微信小程序中的组件使用2
需求


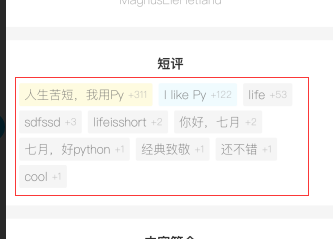
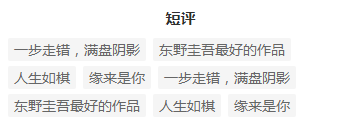
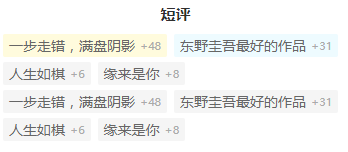
上面两个页面是同一个小程序的不同页面,两个页面中都是用到了label,有相似的地方,但是也有不同之处,这个时候,如果我们想要将这些label做出组件,然后复用,有该怎么做呢?
基础组件
首先在components下面新建tag文件夹,用来存放组件:
然后在tag/index.js里面添加最基本的数据
Component({
properties: {
text:String
},
data: {},
methods: {}
})
tag/index.wxml
<view class="container">
<text>{{text}}</text>
</view>
tag/index.wxss
.container{
padding:4rpx 12rpx;
background-color: #f5f5f5;
color:#666666;
border-radius: 2px;
display: inline-flex;
flex-direction: row;
align-items: center;
justify-content: center;
font-size:28rpx;
}
引入组件
首先是在主页中引入组件:
classic.json
{
"usingComponents": {
"v-like":"../../components/like/index",
"v-movie": "../../components/classic/movie/movie",
"v-tag": "../../components/tag/index"
}
}
classic.wxml
<view class="sub-container">
<text class="headline">短评</text>
<view class="comment-container">
<block wx:for="{{comments}}" wx:key="">
<v-tag text="{{item.content}}"></v-tag>
</block>
</view>
</view>
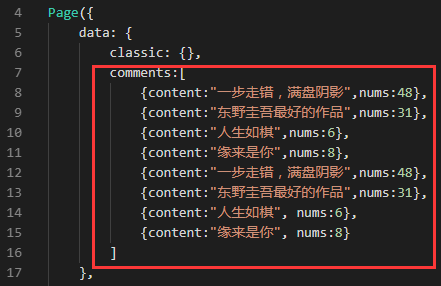
classic.js


特殊处理
此时,距离目标中的效果还是有些差距的。
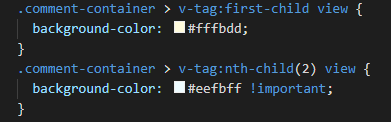
首先是最新两条评论的特殊样式,这个是组件外的样式,所以不能加在组件里面,而是应该在父组件classic.wxss里面添加样式

然后,短评的每条评论后面还有点赞的数量。但是在搜索中是没有的,所以我们这里不能像前面的内容一样直接写在组件里面,而是应该做的更灵活一点:外部有值传入的时候就显示,没有传入的时候不显示也不报错。这个时候就需要使用到组件中的插槽了,关于组件的插槽,在vue部分有过简单的总结,这里就省略了,直接看使用方法:
tag/index.wxml
<view class="container">
<text>{{text}}</text>
<slot name="after"></slot>
</view>
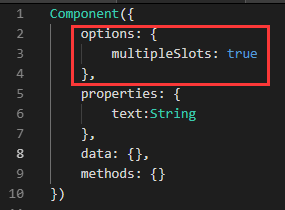
和vue不同的是,在小程序中使用slot时,需要在tag/index.js中添加multipleSlots来启用插槽

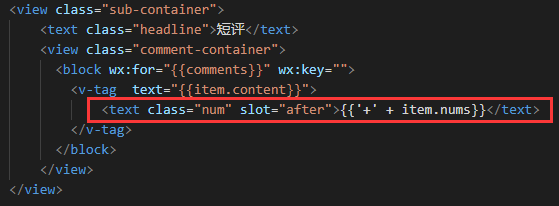
然后在classic.wxml中传入值就可以了


微信小程序中的组件使用2的更多相关文章
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 如何在微信小程序中使用组件?
何为组件 组件封装一段代码,不仅可以在其他的页面中可以使用,也可以在本页面中使用,不用再重复造"轮子".组件可以提高代码的复用率,因此善于使用组件在微信小程序开发中是非常重要的. ...
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序中悬浮窗功能的实现(主要探讨和解决在原生组件上的拖动)
问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击. 这算是一个比较常见的实现场景了. 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是c ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中如何使用WebSocket实现长连接(含完整源码)
本文由腾讯云技术团队原创,感谢作者的分享. 1.前言 微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架.组件以及 API,在这个平台上面的想象空间很大.腾讯云研究了一番之后,发现 ...
随机推荐
- [亲身实践]linux命令行下配置网路
1.在命令行下输入setup, 2.之后出现下图,选择网络配置 4.配置IP地址,子网掩码,DNS 5.保存之后回到命令行模式下,输入service network restart,至此网络配置完成
- MS Sql Server 查询数据库中所有表数据量
方法一: SELECT a.name,b.rows FROM sysobjects a INNER JOIN sysindexes b ON a.id=b.id ,) AND a.Type='u' O ...
- 学习Linux的软件管理、进程管理
一.软件管理 1.使用yum管理软件安装包 1.1什么是yum Yum (全称为:Yellow dog Updater, Modified) 由Duke University团队,修改Yellow D ...
- CSS背景样式和列表样式
background-color 设置元素的背景颜色 background-image 把图像设置为背景 background-position 设置背景图像的起始位置 background-atta ...
- 二、Windows 下 ShellCode 编写初步
第二章.Windows 下 ShellCode 编写初步 (一)shellcode 定义:最先的 Shell 指的是人机交互界面,ShellCode 是一组能完成我们想要的功能的机器代码,通常以十六进 ...
- linux文本处理命令
linux文本处理命令 1.wc命令 基本介绍 文件的行统计.字符统计.字节统计 基本语法 wc [OPTION]... [FILE]... wc [OPTION]... --files0-f ...
- jsp的四个作用域page、request、session、application
1.简单说 page指当前页面.在一个jsp页面里有效 2.request 指从http请求到服务器处理结束,返回响应的整个过程.在这个过程中使用forward方式跳转多个jsp.在这些页面里你都可以 ...
- Python3数据类型及转换
I. 数据类型 Python3将程序中的任何内容统称为对象(Object),基本的数据类型有数字和字符串等,也可以使用自定义的类(Classes)创建新的类型. Python3中有六个标准的数据类型: ...
- cifX使用心得
一.注意事项: 1.xChannelIORead()第一次读取到数据是空的.2.系统安装cifX驱动之前一定先安装有uio模块和libpciaccess库:建议系统内核为3.X.X版本,测试版本为3. ...
- sqlserver2008简介
sql 数据库简介 应该掌握的部分: 1. 数据库的基本概念 2. 数据库模型的基本概念 3. 实体联系模型的基本概念 4. 关系模型的基本概念和性质 5. 数据库优化理论 6. 掌握创建 ...
