Linux之部署前后端分离项目
首先得看我前两个博客,把python3,虚拟环境,mariadb数据库,redis数据库,nginx安装好。
一、创建一个虚拟环境
1,创建虚拟环境
mkvirtualenv zijin #创建了一个叫zijin的虚拟环境
2,安装模块
,上传项目的requirement.txt文件
,在当前的虚拟环境中安装模块
pip3 install -i https://pypi.douban.com/simple -r requirement.txt
注:安装xadmin,会出现错误,需要我们手动安装,
pip install https://codeload.github.com/sshwsfc/xadmin/zip/django2
3,上传项目
我是把项目都上传到opt目录下

二、数据库导入
1,把本地电脑上mysql数据库的表结构和数据导出
第一种:
mysqldump -u root -p --all-databases > luffy_city.sql
第二种
从navicat导出数据库数据,导出为luffycity.sql
#我采用的是第二种,完成这步,会生成一个sql格式文件

2,把生成的sql文件上传到/opt目录下
3,在Linux系统下进入mariadb数据库,新建一个lufei数据库,然后进入lufei数据库
4,导入sql文件
source /opt/lufei.sql
#这样就会自动生成表结构和数据
5,刷新权限表
# 允许root用户远程登录,并且给予所有数据库所有表的所有权限
grant all privileges on *.* to root@'%' identified by '123';
flush privileges;
三、运行django项目
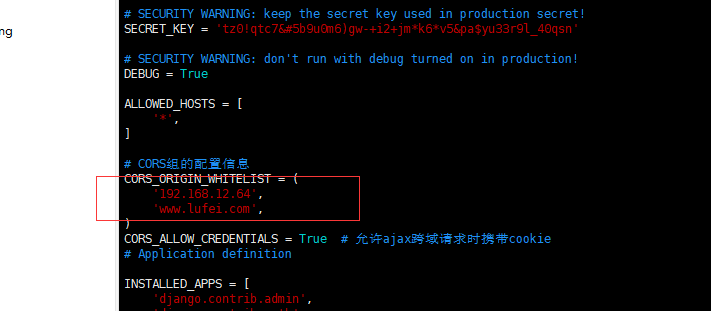
1,修改drf项目的settings.py文件
ALLOW_HOSTS=["*"]
数据库连接配置
注意: mariadb就是mysql,这里的ENGINE不用修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
"HOST": "127.0.0.1",
"PORT": ,
"USER": "root",
"PASSWORD": "",
"NAME": "lufei",
}
}
2,运行项目
在opt/lufei_drf目录下输入命令
python3 manage.py runserver 0.0.0.0:
如果项目代码没问题的话,是可以在浏览器上正常访问的
四、使用uwsgi启动项目
1,安装uwsgi
,进入虚拟环境
workon lufei
,安装uwsgi
pip3 install uwsgi
2,使用uwsgi启动项目
uwsgi --http : --module lufei_drf.wsgi #lufei_drf为drf项目文件
在浏览器上输入ip和端口就可以访问项目
3,可以使用uwsgi配置文件启动项目
,在lufei_drf项目创建uwsgi,ini文件
mkdir /opt/lufei_drf/uwsgi.ini
,写入配置信息
[uwsgi] chdir = /opt/lufei_drf #这是项目的绝对目录
module = lufei_drf.wsgi #项目目录加wsgi
home = /root/Envs/lufei #虚拟环境的绝对路径
master = true #启动uwsgi主进程
processes =
#socket = 0.0.0.0: #这个是当用nginx代理时使用
http = 0.0.0.0:
vacuum =true
3,使用uwsgi配置文件启动项目
uwsgi uwsgi.ini
五、使用nginx
1,收集静态文件
,修改settings.py配置文件
STATIC_ROOT='/opt/static'
,创建今天文件存放目录
mkdir /opt/static
,收集django下的所有今天文件
python3 manage.py collectstatic
2,nginx转发uwsgi的配置
,在nginx.conf配置文件中修改
location / {
include /opt/nginx112/conf/uwsgi_params;
uwsgi_pass 0.0.0.0:;
}
location /static {
alias /opt/static;
}
,将uwsgi.ini配置文件修改
socket = 0.0.0.0: # 启用此行
# http = 0.0.0.0: # 停用此行
,平滑重启nginx
/opt/nginx112/sbin/nginx -s reload

