sass 和less 分别在循环 和超出省略方面的区别!
这两天在迁项目,新项目支持less预处理器,之前是采用的sass,就出现一些冲突,好在有对应的转换方式,重点说下 我遇到的2个问题
1:超出省略
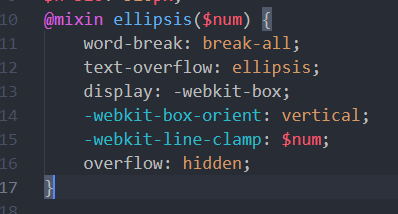
sass:
声明:

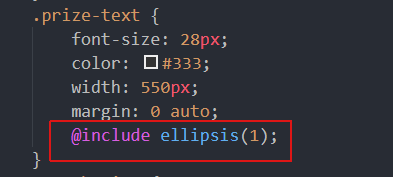
在需要的地方:

less:

在使用的地方:

2,循环
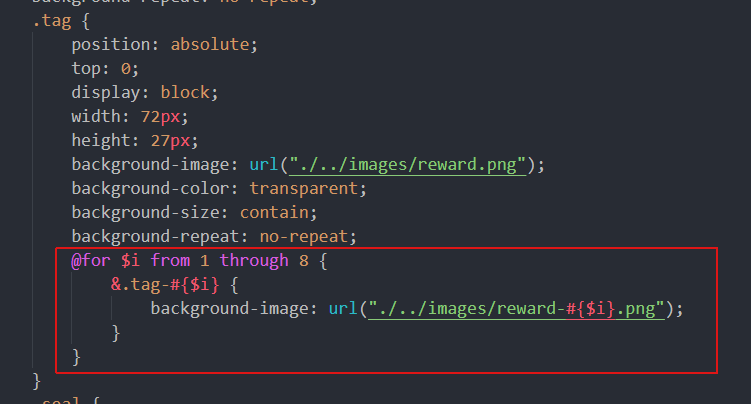
sass:

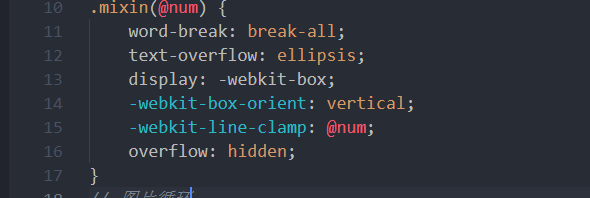
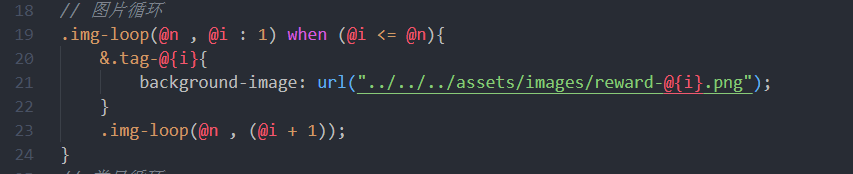
less:
声明:

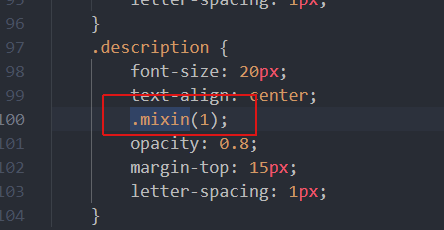
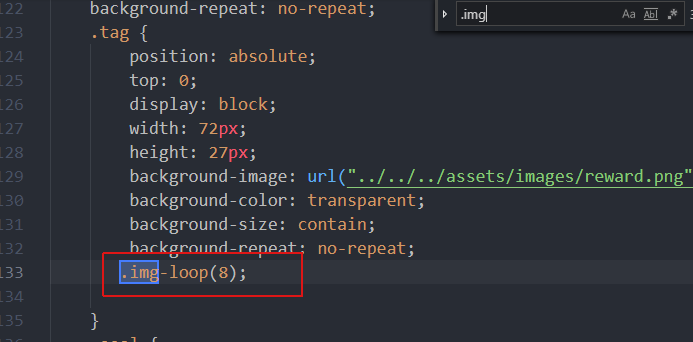
在使用的地方进行调用:

