Vue 组件&组件之间的通信 之 非父子关系组件之间的通信
Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信;
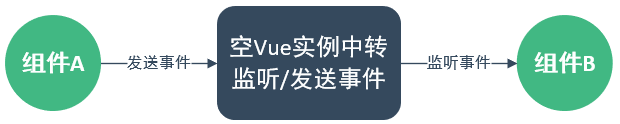
我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信的目的;

实例:
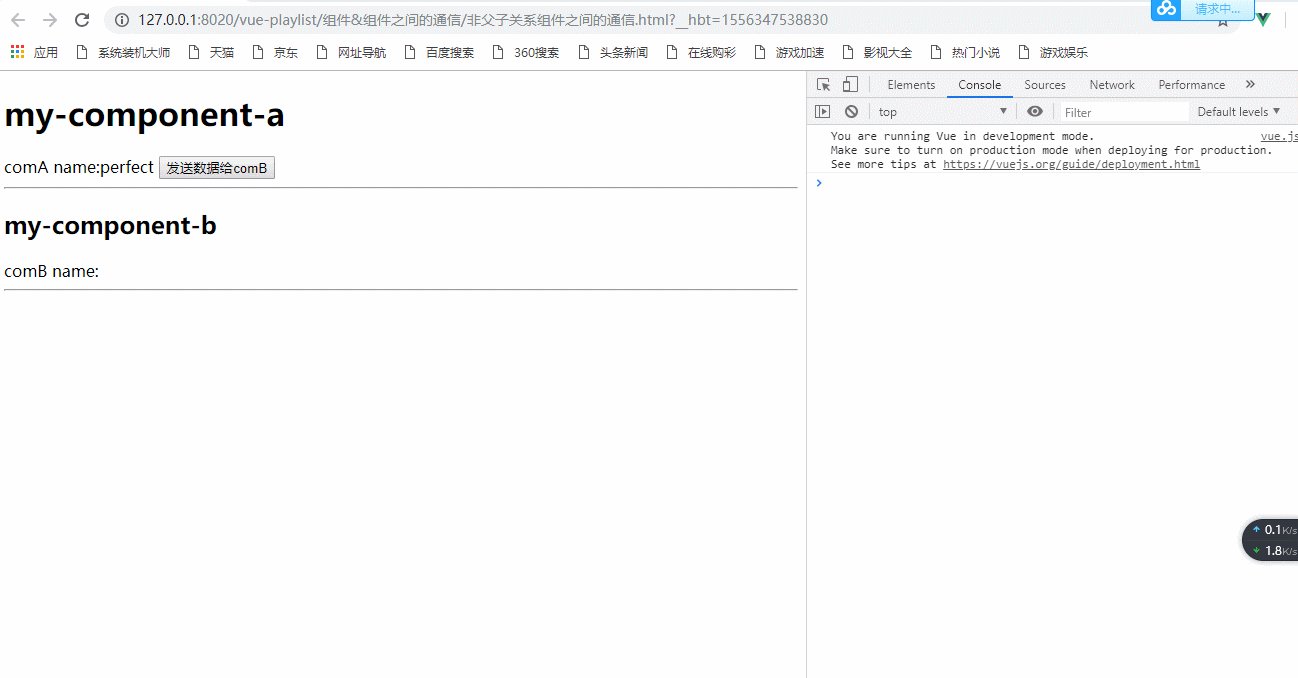
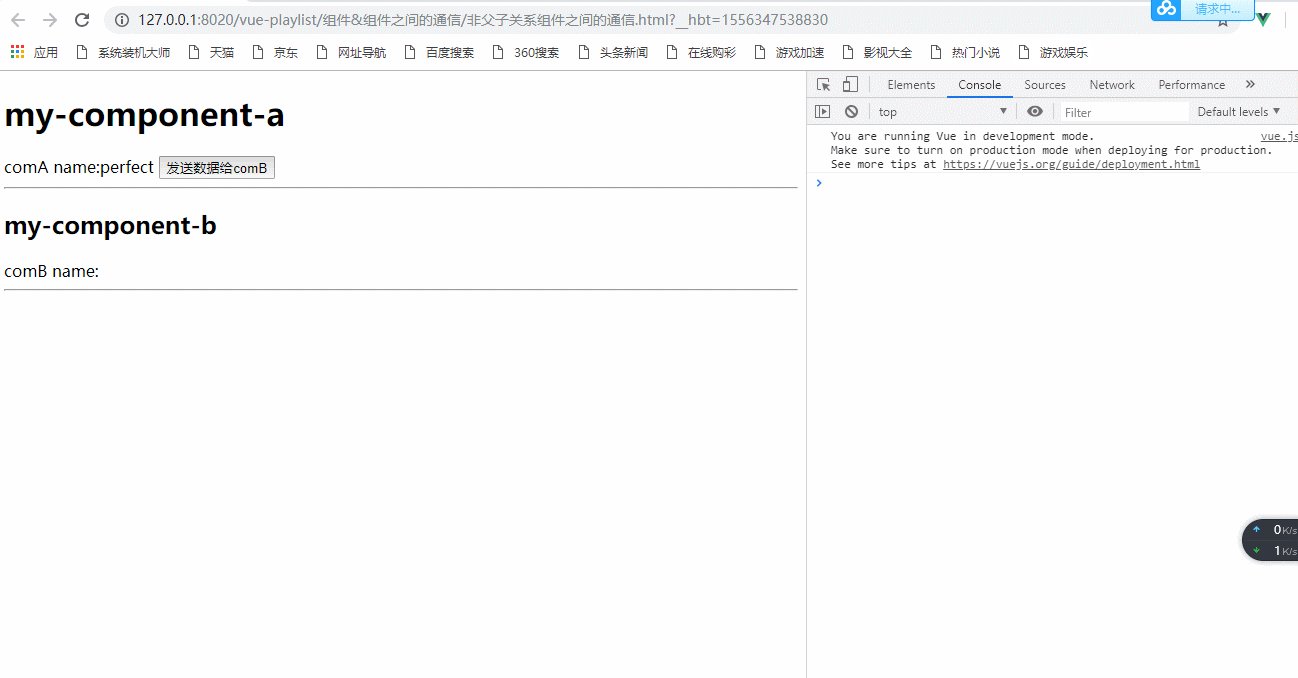
初始加载界面:

初始界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>非父子关系组件之间的通信</title>
</head>
<body>
<div >
<my-component-a></my-component-a>
<my-component-b></my-component-b>
</div>
</body> <template id="template-a">
<div>
<h1>my-component-a</h1> <hr />
</div>
</template> <template id="template-b">
<div>
<h2>my-component-b</h2> <hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> let comA = {
template : "#template-a", } let comB = {
template : "#template-b", } new Vue({
data : { },
components : {
"my-component-a" : comA,
"my-component-b" : comB
}
}).$mount("div"); </script>
</html>
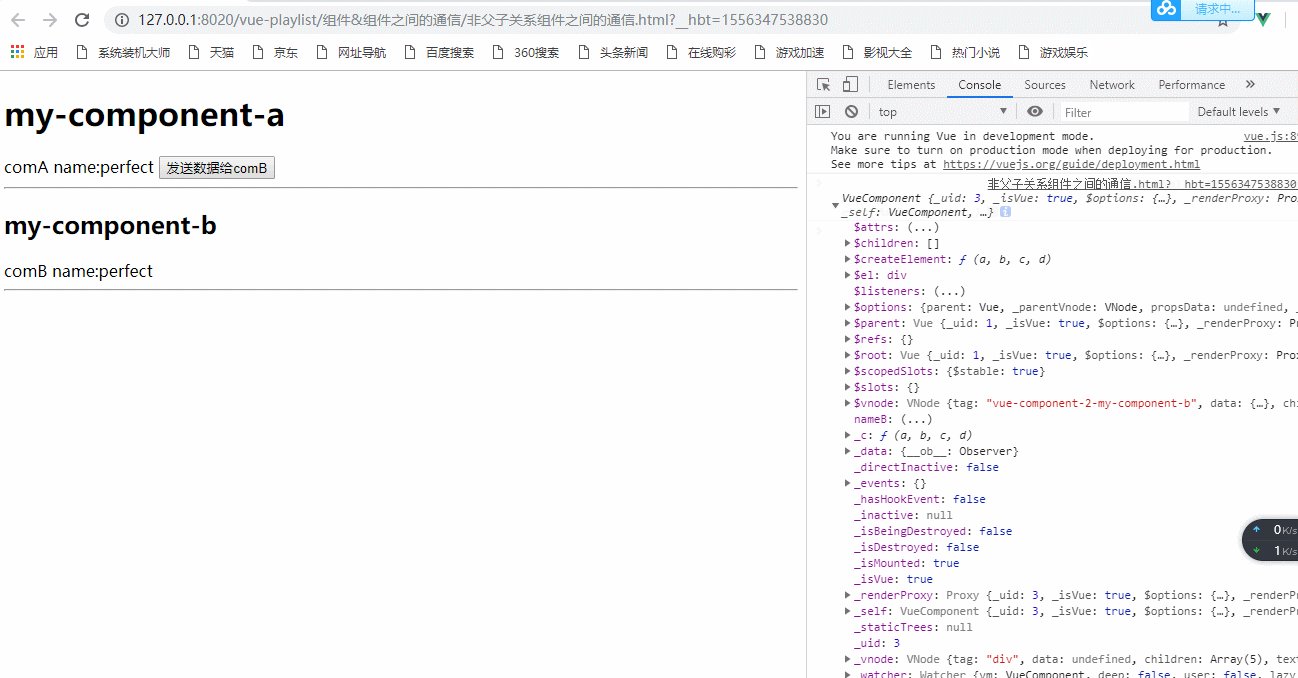
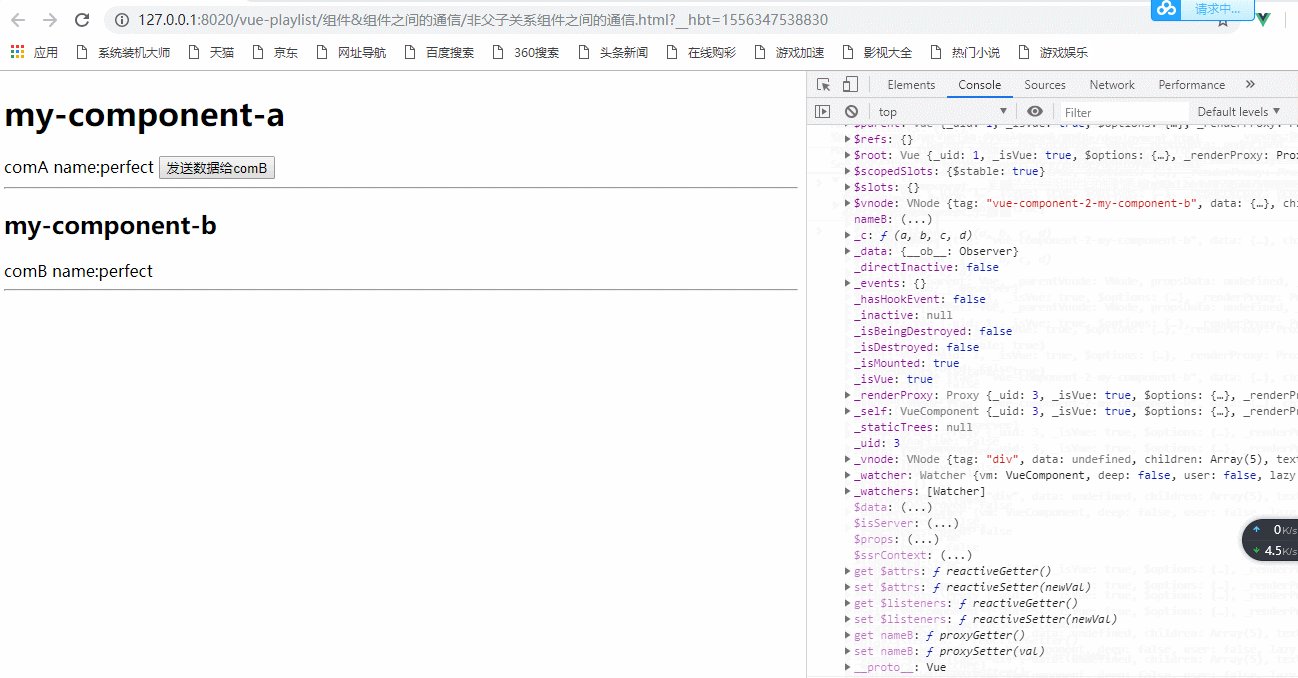