现在,在浏览器上输入192.168.12.64:8000就可以访问django项目
六、配置vue前端项目
1,安装及配置node.js
,在opt目录下下载noode安装包
wget https://nodejs.org/download/release/v10.15.3/node-v10.15.3-linux-x64.tar.gz
,解压
tar -zxvf node-v10.15.3-linux-x64.tar.gz
,添加环境变量
vim /etc/profile
把path修改为:
PATH=/opt/node-v10.15.3-linux-x64/bin:/opt/python36/bin:/usr/local/sbin:/usr/local/bin:
/usr/sbin:/usr/bin:/root/bin
2,把vue项目中的所有ip改为192.168.12.64
3,生成dist项目静态文件
,进入vue项目
cd /opt/lufei
,输入
npm run build
4,在nginx添加服务
server {
listen ; #前端vue用80端口
server_name www.lufei.com ; #使用域名www.lufei.com
location / {
root /opt/lufei/dist; #静态文件目录
index index.html index.htm;
}
error_page /50x.html;
}

修改hosts文件:

注意:在drf项目的settings.py文件中修改跨域问题

这样就可以把整个项目运行起来了。记得平滑启动nginx和启动uwsgi
5,当我们进入一个页面后,刷新页面,就会报404错误,解决办法:
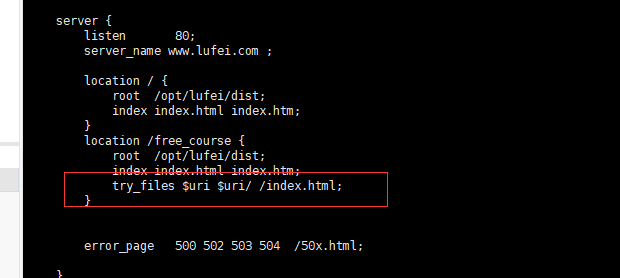
在nginx配置文件下的关于前端vue端口的server下的location下添加:
try_files $uri $uri/ /index.html;

七、superviosr守护进程工具
我们在使用uwsgi启动django时,每次都要输入命令,然后才能启动,而且界面还比保持在uwsgi的启动界面,当退出这个界面的时候,就相当于退出了uwsgi进程,从而项目就停止了,所以用起来有点烦。我们可以用supervisor工具,只要uwsgi进程在supervisor里面是running状态,那只要supervisor不关闭uwsgi进程,uwsgi进程就会一直跑起来。
1,安装
由于supervisor在python3下无法使用,因此只能用python2去下载!!!!!!
退出虚拟环境,切记
deactivate
安装
easy_install supervisor
# 如果没有easy_install的话,就yum安装一个setuptools工具就可以用了
yum install python-setuptools
2,生成配置文件,并添加配置信息
,生成配置文件
echo_supervisord_conf > /etc/supervisord.conf
,进入配置文件
vim /etc/supervisord.conf
,添加配置信息
[program:lufei_drf] #lufei_drf为项目目录
command=/root/Envs/lufei/bin/uwsgi /opt/lufei_drf/uwsgi.ini
#lufei为虚拟环境名,
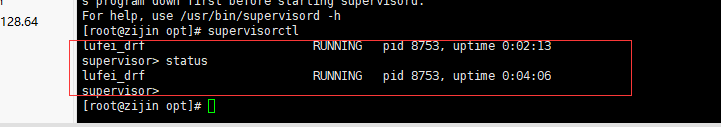
3,启动及查看
,启动
supervisord -c /etc/supervisord.conf # 启动supervisor
supervisorctl -c /etc/supervisord.conf # 启动和进入supervisor交互模式
,查看
supervisorctl # 使用此命令后将会进入supervisor交互式管理界面
status # 查看进程运行状态
4,管理supervisor里面的进程
stop luffy_city # 关闭luffy_city进程
stop all # 关闭所有进程
start luffy_city # 开启luffy_city进程
start all # 开启所有进程
status # 查看所有进程运行状态 supervisorctl status # 可以不用进入交互模式查看
注:当你按照我的步骤进行的,如果出现supervisor启动有问题,不要慌,把所有的的退出,重新连接之后,基本上就可以用了
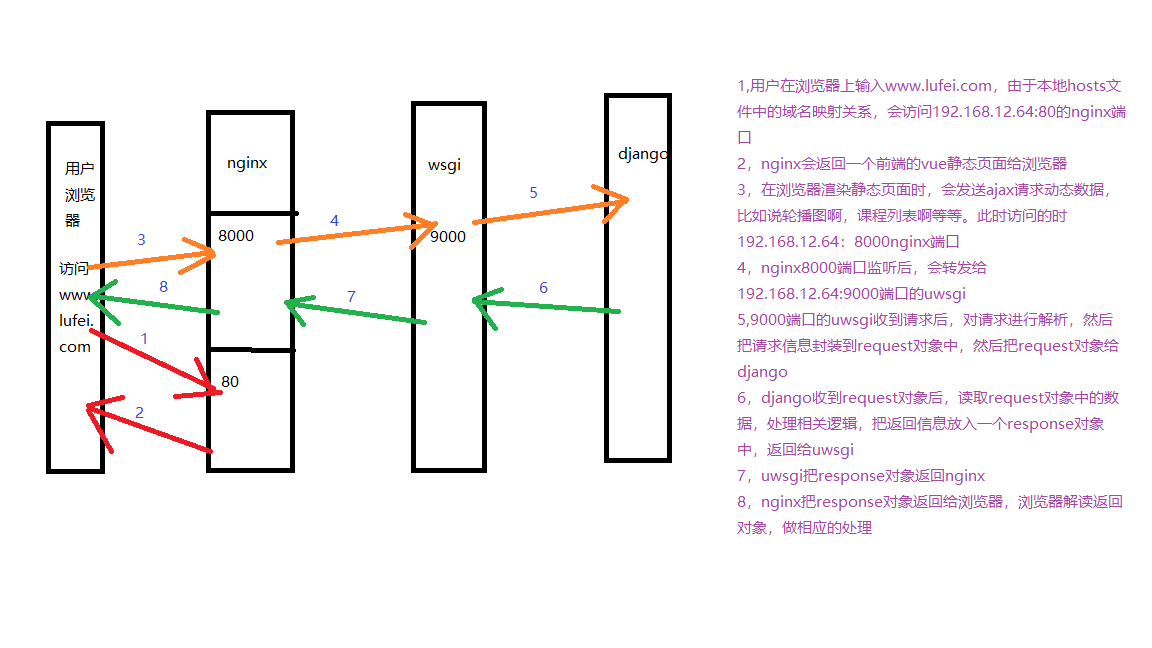
整个请求流程图如下,手残,望谅解

