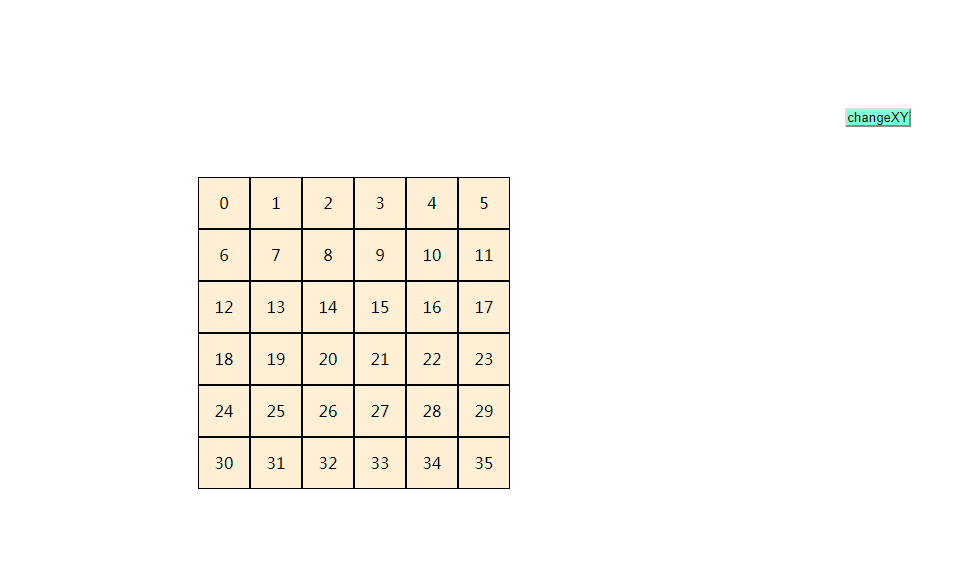
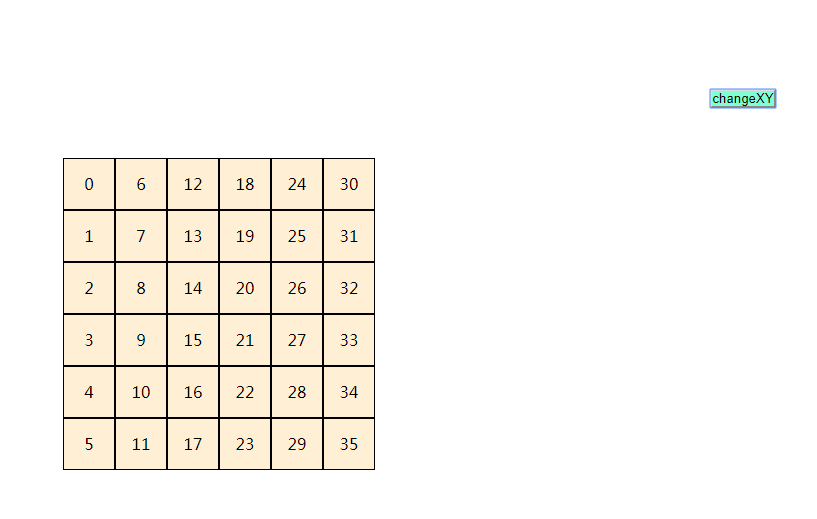
changXY
changXY
<!DOCTYPE html>
<html> <head>
<link rel="shortcut icon" href="./assets/favicon.ico" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>changeXY</title>
</head>
<style>
*{
padding: 0;
margin: 0;
}
#ul li{
list-style: none;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border-right: none;
background: papayawhip;
border: 1px solid #000;
}
#ul{
margin: 200px auto;
display: flex;
flex-wrap: wrap;
overflow: hidden;
position: relative;
}
.button{
position: absolute;
top: 14%;
right: 21%;
background-color: aquamarine;
} </style>
<body>
<ul id="ul"></ul>
<button class='button' onclick="ChangeVlaue()">changeXY</button>
</body>
<script>
let arr=[];
let size=6;
let sizeGrid=50
let len =size*size;
let ul = document.getElementById('ul')
let OLi =ul.getElementsByTagName('li')
ul.style.width = size*(sizeGrid + 2)+'px' ;
for( let i=0 ;i <len;i++){
let Oli = document.createElement('li')
Oli.style.width = sizeGrid +'px';
Oli.style.height = sizeGrid +'px';
Oli.innerHTML =i;
arr.push(i);
ul.appendChild(Oli)
}
function ChangeVlaue(){
arr = changeXY(arr,size)
for( let i =0;i<arr.length;i++){
// console.log("arr[i]-------",arr[i])
// console.log("OLi[i]--",OLi[i])
OLi[i].innerHTML = arr[i];
}
}
function changeXY(arr,size){
let NewArr=[];
let j =0;
(function(){
if(size == j){
return;
}
for( let i=0 ;i<arr.length;i++){
if( i%size == j){
NewArr.push(arr[i])
}
}
j++;
arguments.callee() /* 匿名函数自调用*/
})();
return NewArr;
} </script>
</html>


changXY的更多相关文章
随机推荐
- ASP.NET Core学习系列
.NET Core ASP.NET Core ASP.NET Core学习之一 入门简介 ASP.NET Core学习之二 菜鸟踩坑 ASP.NET Core学习之三 NLog日志 ASP.NET C ...
- 关于/tmp/ 目录自动清理文件
问题:今天开发人员给我说了一个错误:The temporary upload location [/tmp/tomcat.1337767218595042057.80/work/Tomcat/loca ...
- goroute应用-模拟远程调用RPC
go语言简单模拟RPC,详见个人新博客:blog.dlgde.cn 代码如下: package main import ( "errors" "fmt" &qu ...
- C++入门篇十
静态成员变量:可以共享数据,类内声明,类外初始化(实现) // 静态成员变量.cpp : 此文件包含 "main" 函数.程序执行将在此处开始并结束. // #include &q ...
- Python——类与对象,异常处理
类 class C1: def setdata(self,value): self.data = value def display(self): print(self.data) class C2( ...
- js前台计算两个日期的间隔时间(时间差)
在后台传来两个时间字段,从中解析出两个字符串类型的日期格式 需要在前台解析出两个时间的间隔 这里采用获取两个日期的时间戳进行计算 时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时 ...
- 03-案例——多任务版TCP服务端程序开发
案例——多任务版TCP服务端程序开发 1. 需求 目前我们开发的TCP服务端程序只能服务于一个客户端,如何开发一个多任务版的TCP服务端程序能够服务于多个客户端呢?完成多任务,可以使用线程 ...
- 理理Vue细节
理理Vue细节 1. 动态属性名:可使用表达式来设置动态属性名或方法名: <!-- 属性name --> <a :[name]="url"> ... < ...
- MySQL高可用之MHA的搭建
MySQL MHA架构介绍: MHA(Master High Availability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Face ...
- eclipse中alt+/失效的几种解决方法
1.次方法用于没有一点提示的情况:依次打开eclipse上面的windows ——preferences ——java ——editor —— content assist ,在右上方有一行“sele ...
