了解vue APi
阳光那么好,何必自寻烦恼,过好每一个当下,一万个美丽的未来抵不过一个温暖的现在。
一。Vue.nextTick():
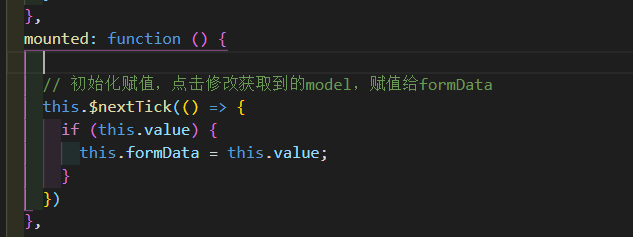
该api 是在Dom节点更新结束之后执行的一个延时回调。在修改数据之后,立即使用这个方法,可以获取到更新后的Dom。
使用场景:当修改的时候,将获取到的数据对页面的form进行赋值的时候,可以使用。

或者在created()钩子函数进行的DOM操作一定要放在Vue.nextTick()方法的回调函数中,因为created()中还没有对DOM 节点进行渲染,所以此时进行DOM节点的操作是没有意义的,所以,要将DOM节点的操作的JS代码放在Vue,nextTick()回调函数中。
二。Vue.set(target,key,value):
像响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发试图的更新。它必须用于向响应式对象上添加新的属性。因为Vue 无法探测普通的新增属性。
使用场景:在vue 中,我们利用索引直接设置数组中的某一项的时候,赋值成功,但是页面渲染结果不会更改,此时,就需要用到Vue.set()方法。
<div v-for="(item, index) in list" :key="index">
<div @click="clickOne(item, index)">{{item}}</div>
</div> <script>
export default {
data() {
return {
list: []
}
},
methods: {
clickOne(val, index) {
// 通过数组的索引去修改数组中的某一项,数据改变,但是页面没有改变
this.list[index] = '';
// this.$set()方法,既更改了数组中对应索引的值,同时视图也更新了。
this.$set(this.list, index, '')
},
}
}
</script>
三。Vue.delete(target, key)
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要是用于避开Vue不能检测到属性被删除的限制。
<div>
<div @click="deleteObj"> {{obj.name}}</div>
<div>{{obj.age}}</div>
</div>
<script>
export default {
data() {
return {
obj: {
name: 'xiaoxiannv',
age:
}
}
},
methods: {
deleteObj() {
// delete this.obj.name
this.$delete(this.obj, 'name')
},
}
}
</script>
四。Vue.component(id, function/object)
该api 是注册或获取全局组件,注册还会自动使用给定的Id设置组件的名称
五。Vue.mixin(mixin):混入
该api全局注册一个混入,影响注册之后所有创建的每个Vue实例。所以,可以用来给所有的vue实例添加可重复使用的属性,方法,及特性。当然,也可以为自定义对象注入处理逻辑。
当有多个组件中,有多个共同的方法,我们可以使用混入的方法,将公共的方法进行封装,在组件中,调用该混入的方法。
使用场景:mixins.js:封装的混入方法。
export default {
data() {
return {
// data 中公有的数据
}
},
methods: {
a() {
console.log('提取公有的方法')
}
}
}
a.vue:在页面中引用混入
import mixins from '@/mixins'