sass 和less 分别在循环 和超出省略方面的区别!的更多相关文章
- 4.sass的分支结构、循环结构、函数
分支结构 在sass里,可以使用@if让我们根据一些条件来应用特定的样式 结构: @if 条件 { } 如果条件为真的话,括号里的代码就会释放出来 例如: $use-refixes:true; .ro ...
- -webkit-line-clamp超出省略
以前只用过超出一行显示省略号 有时候会碰到只显示两到三行,超出省略 -webkit-line-clamp属性就能解决这个问题 text-overflow: -o-ellipsis-lastline; ...
- for循环中++i和i++的区别
语法 for (语句1; 语句2; 语句3) { 被执行的代码块 } 语句 1 在循环(代码块)开始前执行 语句 2 定义运行循环(代码块)的条件 语句 3 在循环(代码块)已被执行之后执行(这就是循 ...
- Sass的控制命令(循环)
@if@if指令是一个SassScript,它可以根据条件来处理样式块,如果条件为true返回一个样式块,反之false返回另一个样式块.在Sass中除了@if,还可以配合@else if和@else ...
- sass css样式:@for循环、样式变量与#{} 变量插值
/* sass 可以用写JS的思想来写CSS代码 * #{} 用来插值,大括号中填写需要插入的变量 * @for 变量 from ...
- c#变量在for循环内声明与外的区别
1.这样写是错误的 #region 有这样的一个字符串类型的数组{"老杨","老苏","老马","老牛"};要求 变换成 ...
- css实现中文换行,英文换行,超出省略
英文换行时,是以单词换行,在对应的标签添加对应的属性即可 1 word-break:break-all;只对英文起作用,以字母作为换行依据 2 word-wrap:break-word; 只对英文起作 ...
- for 循环 与forEach 里面return 的区别
for 循环里面 return 可以直接终止 跳出 循环 forEach 是中断本次循环 直接 下一个循环 forEach想要取到值之后 直接跳出循环 可以用 try catch let arr = ...
- Java语言之循环基础;各个语句的区别
FOR: WHILE DO WHILE break 与 continue的区别 break直接中断语句跳出循环,continue跳出当前循环,后面会继续执行
随机推荐
- There is no getter for property named 'user' in 'class com.jyr.wh.domain.User' 异常
今天在使用mybatis时,出现了一个问题:There is no getter for property named 'user' in 'class com.jyr.wh.domain.User, ...
- mysql 数据库
show databases 显示库use databse 进入库(databse为库名)show tables 显示表create table a select * from b where 0=1 ...
- 田螺便利店—filezilla实现Linux和windows通信
新站点改为sftp,端口为22 2,虚拟机通过桥接模式连网,ip地址为:192.168.119.147 已通过新建站点方式(SFTP)连接服务器(使用user账户),但是在使用系统root账号登录时失 ...
- 2082 : Only choose one
题目描述 A想玩个游戏,游戏规则是,有n个人,编号从1-n,一字排开,站在奇数位置的人淘汰,剩下的人再一字排开,站在奇数位置的人淘汰,以此重复几次,最后只剩最后一个人,问最后一个人的编号是多少? 输入 ...
- SQL SEVER 时间格式转换
常用:时分秒(HH:mm:ss):Select CONVERT(varchar(100), GETDATE(), 8) : 10:57:46年月日 (yyyyMMdd):Select CONVERT( ...
- Nopcommerce安装,应用及二次开发视频
CSDN课程:http://edu.csdn.net/lecturer/944
- ubuntu16.04如何安装floodlight并且连接eclipse
按顺序走,亲测没出错.用的是Luna R版本的eclipse https://floodlight.atlassian.net/wiki/spaces/floodlightcontroller/pag ...
- PTA4
这个作业属于哪个课程 C语言程序设计2 这个作业要求在哪里 \https://edu.cnblogs.com/campus/zswxy/software-engineering-class2-2018 ...
- 转载:sql练习(针对Mysql)
感谢 https://www.cnblogs.com/DreamDrive/p/6193530.html 创建表: DROP TABLE DEPT; --部门表 CREATE TABLE DE ...
- C/C++ 控制台字体的变颜变色
先扔一个链接上来,因为怕忘: https://blog.csdn.net/stude/article/details/7645056 https://blog.csdn.net/lindorx/art ...
