CSS Sprite雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图。
两个小例子:
- 淘宝首页的侧栏图
- 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul{
margin: 0;
padding: 0;
} h3 {
display: block;
margin: 0;
padding: 0;
}
.cat {
position: relative;
width: 150px;
background: #f8f8f8;
border: 1px solid #bbb;
} ol, ul {
list-style: none;
} li{
z-index: 2;/*设置元素的堆叠顺序,初始为0,2表示优先级更高*/
position: relative;/*相对定位*/
display: block;/*规定元素应该生成的框的类型,此元素将显示为块级元素*/
height: 30px;
line-height: 30px;
overflow: hidden;/*内容溢出元素框时发生的事情*/
margin: 1px 10px 0;/*元素的所有外边距*/
vertical-align: bottom;/*元素的对齐方式*/
border-bottom: 1px solid #dedede;
} li h3 {
font-size: 14px;
font-weight: 400;
} li i {
display: inline;
float: left;
margin: 3px 10px 0 0;
height: 24px;
width: 30px
} .cat i{
background: url(http://img.mukewang.com/539a950e00015ba500710200.jpg )
}
.cat-1 i{
background-position: 0 0;
}
.cat-2 i{
background-position: 0 -24px;
}
.cat-3 i{
background-position: 0 -48px;
}
.cat-4 i{
background-position: 0 -72px;
}
.cat-5 i{
background-position: 0 -96px;
}
.cat-6 i{
background-position: 0 -120px;
}
.cat-7 i{
background-position: 0 -144px;
}
.cat-8 i{
background-position: 0 -168px;
} </style>
<title>Document</title> </head>
<body>
<div class="cat">
<ul>
<li class="cat-1">
<i></i>
<h3>服装内衣</h3>
</li>
<li class="cat-2">
<i></i>
<h3>鞋包配饰</h3>
</li>
<li class="cat-3">
<i></i>
<h3>户外运动</h3>
</li>
<li class="cat-4">
<i></i>
<h3>珠宝手表</h3>
</li>
<li class="cat-5">
<i></i>
<h3>手机数码</h3>
</li>
<li class="cat-6">
<i></i>
<h3>家电办公</h3>
</li>
<li class="cat-7">
<i></i>
<h3>护肤彩妆</h3>
</li>
<li class="cat-8">
<i></i>
<h3>母婴用品</h3>
</li>
</ul>
</div>
</body>
</html>效果:

雪碧图:
- 代码
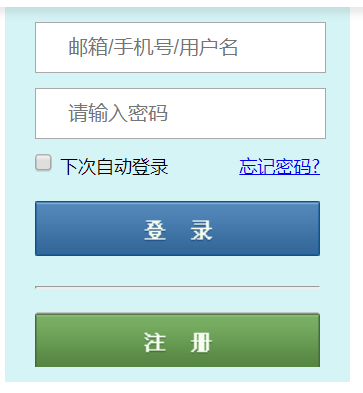
- 登录页面:
代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.inner{width:190px;
background-color:#d5f4f5;
padding:10px 20px;} .tp{
width:190px;
height:30px;
text-indent:20px; }
input[type="password"]{
margin-top:10px; }
p{
font-size:12px;
margin-top:10px;
overflow:hidden; }
p input{
vertical-align:top;
margin-right:4px; }
p a{
ext-decoration:none;
float:right;
}
input[type="button"]{
width:190px;
height:37px;
border:0;
margin-top:15px;
cursor:pointer; }
#login{
background:url(http://img.mukewang.com/539a972b00013e9102280177.jpg);}
#enroll{
background:url(http://img.mukewang.com/539a972b00013e9102280177.jpg) 0 -37px;}
hr{
margin-top:20px;
color:#f5f5ef; }
</style>
</head> <body>
<div class="inner">
<form>
<input class="tp" type="text" placeholder="邮箱/手机号/用户名" />
<input class="tp" type="password" placeholder="请输入密码" />
<p>
<input type="checkbox" />下次自动登录<a href="javascript:;">忘记密码?</a>
</p>
<input id="login" type="button">
<hr />
<input id="enroll" type="button">
</form>
</div> </body>
</html>
效果图:

雪碧图:http://img.mukewang.com/539a972b00013e9102280177.jpg
CSS Sprite雪碧图的更多相关文章
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
- CSS Sprite雪碧图的应用
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- css sprite 雪碧图
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求, 这样一来,一是造成资源浪费,二是会导 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- Css Sprite(雪碧图、精灵图)<图像拼合技术>
一.精灵图使用场景: 二.Css Sprite(优点) 减少图片的字节. 减少网页的http请求,从而大大的提高页面的性能. 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不 ...
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- Sprite(雪碧图)的应用
雪碧图是根据CSS sprite音译过来的,是将很多很多的小图标放在一张图片上. 使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多的小图标,浏览器在显示页面的 ...
随机推荐
- Sql server2012转sql server2008步骤经验总结(转)
wIndows用户登入选择“数据库”右键选择“附加”点击“添加” 打开数据库,右键选中 选择“任务”→“生成脚本”→“选择对象”→“编写整个数据及所有数据库对象的脚本” →“下一步” “设置脚本编写选 ...
- 51nod1236 序列求和 V3
这题炒鸡简单,只要第一步想对了后面顺风顺水QWQ(然鹅我没想到) 前置芝士: 斐波那契数列通项公式 等比数列求和公式 二项式定理 这题要求的就是 \(\sum_{i=1}^n Fib(i)^k\) , ...
- Linux下查看CPU型号,内存大小,硬盘空间,进程等的命令(详解)
转自:http://www.jb51.net/article/97157.htm 1 查看CPU 1.1 查看CPU个数 # cat /proc/cpuinfo | grep "physic ...
- FATAL ERROR in native method: JDWP No transports initialized, jvmtiError=AGENT_ERROR_TRANSPORT_INIT(197)”
https://stackoverflow.com/questions/29188789/eclipse-mac-os-x-debug-error-fatal-error-in-native-meth ...
- IIS+nginx反向代理 负载均衡
本文没有过多的讲述,只讲述重点地方.由这两个转自的文章进行中和 1.nginx+iis实现负载均衡(这篇文章主要是有第2篇文章的工具) 2.nginx+iis使用(这篇文章讲得很详细,配置文件直接复制 ...
- hdu2181 简单搜索
题意: 一个规则的实心十二面体,它的 20个顶点标出世界著名的20个城市,你从一个城市出发经过每个城市刚好一次后回到出发的城市. Input前20行的第i行有3个数,表示与第i个城市相邻的3个城市.第 ...
- Ajax 统一处理token失效
complete:function ajax 请求完成激活本事件.这个方法很方便完成ajax 异常的处理. $.ajaxSetup({ contentType:"application/x- ...
- Windbg分析蓝屏Dump文件
一.WinDbg是什么?它能做什么? WinDbg是在windows平台下,强大的用户态和内核态调试工具.它能够通过dmp文件轻松的定位到问题根源,可用于分析蓝屏.程序崩溃(IE崩溃)原因,是我们日常 ...
- ubuntu apt不使用代理
常见的问题是apt使用代理. 不过今天遇到的情况是,桌面进不去,只能tty:在tty界面下,发现1080端口上开着代理,/etc/environment和~/.bashrc中都确保注释掉了http_p ...
- PHP实现url参数组合字符串与数组相互转换
$data = array( 'name' => 'tom', 'sex' => 1, 'channel' => 'ty' ); 数组转url参数字符串 $queryStr = ht ...