export default {
mixins: [mixins]
}
六。PropsData
该api是用在全局扩展时进行传递数据,我们用propsData传值的步骤:
在全局扩展里加入props进行接收。
propsData:{a:1}- 传递时用propsData进行传递。
props:[‘a’] - 用插值的形式写入模板。
{{ a }
使用场景:::
<body>
<header></header>
</body>
<script type="text/javascript">
var app = Vue.extend({
template: `<p>{{message}}---{{a}}</p>`,
data: function () {
return {
message: 'hello vue',
}
},
props: ['a']
});
new app({
propsData: {
a:
}
}).$mount('header');
</script>
七。watch 监听数据的变化。只有当数据发生变化,才会走这一步。
{[key: string]: string | Function | Object }
在watch方法中,key是一个字符串,表示被检测的数据。值可以是一个函数,但是不能使用箭头函数。值也可以是一个对象。
使用场景:
'value'(newVal, oldVal) {
this.modelVal = newVal;
}
该方法有两个参数,第一个参数代表的是改变之后的值,第二个参数代表的是改变之前的值。当value的值改变的时候,就能触发对modelValue的赋值。
深入监听:watch 是无法监听对象内部的数据的,对象内部属性或者方法发生改变的时候,可以使用深度监听模式。
superiors: {
handler: function (val) {
if (val !== null) {
this.departmentNames = val
this.placeholderInput = ''
}
},
// deep:true表示 深度监听
deep: true
}
因为,watch在最初绑定的时候不会执行的,得等到数据的变化才会执行。但是,有些需求是在他最初绑定的时候,就执行,这个时候,就需要使用watch 中的immediate属性。
selectData:{
handler(newList, oldList) {
this.loadFlag = false;
this.listArr = newList;
},
immediate: true
},
八。parent:
指定已创建的实例之父实例,在两者之间建立父子关系,子实例可以用this.$parent访问复实例,子实例被推入父实例的$children数组中。
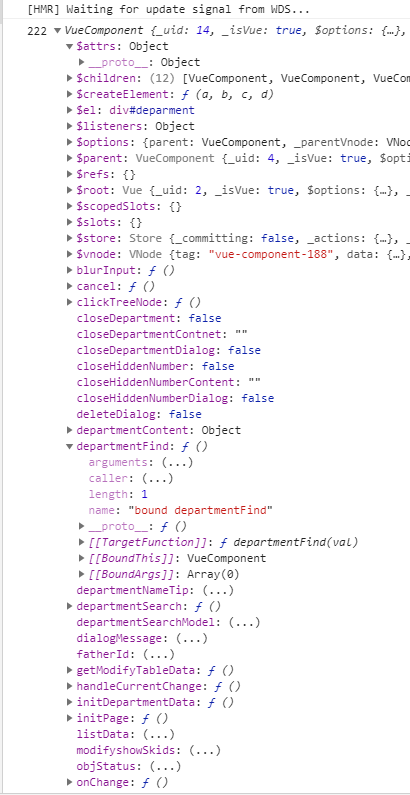
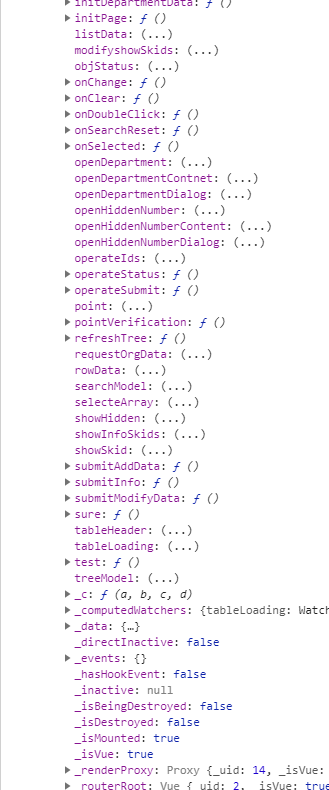
在子组件中打印this.$parent,展示结果如下:能看到父组件中的data,methods等。


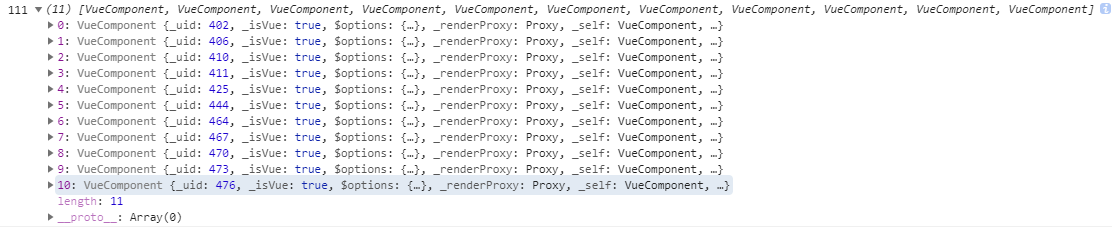
在父组件中,使用this.$children,打印结果如下:显示出父组件中引用的所有的子组件。

$parent,$childeren 方法可以不通过父子组件传值,子组件拿到父组件的值,父组件拿到子组件的值,但是,这只是一个紧急使用手段,正常情况,还是应该使用父组组件传值的方法。
了解vue APi的更多相关文章
- VUE API 重点
VUE API 重点 生命周期方法 每个组件都有生命周期,是向 ReactJs 学习的. computed 在一个组件声明一个人,人有名,人有姓,输入姓和名.((&--&%--& ...
