JS(JavaScript)的进一步了解3(更新中···)
数据的三种存储方式
- String “ ”
- Array [ ]
- Json { }
所有编程语言java c python c++ 等 他们都是面向对象编程,面向对象必须有三大特点,封装,继承,多态.
今天就是研究JS如何生成对象。
- 面向对象
Js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差。
所以作者就收到java和c的影响,往面向对象靠齐。Js天生有一个Object,但他没有面向对象的特征(封装,继承,多态)。
最后研究出了构造函数。
构造函数最终目的是生成对象。
我们把封装的那个函数叫 类
类里面的属性是私有的。
类原型上的属性是公有的,可继承的
1)类身上天生自带一个prototype的属性,属性是对象
2)Prototype对象天生有一个constructor属性,属性值就是类本身
3)实例天生有一个__proto__ 指向你自己类的原型

原型链主要针对对象的属性来说的
作用域链主要针对变量来说的

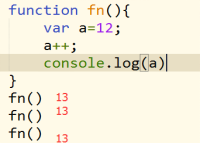
var a和a的区别
没有带var的变量就不能存放到内存地址中。就没有变量提升这种说法了。相当于给window加了一个属性window.a。
带var 可以存放在内存地址中,有变量提升,同时也相当于给window加了一个属性window.a
函数:
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完
毕,这个函数形成的栈内存会被销毁。

但有时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

Fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域
下查找。这种写法可以使函数内部的变量不被销毁。
JS(JavaScript)的进一步了解3(更新中···)的更多相关文章
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- html的进一步了解(更新中···)
(接上一次) 属性:表示事物的一些特征 属性又可分为两种: 标签属性和样式属性 两者的区别: 位置不一样 样式属性写在style中 标签属性写在标签内 写法不一样 样式属性是属性:属性值 标签属性是属 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
- gulpfile.js不断更新中...
Gulp压缩合并js/css文件,压缩图片,以及热更新教程 var gulp = require('gulp');var concat = require('gulp-concat');//- 多个文 ...
随机推荐
- Head First Python-Python中与文件相关的操作-读、处理、写
最近在看head first python,前面也写了一些笔记,但是基本上没有涉及到一些完整的代码,现在将书中的文件相关操作的代码整理,供以后参考. 主要分为两大部分,读取文件.处理异常,处理文件.存 ...
- WSGI 相关的东东(转载)
WSGIWSGI的全称是Web Server Gateway Interface(Web服务器网关接口),它不是服务器.python模块.框架.API或者任何软件,只是一种描述web服务器(如ngin ...
- windows 操作系统发展过程
1.Windows 1.0 1985年5月推出Windows 1.0,是比尔.盖茨在苹果公司的Apple Lisa系统的GUI界面上得到的启发.Windows 1.0的GUI(图形用户界面)是基于字符 ...
- 2.Hadoop平台架构准备工作
1. 需要的软件:centos.hadoop.jdk.winscp. 2.搭建开发环境 Vmware安装 3.安装Linux操作系统 (1).安装虚拟机1,设置相关的参数: 4.点击设置,常规-> ...
- Uva 12009 平方数尾数与自身同样 dfs 构造
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/qq574857122/article/details/25166611 题目链接:点击打开链接 题意 ...
- python类与对象-如何让对象支持上下文管理
如何让对象支持上下文管理 问题举例 一个telnet客户端的类TelnetClient, 调用实例的connect(),login(),interact方法 启动客户端与服务器交互,交互完毕后需要调用 ...
- linux 系统管理11 ——系统安全及应用
一.基本安全措施 1.系统账号清理 (1).将非登陆用户的shell设为/sbin/nologin 方法一.usermod -s 方法二.chsh命令,交互式修改 方法三.chsh -s usermo ...
- 学习DButils笔记
DBUtills: *********************** 1:创建对象:QueryRunner的对象,其中创建的方式有两种: ①QueryRunner qr = new QueryRunne ...
- windows下redis集群安装和部署
1.下载windows版本的Redis 官网只提供linux版本的下载 官网下载地址:http://redis.io/download github下载地址:https://github.com/MS ...
- day19 python之re模块正则练习
1.匹配标签 import re ret = re.search("<(?P<tag_name>\w+)>\w+</(?P=tag_name)>" ...