Linux之部署前后端分离项目的更多相关文章
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- Linux、Debian、Jenkins、GIT、Nginx、码云安装,自动化部署前后端分离项目
1.安装Jenkins i:下载Jenkins安装包(war文件):https://jenkins.io/download/ ii:这里采用Tomcat的war包方式安装,讲下载好的安装包放到Tomc ...
- 在k8s中部署前后端分离项目进行访问的两种配置方式
第一种方式 (1) nginx配置中只写前端项目的/根路径配置 前端项目使用的Dockerfile文件内容 把前端项目编译后生成的dist文件夹放在nginx的html默认目录下,浏览器访问前端项目时 ...
随机推荐
- Linux系统下zookeeper的安装和配置
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提供的功 ...
- msxfs.dll函数加载代码
msxfs.dll函数加载代码 #include "stdafx.h" #include "WSXFSLoader.h" NS_AWP_DEVICE_WOSA_ ...
- H5_ 表单及其他新增和改良元素
1. form属性 formaction属性 formmethod属性 formenctype属性 formtarget属性 <!DOCTYPE html> <html lang=& ...
- Apache Maven入门篇(转)
[上篇] 写这个 maven 的入门篇是因为之前在一个开发者会的动手实验中发现挺多人对于 maven 不是那么了解,所以就有了这个想法.这个入门篇分上下两篇.本文着重动手,用 maven 来构建运行 ...
- 20175324 2018-2019-2 《Java程序设计》第8周学习总结
本周学习<Java程序设计>第十五章: 泛型: 泛型(Generics)的主要目的是可以建立具有类型安全的集合框架,如链表.散列映射等数据结构. 泛型类声明:class 名称<泛型列 ...
- Linux下不同文件不同颜色的意义
通常,我们使用ls查看文件时,会出现不同颜色的文件,今天我就大概写一下不同颜色的代表意义: 蓝色————目录: 绿色————可执行文件: 红色————压缩文件: 浅蓝色————链接文件: 紫红色——— ...
- ps入门学习
快捷键 打开 ctrl+O 切换显示窗口 ctrl+tab 隐藏工具栏和面板 tab 只隐藏面板不隐藏工具栏 shift+tab 切换屏幕模式 F 文件的新建与格式 1.新建文档Ctrl+N,存 ...
- 1.3 History of Android Plug-in Programing
In July 27, 2012 , it was the first milestone in Android plug-in technology. Yimin Tu(mmin18 o ...
- 基于docker搭建开源扫描器——伏羲
基于docker搭建开源扫描器——伏羲 1.简介 项目地址 伏羲是一款开源的安全检测工具,适用于中小型企业对企业内部进行安全检测和资产统计. 功能一览: 基于插件的漏洞扫描功能(类似于巡风) 漏洞管理 ...
- HBase之行信息简析
这一节我们简单介绍一下HBase的行信息.文章前半部分会对照源码介绍,后面会有我自己画的图,大家如果对这些信息已经比较了解了,跳过源码对照部分看后面的图,加深一下印象. 下面简单分析一下HBase中对 ...