bootstrap-daterangepicker双日历控件开始日期选择问题
在做项目的时候,有这样一个需求,需要选择时间段,于是在网上找了bootstrap的双日历时间控件daterangepicker控件,要选取时间段的年月来与后台进行数据交互,时间控件如下图所示:
 关于控件的初始化在这里就不做介绍了,初始化完成后选择时间,点击确定按钮会触发控件的回调函数会把你选择的时间传给你,如图:
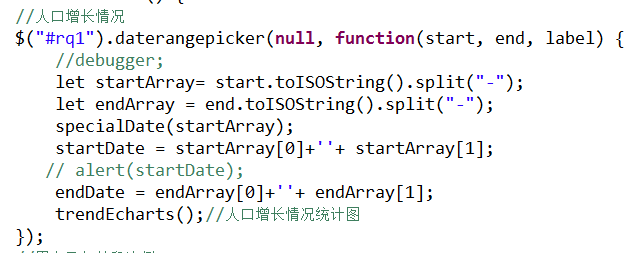
关于控件的初始化在这里就不做介绍了,初始化完成后选择时间,点击确定按钮会触发控件的回调函数会把你选择的时间传给你,如图: start是选择的开始时间,end是选择的结束时间。在这里对start和end要做转换才可以使用。本身以为这样挺好的,满足了需求。后来在测试的过程中,发现当开始时间选择每月1日的时候,实际取的是选择的前一天,比如我选择的开始时间是4月1日,实际取得的是3月31日,导致获取的数据不一致。然后针对开始时间,针对项目的需求就需要对开始时间做处理,由于项目只需要传递年月,所以对这两个做处理,大致思路是这样:首先选择1日后,要看返回的前一天是31、30、29还是28,因为每年的1、3、5、7、8、10、12月是31天,而4、6、9、11月是30天,2月份要看当前年份是否是闰年,分为29天或28天。然后当返回日期是31或者30的时候,当月份是12月的时候还需要把年份加1,12月要变成01月,其他的是需要月份加1即可,最后当返回日期是29或28的时候,要判断是否是2月,因为这种情况下只有2月才需要改变月份,这里需要判断是否是闰年,因为闰年2月有29天,判断成立后直接把月份改成03。以上所描述的适用于开始时间是1日的情况。下面是我对于以上思路的实现:
start是选择的开始时间,end是选择的结束时间。在这里对start和end要做转换才可以使用。本身以为这样挺好的,满足了需求。后来在测试的过程中,发现当开始时间选择每月1日的时候,实际取的是选择的前一天,比如我选择的开始时间是4月1日,实际取得的是3月31日,导致获取的数据不一致。然后针对开始时间,针对项目的需求就需要对开始时间做处理,由于项目只需要传递年月,所以对这两个做处理,大致思路是这样:首先选择1日后,要看返回的前一天是31、30、29还是28,因为每年的1、3、5、7、8、10、12月是31天,而4、6、9、11月是30天,2月份要看当前年份是否是闰年,分为29天或28天。然后当返回日期是31或者30的时候,当月份是12月的时候还需要把年份加1,12月要变成01月,其他的是需要月份加1即可,最后当返回日期是29或28的时候,要判断是否是2月,因为这种情况下只有2月才需要改变月份,这里需要判断是否是闰年,因为闰年2月有29天,判断成立后直接把月份改成03。以上所描述的适用于开始时间是1日的情况。下面是我对于以上思路的实现:
//开始时间选择1号时处理
function specialDate(startArray){
if(startArray[2].substring(0,2)==31){
if(startArray[1]=="01" || startArray[1]=="03" || startArray[1]=="05" || startArray[1]=="07" || startArray[1]=="08" || startArray[1]=="10" || startArray[1]=="12"){
if(startArray[1]=="12"){
startArray[0] = parseInt(startArray[0])+1;
startArray[1]='01';
}else{
startArray[1] = parseInt(startArray[1])+1;
if(startArray[1]<10){
startArray[1] = '0'+startArray[1];
}
} }
}else if(startArray[2].substring(0,2)==30){
startArray[1] = parseInt(startArray[1])+1;
if(startArray[1]<10){
startArray[1] = '0'+startArray[1];
}
}else if(startArray[2].substring(0,2)==29 || startArray[2].substring(0,2)==28){
if(startArray[1] == 02){
//判断是否是闰年
if((startArray[0] % 4 == 0) && (startArray[0] % 100 != 0 || startArray[0] % 400 == 0)){
if(startArray[2].substring(0,2)==29){
startArray[1] = "03";
}
}else{
startArray[1] = "03";
} }
}
}
代码注释不多,有不懂或者不理解的欢迎留言~
bootstrap-daterangepicker双日历控件开始日期选择问题的更多相关文章
- 基于Bootstrap的日历控件和日期选择插件
在线演示 本地下载
- BootStrap dateRangePicker时间范围控件
BootStrap dateRangePicker时间范围控件 1 安装引用 1.1 下载zip Github:https://github.com/dangrossman/bootstrap-dat ...