使用监听事件后:

添加的监听事件的代码:
let comA = {
template : "#template-a",
data(){
return {
name:'perfect'
}
},
methods:{
sendData(){
vm.$emit('send-event-a',this.name);
}
}
}
let comB = {
data(){
return{
nameB:''
}
},
template : "#template-b",
mounted(){
vm.$on('send-event-a',name=>{//监听数据
console.log(this);
this.nameB=name;
})
}
}
let vm=new Vue({
data:{
msg:'cool'
}
});
new Vue({
data : {
},
调用事件部分:
<template id="template-a">
<div>
<h1>my-component-a</h1>
comA name:<span>{{name}}</span>
<button @click="sendData">发送数据给comB</button> <hr />
</div>
</template> <template id="template-b">
<div>
<h2>my-component-b</h2>
comB name:<span>{{nameB}}</span> <hr />
</div>
</template>
最终代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>非父子关系组件之间的通信</title>
</head>
<body>
<div >
<my-component-a></my-component-a>
<my-component-b></my-component-b>
</div>
</body> <template id="template-a">
<div>
<h1>my-component-a</h1>
comA name:<span>{{name}}</span>
<button @click="sendData">发送数据给comB</button> <hr />
</div>
</template> <template id="template-b">
<div>
<h2>my-component-b</h2>
comB name:<span>{{nameB}}</span> <hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> let comA = {
template : "#template-a",
data(){
return {
name:'perfect'
}
},
methods:{ sendData(){
vm.$emit('send-event-a',this.name);
}
} } let comB = { data(){
return{
nameB:''
}
},
template : "#template-b",
mounted(){ vm.$on('send-event-a',name=>{//监听数据
console.log(this); this.nameB=name;
})
} }
let vm=new Vue({ data:{
msg:'cool'
}
}); new Vue({
data : { },
components : {
"my-component-a" : comA,
"my-component-b" : comB
}
}).$mount("div"); </script>
</html>
非父子关系组件之间的通信
Vue 组件&组件之间的通信 之 非父子关系组件之间的通信的更多相关文章
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- vue-自主研发非父子关系组件之间通信的问题
相信很多人都知道解决组件间通信:vuex,今天的主角不是它. element-ui里解决组件间通信的思路:emitter.js ,但是如果你拿来你会发现它解决的是父子组件之间的通信问题.如果我们通信的 ...
