js中的数据类型、以及浅拷贝和深拷贝
一、js中的数据类型
1、基本类型(值类型):Undefined、Boolean、String、Number、Symbol
2、引用类型:函数、数组、对象、null、new Number(10)都是对象,对象就是引用类型。
- 值类型的类型判断用typeof,引用类型的类型判断用instanceof
console.log(typeof x); // undefined
console.log(typeof 10); // number
console.log(typeof 'abc'); // string
console.log(typeof true); // boolean
console.log(typeof function () {}); //function
console.log(typeof [1, 'a', true]); //object
console.log(typeof { a: 10, b: 20 }); //object
console.log(typeof null); //object
console.log(typeof new Number(10)); //object
var fn = function () { };
console.log(fn instanceof Object); // true
- 特别说明:
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值,通过Symbol函数生成。这就是说,对象的属性名现在可以有两种类型,一种是原来就有的字符串,另一种就是新增的 Symbol 类型。凡是属性名属于 Symbol 类型,就都是独一无二的,可以保 证不会与其他属性名产生冲突。
let s=Symbol()
typeof s //"symbol"
Symbol函数中还可以接受一个字符串参数, 主要是对Symbol实列的描述,主要是为了利于区分;
let s1=Symbol("foo");
let s2=Symbol("bar");
s1 //Symbol("foo")
s2 //Symbol("bar")
s1.toString() //"Symbol("foo")"
s2.toString() //"Symbol("bar")"
二、js中深拷贝和浅拷贝
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝。
先理解主要知识点:栈堆、基本数据类型和引用数据类型
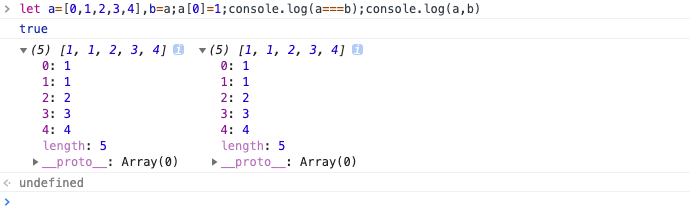
先举一个浅拷贝的例子:let a=[0,1,2,3,4],b=a;
a[0]=1;

这两种数据类型的存储方式:打印出来后,发现b复制a后,改变b,a也跟着变了,所以接下来了解基本数据类型和引用数据类型;
a:基本数据类型:名和值存储在栈内存中,如 let a=1;
| name | value |
| a | 1 |
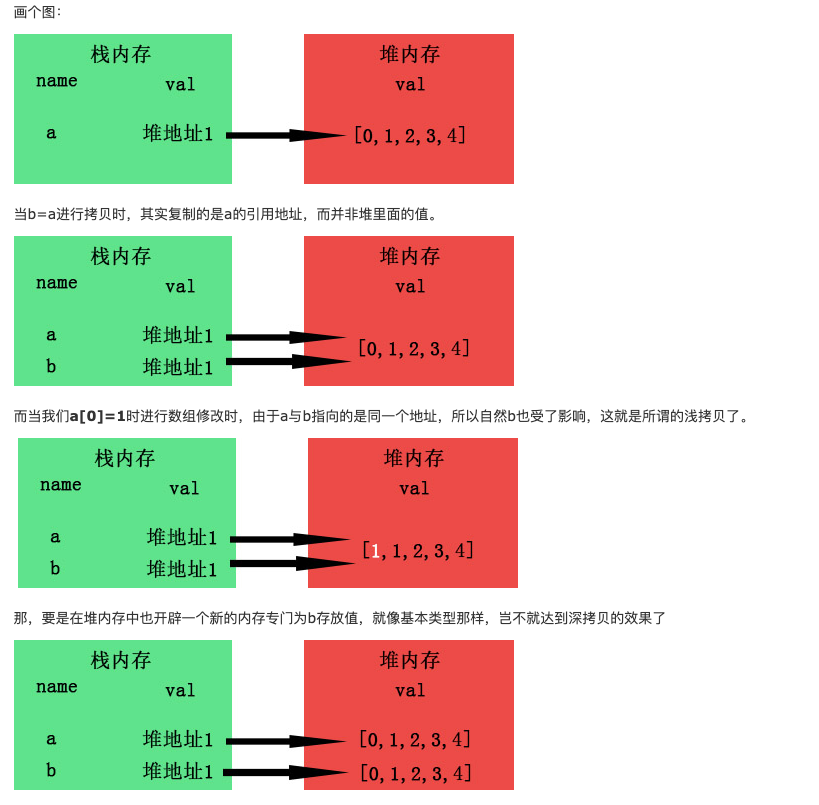
当b=a复制时,栈内存会开辟一个新内存,如下图:
| name | value |
| a | 1 |
| b | 1 |
所以此时修改a的值时,对b的值不会有影响,因为b的值已经放在了自己的栈内存中,但是一般我们所要讲到的深拷贝主要是针对Object类型数据
b.引用数据类型--名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
我们设置 let a=[0,1,2,3,4],b=a;b[0]=1;

最后我们来讲解一下实现深拷贝的方法:
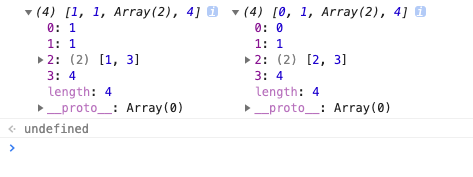
1、可以递归去复制所有层级属性,代码如下:
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);

