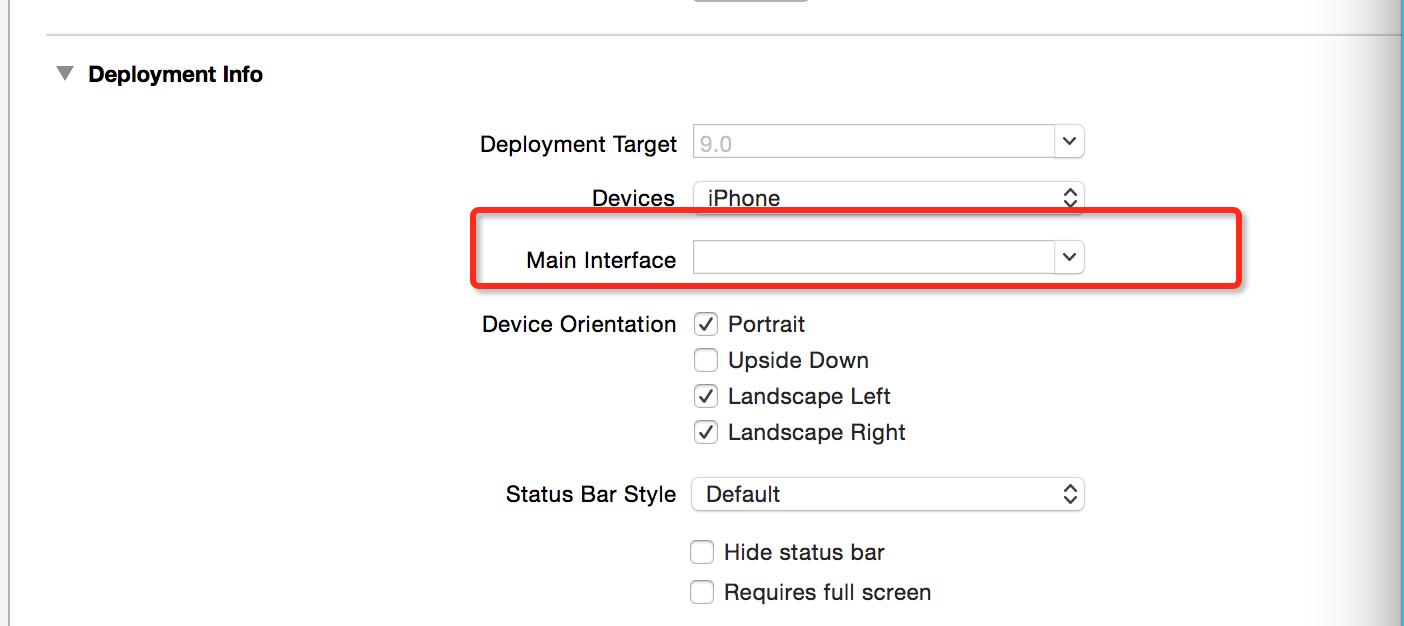
1:设置应用程序系统主界面加载接口为空:Main interface=null;
2: 在AppDelegate实现didFinishLaunchingWithOptions方法


- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 初始化窗口
self.window=[[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
// 设置窗口颜色
self.window.backgroundColor=[UIColor redColor];
// 自定义viewcontroller
// UIViewController *root=[[UIViewController alloc]init];
// root.view.backgroundColor=[UIColor blueColor];
// 创建UIStoryboard对象
UIStoryboard *storybord= [UIStoryboard storyboardWithName:@"Main" bundle:nil];
// 1:创建指定storybordId的viewcontroller
UIViewController *root=[storybord instantiateViewControllerWithIdentifier:@"green"];
// 2:创建指定默认的viewcontroller
// UIViewController *root2=[storybord instantiateInitialViewController];
// 设置rootViewController
self.window.rootViewController=root;
//显示窗口
[self.window makeKeyAndVisible];
return YES;
}

模拟ios应用加载页面的更多相关文章
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发 打开新页面 预加载页面 关闭页面
创建子页面 在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题: mui的解决思路是:将需要滚动的区域通过单独的webview实 ...
- 爬虫再探实战(三)———爬取动态加载页面——selenium
自学python爬虫也快半年了,在目前看来,我面临着三个待解决的爬虫技术方面的问题:动态加载,多线程并发抓取,模拟登陆.目前正在不断学习相关知识.下面简单写一下用selenium处理动态加载页面相关的 ...
- iOS webview加载时序和缓存问题总结
iOS webView的加载时序 UIWebView加载顺序: - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSU ...
- Python+Selenium爬取动态加载页面(1)
注: 最近有一小任务,需要收集水质和水雨信息,找了两个网站:国家地表水水质自动监测实时数据发布系统和全国水雨情网.由于这两个网站的数据都是动态加载出来的,所以我用了Selenium来完成我的数据获取. ...
- iOS图片加载到内存中占用内存情况
我的测试结果: 图片占用内存 图片尺寸 .png文件大小 1MB 512*512 316KB 4MB 10 ...
- webclient 比浏览器加载页面慢的一个问题
测试中发现webclient 比浏览器加载页面慢的一个问题:原因WebClient 支持 gzip, deflate,但是未设置 解决方案: class WebClientEx : WebClient ...
- RadioGroup+Fragment 使用Fragment的add()方法,防止使用replace每次都重新加载页面,造成资源浪费
radiogroup+fragment是很常用的主页导航控件,之前为了代码简便一直使用的replace()替换fragment,代码如下: getSupportFragmentManager().be ...
- jquery加载页面的方法
jquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别. 1.$(function(){ $("#a&q ...
- jquery加载页面的方法(页面加载完成就执行)
jquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别. 1.$(function(){ $("#a&qu ...
随机推荐
- rest-framework基本组件—主要看频率
添加节流 自定义节流的方法 限制60s内只能访问3次 (1)API文件夹下面新建throttle.py,代码如下: # utils/throttle.py from rest_framework.t ...
- 小白的python之路11/14
视频69 固定命令的方式 1 vim /etc/profile 2 vim /etc/bashrc 3 vim /root/.bashrc 4 vim /root/.bash_profile 5 cd ...
- android控件基本布局
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=&qu ...
- springboot秒杀课程学习整理1-2
1)从数据库到前端,做了三层转换,最后统一返回给前端的格式 DO-> model: 放在service中,目的是为了组装来自于数据库的数据,有些字段来自于不同的表的取,这一层相当于真正的业务模型 ...
- php使用gearman进行任务分发
一.安装gearman 下载gearman源码包 1 https://launchpad.net/gearmand/+download 如: gearmand-1.1.12.tar.gz 下载php的 ...
- linux 虚拟机配置固定ip
参考这边博客: https://blog.csdn.net/u014466635/article/details/80284792 但是这个有个小问题,就是没有配置dns,导致连不上公网 /etc/s ...
- JDBCUtils——原生
需要导入的包: mysql-connector-java-5.1.37-bin.jar import java.sql.Connection; import java.sql.DriverManage ...
- 反射Dll注入分析
(源码作者:(HarmanySecurity)Stephen Fewer) 0x01 反射Dll注入的优点 1.反射Dll注入的主要优点是它没有以主机系统的任何方式(例如LoadLibrary和L ...
- java的main函数组成
package test;/*public static void main(String[] args)主函数特殊之处:1.格式是固定的2.被jvm(虚拟机)所识别和调用 public:因为权限必须 ...
- Mac下部署Ionic环境
1.下载安装nodejs,可以到官网http://nodejs.org/en/download/上去下载最新版本安装,比较无脑.如果官网打不开的话可以到中文网站去下载http://nodejs.cn/ ...
