koa 路由配置
Koa 路由
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等) 组成的,涉及到应用如何响应客户端对某个网站节点的访问。
通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
Koa 中的路由和 Express 有所不同,在 Express 中直接引入 Express 就可以配置路由,但是在 Koa 中我们需要安装对应的 koa-router 路由模块来实现
npm install koa-router
创建app.js文件
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news', async (ctx, next) => {
ctx.body="新闻 page"
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

Koa 路由 get 传值
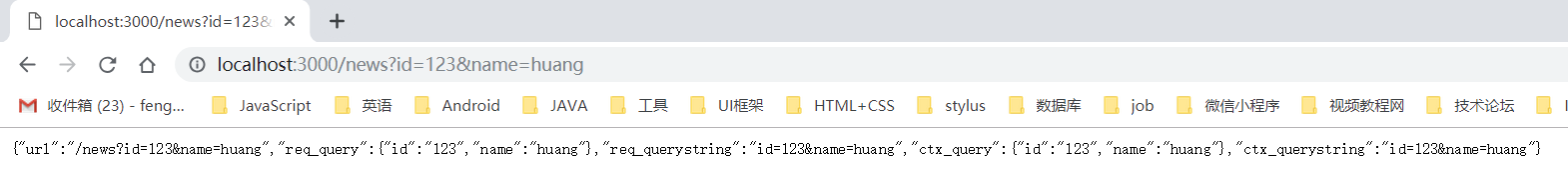
在 koa2 中 GET 传值通过 request 接收,但是接收的方法有两种:query 和 querystring。
query:返回的是格式化好的参数对象,querystring:返回的是请求字符串。
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news', async (ctx, next) => {
let url =ctx.url;
//从 request 中获取 GET 请求
let request =ctx.request;
let req_query = request.query;
let req_querystring = request.querystring;
//从上下文中直接获取
let ctx_query = ctx.query;
let ctx_querystring = ctx.querystring;
ctx.body={
url,
req_query,
req_querystring,
ctx_query,
ctx_querystring
}
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})


Koa 动态路由
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news/:aid', async (ctx, next) => {
console.log(ctx.params); // { aid: '123' } //获取动态路由的数据
ctx.body='这是新闻页面'
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

可以多个值
const koa = require('koa')
const router = require('koa-router')() // 引入和实例化路由
const app = new koa() // 创建koa实列
// 配置路由
//ctx 上下文(content),包含了request和response信息
router.get('/', async (ctx, next) => {
ctx.body="Hello koa";
})
router.get('/news/:aid/:cid', async (ctx, next) => {
console.log(ctx.params); // { aid: '123' } //获取动态路由的数据
ctx.body='这是新闻页面'
});
app.use(router.routes()); //作用:启动路由
// 作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后
// 所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头
app.use(router.allowedMethods()); // 可以不配置这个,建议配置上
app.listen(3000,()=>{
console.log('starting at port 3000');
})

如果匹配不到对应的动态路由那么就会not found

路由的模块化
koa 路由配置的更多相关文章
- koa 路由、视图模块化(二)
1.项目目录 2.路由 根目录/routes/index.js -- 首页 const router = require('koa-router')(); router.get('/', async ...
- koa 路由模块化(一)
1.项目目录 2.入口文件 根目录/app.js /** * koa 路由模块化 */ const Koa = require('koa'); const router = require('koa- ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- ASP.NET WebForms MapPageRoute 路由配置
MapPageRoute 应该是 ASP.NET 4.0 中的东西,但现在我是第一次使用它,使用场景是:MVC 混合使用 WebForm,然后对 WebForm 进行路由配置,当然也可以使用 ISAP ...
- MVC路由配置
目录 URL Routing 的定义方式 示例准备 给片段变量定义默认值 定义静态片段 自定义片段变量 自定义片段变量的定义和取值 将自定义片段变量作为Action方法的参数 指定自定义片段变量为可选 ...
- ui-router带参数的路由配置
ui-router带参数的路由配置 使用ng-route的时候带参数的连接这样配置: $routeProvider.when('item/itemid/:itemid', { templateUrl: ...
- [水煮 ASP.NET Web API2 方法论](3-8)怎样给指定路由配置处理器
阅读导航 问题 解决方案 工作原理 代码演示 问题 如果仅仅针对指定的路由进行某些特定的消息处理,而不是应用于所有路由,我们应该怎么做呢? 解决方案 ASP.NET WEB API 的很多功能都内建了 ...
- Linux和Windows路由配置
Linux和Windows路由配置 一.配置路由 1- 原则上一台主机只能有一条缺省路由.如果一台主机上有多个网段的话,请配置能够上网的那个网段的网关为缺省路由 Linux配置缺省路由: ...
- WebForm MapPageRoute 路由配置(转载)
使用场景是:MVC 混合使用 WebForm,然后对 WebForm 进行路由配置 http://www.cnblogs.com/xishuai/archive/2015/02/26/web-form ...
随机推荐
- 贝叶斯个性化排序(BPR)算法小结
在矩阵分解在协同过滤推荐算法中的应用中,我们讨论过像funkSVD之类的矩阵分解方法如何用于推荐.今天我们讲另一种在实际产品中用的比较多的推荐算法:贝叶斯个性化排序(Bayesian Personal ...
- LeetCode专题-Python实现之第20题:Valid Parentheses
导航页-LeetCode专题-Python实现 相关代码已经上传到github:https://github.com/exploitht/leetcode-python 文中代码为了不动官网提供的初始 ...
- SmartSql 更新日志
SmartSql 更新历史记录 3.7.0 support cross SqlMap reference for #30 modifying Statement.Ref for delay depen ...
- Mac终端工具item2实现覆盖在屏幕上透明效果
1.去官网安装item2: https://www.iterm2.com/downloads.html 2.打开preferences 3.到keys配置: 4.点击上图展示的Create a Ded ...
- SmoOne——开源免费的企业移动OA应用,基于.Net
一.SmoOne是什么一个开源的移动OA应用 二.语言C# 三.开发环境Visual Studio 四.开发平台Smobiler Designer 五.功能该应用开源代码中包含注册.登录.用户信息等基 ...
- DSAPI多功能组件编程应用-图形图像篇(中)
[DSAPI.DLL下载地址] 说到计算机上使用代码来处理各种图像特效,是一份太有挑战性的工作.以下涉及的所有图像效果均不是从网上复制的源码,而是本人试验数次并编写的,所以原理上会和网上的有所不同 ...
- 分享PowerDesigner使用的设置
用PowerDesigner比较直观, 方便管理,修改数据库,分享 Oracle的逆向工程,和模型图的显示设置 https://blog.csdn.net/u011781521/article/det ...
- FastReport编程方式给Picture控件赋值
public Image BytesToImage(Byte[] buffer) { var ms = new MemoryStream(buffer, 0, buffer.Length); retu ...
- web中的——作者也不知道这里面写的啥
1.使用超链接<a href="/Default/Index">添加</a><a href="#">返回显示信息</a ...
- Java开发笔记(四十四)本地日期时间与字符串的互相转换
之前介绍Calendar的时候,提到日历实例无法直接输出格式化后的时间字符串,必须先把Calendar类型转换成Date类型,再通过格式化工具SimpleDateFormat获得字符串.而日期时间的格 ...