从上图可以看出,当a改变时,b没有受影响
2、除了递归,还可以用JSON对象的JSON.parse和JSON.stringify
function deepClone(obj)
{
let _obj=JSON.stringify(obj),
objClone=JSON.parse(_obj);
return objClone
}
let a7=[0,1,[2,3],4],
b7=deepClone(a7);
a7[0]=1;
a7[2][0]=1
console.log(a7,b7)

通过这种方式也能实现深拷贝,此时b不再受a的影响
3、JQ的$.extend
$.extend([deep],target,object1[,objectN])
deep表示为是否为深拷贝,为true为深拷贝,为false为浅拷贝
target目标对象,其他对象的成员属性将会附加在该对象上
object1 objectN,可选,object类型,第一个到第N个被合并的对象
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

js中的数据类型、以及浅拷贝和深拷贝的更多相关文章
- JS中的引用、浅拷贝和深拷贝
js的深拷贝浅拷贝是很常遇到的问题,一直模模糊糊有点说不过去,所以这次好好总结一下. 1.js的引用 JS分为基础类型和引用类型两种数据类型: 基础类型:number.string.boolean.n ...
- 面试题常考&必考之--js中的对象的浅拷贝和深拷贝(克隆,复制)(下)
这里主要是讲深拷贝: 深拷贝:个人理解就是拷贝所有的层级 1.像对象里再放数组和对象这些叫引用值.开始我们先判断大对象中是否有引用值(数组和小对象), 然后在判断引用值是数组还是对象 2.开始啦: 1 ...
- js中的数据类型
JS中的数据类型: ——数字 (number)NaN ——字符串(string) ——布尔 (boolean)——函数 (function) 也是对象的一种 ——对象 (object) ...
- 如何判断js中的数据类型?
js六大数据类型:number.string.object.Boolean.null.undefined string: 由单引号或双引号来说明,如"string" number: ...
- 如何判断js中的数据类型
如何判断js中的数据类型:typeof.instanceof. constructor. prototype方法比较 如何判断js中的类型呢,先举几个例子: var a = "iamstri ...
- 【转】Python中的赋值、浅拷贝、深拷贝介绍
这篇文章主要介绍了Python中的赋值.浅拷贝.深拷贝介绍,Python中也分为简单赋值.浅拷贝.深拷贝这几种"拷贝"方式,需要的朋友可以参考下 和很多语言一样,Python中 ...
- [转]如何判断js中的数据类型
原文地址:http://blog.sina.com.cn/s/blog_51048da70101grz6.html 如何判断js中的数据类型:typeof.instanceof. constructo ...
- 浅谈js中的数据类型,使用typeof获取js数据类型
JS中的数据类型 1):Undefined——值未定义 注:Undefined类型只有一个值,即特色的undefined.在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined ...
- 如何判断js中的数据类型(转)
如何判断js中的数据类型:typeof.instanceof. constructor. prototype方法比较 如何判断js中的类型呢,先举几个例子: var a = "iamstri ...
随机推荐
- AI五子棋第四周——接近尾声
欢乐时光过得特别快~ 真是快乐的一周,就是项目进展几乎纹丝不动. 燃尽图?? (添加了背景音乐,找到了一个很好的音乐素材网站!) (添加了俩图标:重开,和音乐.) (调了一下前后端通讯,基本能通话了, ...
- 《Java编程思想》读书笔记-类与对象
欢迎各位读者关注我的微信公众号,共同探讨Java相关技术.生命不止,学习不休! 也许你慢慢地对程序有了这样的认识:程序只是一些列带有方法的对象的组合,这些方法以其它对象为参数,可在任何地方返回,并发送 ...
- python excel 读写
python操作Excel读写--使用xlrd xlwt python中使用xlrd.xlwt操作excel表格详解
- 使用ueditor配置后台接口
因为后台是java,所以针对的是jsp版本的ueditor. 工程中需要导入jsp目录lib下的jar包.如果是maven管理的工程,可以导入jar包. 上传图片的功能的话,需要后台配置正确.如果需要 ...
- 判断某个元素是否存在于某个 js 数组中
1.正则表达式 Array.prototype.in_array=function(e){ var r=new RegExp(','+e+','); return (r.test(','+this.j ...
- Css新增内容
css3新增属性 可节省设计时间的属性 border-color:控制边框的颜色,并且有更大的灵活性,可以产生渐变效果 border-image:控制边框图像 border-radius:能产生类似圆 ...
- linux 修改配色
PS1="\[\e[37;40m\][\[\e[32;40m\]\u\[\e[37;40m\]@\h \[\e[36;40m\]\w\[\e[0m\]]\\$ " ORvim ~/ ...
- 7th week blog
DOM:Document Object Model(文档对象模型) Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为了在Java ...
- position(3rd week blog)
static:静态的默认属性,上(top)下(bottom)左(left)右(right)等参数不会执行没有影响.relative:此属性会根据上(top)下(bottom)左(left)右(righ ...
- Favorite Donut(HDU 5442)最小表示法+二分
题目给出一个字符串,由a~z表示甜度,随字典序增大,字符串首尾相连形成一个圈,要求从一个位置开始字典序最大的字符串,输出位置以及是顺时针还是逆时针表示.顺时针用0表示,逆时针用1表示. 此题只需要查找 ...