- bootstrap的时间控件使用(双日历)
这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅... 废话不多说先上效果图 接下来是代码实现 第一步当然是导入css.js ...
- Bootstrap 表单控件一(单行输入框input,下拉选择框select ,文本域textarea)
单行输入框,常见的文本输入框,也就是input的type属性值为text.在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootst ...
- 背水一战 Windows 10 (44) - 控件(日期类): CalendarView, DatePicker, TimePicker
[源码下载] 背水一战 Windows 10 (44) - 控件(日期类): CalendarView, DatePicker, TimePicker 作者:webabcd 介绍背水一战 Window ...
- asp.net+bootstrap上传图片+FileUpload控件文件上传下载
ps:我数据库使用的pgsql,看个人修改. 代码asp.net 的,使用了mootools框架,里面包含了bootstrap上传图片,查看预览,还加了个上传任意文件的FileUpload.(界面随便 ...
- WPF进阶技巧和实战03-控件(4-基于范围的控件及日期控件)
系列文章链接 WPF进阶技巧和实战01-小技巧 WPF进阶技巧和实战02-布局 WPF进阶技巧和实战03-控件(1-控件及内容控件) WPF进阶技巧和实战03-控件(2-特殊容器) WPF进阶技巧和实 ...
- CheckBoxList控件获取多选择,需要遍历
CheckBoxList控件获取多选择,需要遍历,环境:vs2008 在页面上添加CheckBoxList控件,输入项值 a,b,c,d.然后添加按钮 Button2确定,如何获取CheckBoxLi ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
随机推荐
- java 反射获取方法返回值类型
//ProceedingJoinPoint pjp //获取方法返回值类型 Object[] args = pjp.getArgs(); Class<?>[] paramsCls = ne ...
- MySQL【数值处理函数】的使用方法
数值处理函数 下边列举一些数学上常用到的函数,在我们的业务中有数学计算时会很有用的: 名称 调用示例 示例结果 描述 ABS ABS(-1) 1 取绝对值 PI PI() 3.131593 返回圆周率 ...
- JArray数组转换为DataTable
- Input标签_实现限制输入字符类型(只能输入特定类型字符)
... <input type="text" placeholder="密码" maxlength="20" onKeyPress=& ...
- 小程序中input设置宽度后宽度还有空间,但是placeholder被遮挡问题
最近在做小程序,已经设置了宽高,placeholder没有超出input宽度,却被挡住了一部分,上代码看一下: wxml: <view class='container'> <inp ...
- Oracle组成介绍
Oracle Database 11g是一些特殊文件的集合,这些文件是用数据库配置助手创建的,然后用OEM Grid Control完成相关工作.这些数据库文件是通过一组共享内存进程来进行访问的,这组 ...
- python模块之_正则 re_configparser_logging_hashlib
正则表达式的内容放在最下面了 configparser 模块: #!/usr/bin/env python # coding:utf-8 import configparser # 专门用于操作配置文 ...
- centos 系统上如何把python升级为3
第一种方式: SCL 源目前由 CentOS SIG 维护,除了重新编译构建 Red Hat 的 Software Collections 外,还额外提供一些它们自己的软件包. 该源中包含不少程序的更 ...
- 2019-04-18-day035-守护线程与池
内容回顾 互斥锁 在同一个进程中连续锁两次以上会死锁 进程的数据共享 进程之间可以共享数据 提供共享数据的类是Manager 但是他提供的list\dict这些数据类型是数据不安全的 针对 += -= ...
- 在VS中连接MySQL
VS没有主动提供那些繁多的连接器,需要的话得自己再安装这些第三方程序包. MySQL为windows平台开发者提供了许多程序包:http://dev.mysql.com/downloads/windo ...