- vue API 知识点(1)---全局 API 总结
1.Vue.extend(options) 构造器,创建一个 子类 .参数是一个包含组件选项的对象 data 选项是特例,需要注意 在 Vue.extend() 中它必须是一个函数, <div ...
- vue API 知识点(2)---选项总结
一.选项 / 数据 1.data 当一个组件被定义,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例,如果 data 仍然是一个纯碎的对象,则所有的实例将被共享引用同一个 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue api 原理]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue api 原理] 前面(侦测数据的变化 - [基本实现])我们已经介绍了新增属性无法被侦测到,以及通过 delete 删除数据也不会 ...
- Kendo-Grid for Vue API and Template
写此博客的原因:在做项目时前端用的vue,后端用的jfinal.在前端veu中调用了kendo grid插件,但是在官方文档中对kendo grid for vue 的api和template都不太详 ...
- vue API 知识点(3) --- 实例 总结
一.实例 property 1.vm.$data Vue 实例观察的数据对象,Vue 实例代理了对其 data 对象 property 的的访问 2.vm.$props 当前组件接收到的 props ...
- 记vue API 知识点
1. v-cloak指令:这个指令保持在元素上直到关联实例结束编译.和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标 ...
- vue api学习之nextTick的理解
对于 Vue.nextTick 方法,之前没有听说过,突然听到别人提起,貌似作用挺大.以下为学习心得.官方文档上这样定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法, ...
- Vue API(directives) 自定义指令
前言:除了vue的内置指令以外,我们可以定义自定义指令.内置指令表相见:https://www.cnblogs.com/ilovexiaoming/p/6840383.html 我们定义一个最简单的 ...
随机推荐
- 第一章Java学习(查漏补缺)
第一章主要内容: 1.Java的地位:网络地位 语言地位 需求地位 2.Java的特点:①简单 面向对象 平台无关:软件的运行不因操作系统,处理器的变化而无法运行或出现运行错误. ②多线程 动态 3. ...
- .net 操作excel
.net 操作excel的常用组件:EPPlus,NPOI 1.NPOI,即POI的.NET版本(POI是一套用Java写成的库,能够帮助开发者在没有安装微软Office的情况下读写Office文件, ...
- 二级导航 js
$(function(){ $(".classify dl dd").mouseover(function(){ $(this).addClass("on"); ...
- 初学python之路-day09
今天的主要内容为内存管理. 1.引用计数:垃圾回收机制的依据 # 1.变量的值被引用,该值的引用计数 +1 # 2.变量的值被解绑,该值的引用计数 -1 # 3.引用计数为0时就会被垃圾回收机制回收 ...
- STM32F0使用LL库实现DMA方式AD采集
在本次项目中,限于空间要求我们选用了STM32F030F4作为控制芯片.这款MCU不但封装紧凑,而且自带的Flash空间也非常有限,所以我们选择了LL库实现.在本文中我们将介绍基于LL库的ADC的DM ...
- IntelliJ IDEA安装ideaIU-2019.1
- windows 上传文件到 Linux 服务器
方法一: pscp E:\javaWP\new11111.txt username@130.75.7.156:/home/
- 分析python日志重复输出问题
问题起源: 在学习了python的函数式编程后,又接触到了logging这样一个强大的日志模块.为了减少重复代码,应该不少同学和我一样便迫不及待的写了一个自己的日志函数,比如下面这样: impor ...
- SOUI视频教程
第1讲-开发环境搭建 http://my.tv.sohu.com/us/282307706/89333168.shtml 第2讲- 基本应用程序框架代码解读 http://my.tv.sohu.com ...
- 调整登录会话和资源限制,bash和csh的ulimit设置方法
查看软限制和硬限制 要查看会话中的软限制设置,请运行: 对于csh: % limit 对于bash: $ ulimit -a 下面的输出样本显示了PFE上的软限制设置. 对于csh: % limit ...
