通过ViewPager 实现图片轮播
通过ViewPager 实现图片轮播
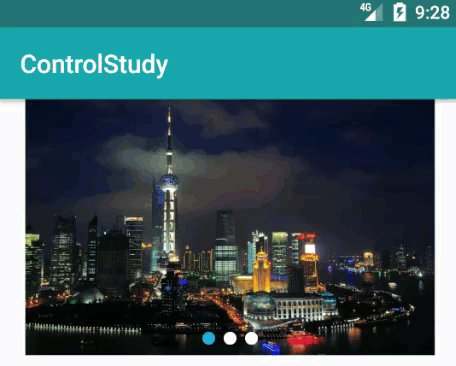
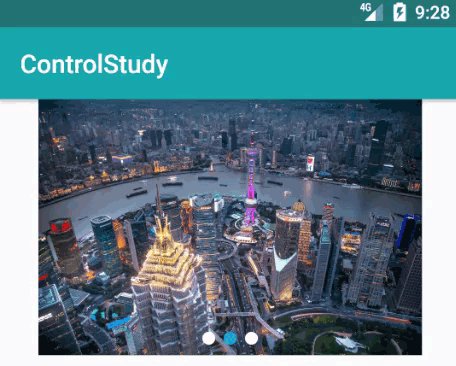
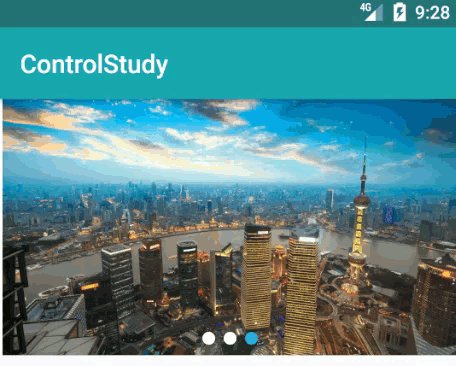
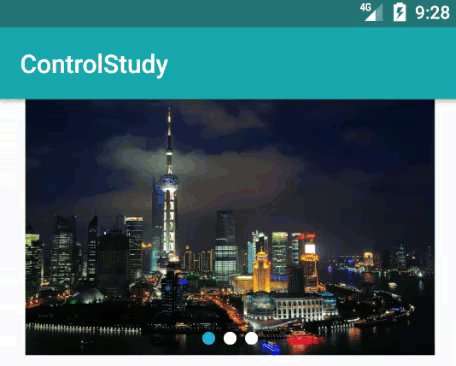
首先来个效果图

布局文件:
LinearLayout 用来存放下方的几个小白点。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_view_pager"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.it.controlstudy.ViewPagerActivity"><FrameLayoutandroid:layout_width="match_parent"android:layout_height="200dp"android:layout_centerHorizontal="true"><android.support.v4.view.ViewPagerandroid:id="@+id/viewPager"android:layout_width="match_parent"android:layout_height="match_parent"/><LinearLayoutandroid:id="@+id/whitePoins_layout"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"android:gravity="center_horizontal"android:orientation="horizontal"android:padding="5dp"></LinearLayout></FrameLayout></RelativeLayout>
我们要通过shape自定义一个图片来实现小白点显示。
这个图片是当做ImageView的背景色来用的。
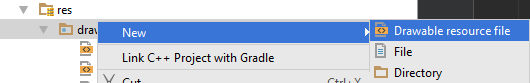
创建文件

自定义shape
shape:形状 size:大小 solid:填充色
蓝色的:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><sizeandroid:width="10dp"android:height="10dp"/><solid android:color="#22aadc"/></shape>
白色的:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><sizeandroid:width="10dp"android:height="10dp"/><solid android:color="#ffffff"/></shape>
代码部分
定义控件 集合
private List<ImageView> imageViewsList; //存放所有轮播图片的集合private int images[]; //存放所有图片Idprivate List<ImageView> imagePointsList; //存放小白点的ImageView集合 实现小白点功能private int pageIndex = 0; //当前Viewpager页码private LinearLayout whitePointsLayout; //所有小白点将会加到这个布局当中private ViewPager viewPager;
初始化控件 集合
viewPager = (ViewPager) findViewById(R.id.viewPager);whitePointsLayout = (LinearLayout) findViewById(R.id.whitePoins_layout);imagePointsList = new ArrayList<>();imageViewsList = new ArrayList<>();//将图片加载到数组当中images = new int[]{R.drawable.shanghai1, R.drawable.shanghai2, R.drawable.shanghai3};