- Vue组件通信之非父子组件传值
前言: 如果想要了解非父子关系的组件传值,最好是在了解父传子和子传父的基础上在来了解非父子传值可能会有更透彻的思路. 因为非父子传值是通过定义事件总线来代理实现父传子+子传父从而实现的传值方式. 这是 ...
- vue 2 使用Bus.js进行兄弟(非父子)组件通信 简单案例
vue2中废弃了$dispatch和$broadcast广播和分发事件的方法.父子组件中可以用props和$emit().如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue组件通信之非父子组件通信
什么顺序不顺序的.. 先来说说非父子组件通信. 首先,我们先来了解下vue中的 1.$emit 触发当前实例上的事件,附加参数都会传给监听器回调. 2.$on 监听当前实例上的自定义事件.事件可以 ...
- Vue组件传值(二)之 非父子组件传值
Vue中非父子组件之间是如何实现通信的? 本章主要讲的是非父子组件传值,父子组件传值请看上一篇文章. 1.创建新的Vue实例引入项目中,通过$emit.$on来实现非父子组件传值: 1 <!DO ...
- vue非父子关系之间通信传值
第一种方法: 通过给vue实例添加自定义属性 <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- vue 父子之间通信及非父子之间通信
直接看图说话 vue Bus总线 import Vue from 'vue';import VueBus from 'vue-bus';Vue.use(VueBus); 这是子组件要发到父组件的写法 ...
随机推荐
- MYSQL定时任务 触发器
流程: 查看时间调度器是否开启,OFF关闭,ON开启 SHOW VARIABLES LIKE 'event_scheduler' 设置开启 set GLOBAL event_scheduler = 1 ...
- 2018-2019-2 20175320实验二《Java面向对象程序设计》实验报告
2018-2019-2 20175320实验二<Java面向对象程序设计>实验报告 一.实验步骤及内容 (一)了解使用JUint,并对示例代码MyUtil进行测试 1.先在IDEA中安装J ...
- c++ 库函数cmath
cmath中常用库函数: int abs(int i);//返回整型参数i的绝对值double fabs(double x);//返回双精度参数x的绝对值long labs(long n);//返回长 ...
- springboot整合微软的ad域,采用ldap的api来整合,实现用户登录验证、
流程: 1.用户调登录接口,传用户名和密码2.用户名和密码在ad验证,验证通过后,返回当前用户的相关信息.(注:ldap为java自带的api不需要maven引入其他的)3.根据返回的用户信息,实现自 ...
- Jenkins+Jmeter持续集成笔记(五:问题优化)
通过前面的一系列文章,我的API自动化测试平台已经搭建成型,但是要投入具体项目使用时,还有以下几个问题需要优化. 还是接着以上一篇笔记中的“test_token”项目为例: 1.邮件通知问题 (1)问 ...
- JavaScript 里 var a =a ||{}
首先,搞明白||的意思. 1.在js里面,||运算符,比如(A||B)有个很有意思的用处: 2.系统先判断A表达式的布尔值,是真是假.如果为真,直接返回A.如果为假,直接返回B(不会判断B是什么类型) ...
- 20175211 2017-2018-2 《Java程序设计》第六周学习记录
目录 7.1 内部类 7.2 匿名类 7.3 异常类 断言 参考资料 <Java 2实用教程>第七章 内部类和异常类 7.1 内部类 内部类的外嵌类的成员变量在内部类中依然有效,内部类中的 ...
- Error: Cannot find module 'webpack/schemas/WebpackOptions.json' 问题解决
webpack 和 webpack-dev-server的版本问题,需要版本配套才行.现在webpack最新版本是4.16.1了,最新的webpack应该有WebpackOptions.json文件 ...
- Click One客户端安装后将安装目录删除,再从服务器下载安装无法安装解决办法
报错信息: 平台版本信息 Windows : 6.1.7601.65536 (Win32NT) Common Language Runtime : 4.0.30319.42000 System.Dep ...
- vue路由请求 router
创建一个Router.js文件 // 路由请求//声明一个常量设置路菜单// import Vue from "vue/types/index";import Vue from ' ...