for (int i = 0; i < images.length; i++) {//加载轮播图片ImageView集合ImageView iv = new ImageView(ViewPagerActivity.this);// 通过Glide 加载图片Glide.with(ViewPagerActivity.this).load(images[i]).into(iv);imageViewsList.add(iv);// 加载小白点ImageView集合ImageView ivPoint = new ImageView(ViewPagerActivity.this);ivPoint.setImageResource(R.drawable.bg_white);//动态设置 Margins 属性 ,就是给每个小白点之间设置间距LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);lp.setMargins(10, 10, 10, 10);ivPoint.setLayoutParams(lp);whitePointsLayout.addView(ivPoint); //将小白点图片添加到LinearLayout布局界面当中imagePointsList.add(ivPoint);}imagePointsList.get(0).setImageResource(R.drawable.bg_blue); //默认选中第一个小白点为蓝色
设置ViewPager 的 PagerAdapter
PagerAdapter adapter = new PagerAdapter() {@Overridepublic int getCount() {return imageViewsList.size();}@Overridepublic boolean isViewFromObject(View view, Object object) {return view == object;}@Override //设置当前显示Viewpublic void setPrimaryItem(ViewGroup container, int position, Object object) {//首先将所有点设置为白色for (int i = imagePointsList.size() - 1; i >= 0; i--) {imagePointsList.get(i).setImageResource(R.drawable.bg_white);}//再将选中的点设置为蓝色imagePointsList.get(position).setImageResource(R.drawable.bg_blue);pageIndex = position; //获取当前Pager的Indexsuper.setPrimaryItem(container, position, object);}@Override //添加Viewpublic Object instantiateItem(ViewGroup container, int position) {container.addView(imageViewsList.get(position));return imageViewsList.get(position);}@Override //销毁不用的Viewpublic void destroyItem(ViewGroup container, int position, Object object) {container.removeView(imageViewsList.get(position));}};//设置适配器viewPager.setAdapter(adapter);
最后通过Timer实现图片自动切换
//自动切换Timer timer = new Timer();TimerTask task = new TimerTask() {@Overridepublic void run() {if (pageIndex < (imageViewsList.size() - 1)) {pageIndex++;} else { //最后一张后切换为第一页pageIndex = 0;}runOnUiThread(new Runnable() {@Overridepublic void run() {//设置选中的白点imagePointsList.get(pageIndex).setImageResource(R.drawable.bg_blue);//设置viewPager现实的页面 false 表示不显示动画效果viewPager.setCurrentItem(pageIndex, false);}});}}; //表示一开始暂停5秒,然后每3秒执行一次run方法timer.schedule(task, 5000, 3000);
通过ViewPager 实现图片轮播的更多相关文章
- 用viewpager实现图片轮播
应用中常常遇到图片轮播的需求,这时候就需要用到viewpager这个组件.viewpager是android support v4 中提供的一个组件.viewpager使用需要以下几步骤: 1.在布局 ...
- Viewpager实现图片轮播
//-------------主布局文件------------------------------------- <LinearLayout xmlns:android="http: ...
- Android ViewPager PagerAdapter 图片轮播
ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的View类. ViewPager类需要一个PagerAdapter适配器类给它提供数据. ViewPager ...
- Android Viewpager实现图片轮播(仿优酷效果)
1 http://blog.csdn.net/t12x3456/article/details/8160128 2 http://www.cnblogs.com/androidez/archive/2 ...
- Android 使用ViewPager 做的半吊子的图片轮播
Android 使用ViewPager 做的半吊子的图片轮播 效果图 虽然不咋样,但是最起码的功能是实现了,下面我们来一步步的实现它. 界面 下面我们来分析一下界面的构成 整体的布局: 因为我们要做出 ...
- 使用FlaycoBanner实现图片轮播效果(加载网络图片)
FlaycoBanner是一个开源图片轮播框架,支持android2.2及以上: git地址:https://github.com/H07000223/FlycoBanner_Master 在andr ...
- Android 图片轮播(最简单的)
布局文件 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android ...
- Android学习笔记之图片轮播...
PS:一个bug又折腾了一个下午....哎... 学习内容: 1.Android利用ViewPager和PagerAdapter实现图片轮播... 2.使用反射机制获取Android的资源信息... ...
- Android中使用开源框架android-image-indicator实现图片轮播部署
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接): 1.<Android中使用ViewFlipper实现屏幕切换> 2.<Android中使用ViewPager实现屏幕页 ...
随机推荐
- 基于Matlab实现多次最佳一致的函数逼近(类似求渐进函数)
%%%做系统识别很重要,方法上完全符合系统识别最基础的理论 function [sun]=main(n) fplot(,],'r'); x=ones(n+,); :n+ x(j+)=cos(pi*(n ...
- Linux-监控目录及文件
Linux-通过inotifywait监控目录及文件 inotifywait命令的使用此处就不写了:可以参考文章:https://www.cnblogs.com/martinzhang/p/41269 ...
- JavaScript继承的几种实现
0 什么是继承 继承就是获得存在对象已有的属性和方法的一种方式. [2019.4.26 更新]今日又重新学习了一下JS的继承,在这里整理一下以前的笔记并补充一些新的感悟. 1 JS中继承的几种实现方法 ...
- pymongo 使用方法(增删改查)
#!/usr/bin/env python # -*- coding:utf-8 -*- """ MongoDB存储 在这里我们来看一下Python3下MongoDB的存 ...
- 和CISSP并肩的信息安全认证国际注册信息安全经理CISM
众所周知,信息安全认证界有一个扛把子的证书叫CISSP(国际信息安全专家认证),一般拥有CISSP证书的小哥哥还会选择考取另一个认证,这就是今天给大家介绍的CISM(国际注册信息安全经理).CISM是 ...
- [USACO10DEC] Treasure Chest
题目链接 90 Points:智障的区间 DP--设 dp[i][j] 表示区间 [i, j] 能取的最大价值,但我还是 sd 地开了第三维表示先取还是后取的价值. 交上去以为能 A,结果 #2 开心 ...
- windows下创建启动脚本bat
最主要是运用bat命令. call执行命令 比如 启动solr的服务,以前要进去solr的目录,然后bin/solr start 这样很麻烦.可以写个脚本放到桌面. call %CATALINA ...
- LINUX 常用命令(一)
1.LINUX系统常用命令实例: A0 LINUX命令分内置命令和非内置命令! 一般而言,内置命令就是指在/bin ./usr/bin下系统默认的命令! 非内置命令需要加上命令的绝对路径执行!比如我们 ...
- 在Unity3D里使用WinForm
之前给一个游戏写过MOD,功能大概是在游戏里可以打开一个编辑器,然后可以直接在编辑器里修改到游戏数据. 编辑器UI的实现部分,一开始用的是原生GUI,即OnGUI部分,这种方式虽然最简洁,也不用引用任 ...
- ERROR [main] master.HMasterCommandLine Master exiting
2018-05-18 07:07:26,257 INFO [main-SendThread(localhost:2181)] zookeeper.ClientCnxn: Opening socket ...
