React 合并行 RowSpan
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
今儿分享一篇关于React Table 组件合并单元行的方法!
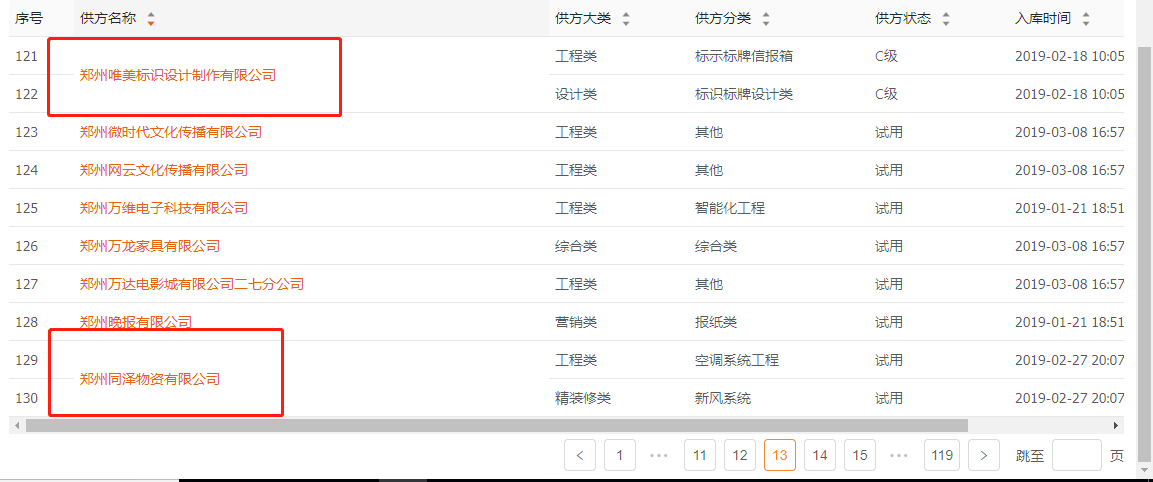
实例效果如下:

原则就是遇到相同的供方名称,就要做行合并!
思路如下:后端计算合并的行数,前端绑定即可!注:此算法通用
后端方法如下(RowSpan是返回LIst<Model>数据中Model的属性,用于前端绑定即可):
- if (data.list != null)
- {
- for(int i = ; i < data.list.Count; i++)
- {
- int index = GetIndex(data.list, i);
- if (index == )
- {
- data.list[i].RowSpan = ;
- }
- else
- {
- data.list[i].RowSpan = index+;
- i+= index;
- }
- }
- //var lst = data.list.Select(A => A.RowSpan).ToList();
- }
GetIndex()方法为:
- private int GetIndex(List<V_SM_R_SpClassifyModel> list,int i)
- {
- int num = ;
- for (int j = i + ; j < list.Count; j++)
- {
- if (list[i].SupplierName == list[j].SupplierName)
- {
- num++;
- }
- else
- {
- break;
- }
- }
- return num;
- }
根据以上算法,即可算出要合并的行\
前端绑定如下:
- {
- title: '供方名称',
- dataIndex: 'SupplierName',
- sorter: true,
- render: (value, row, index) => {
- const obj = {
- children: <a href='javascript:void(0)'>
- <Link target='_blank' to={`/supplier/info/${row.SupplierId}/${row.SpClassifyId}`}>
- {row.SupplierName}
- {
- row.IsDelayStorage
- ? <span style={{ color: 'red' }}>(后入库)</span>
- : null
- }
- </Link>
- </a>,
- props: { rowSpan: row.RowSpan },
- }
- return obj
- }
- }
@陈卧龙的博客
React 合并行 RowSpan的更多相关文章
- Reapter合并行
html文件: <asp:Repeater ID="rptEmployee" runat="server"> <HeaderTemplate& ...
- Vim常用操作-合并行。
刚接触 Vim 会觉得它的学习曲线非常陡峭,要记住很多命令.所以这个系列的分享,不会教你怎么配置它,而是教你怎么快速的使用它. 在开发时为了代码美观,经常会把属性用换行的方式显示. <el-di ...
- easyui生成合并行,合计计算价格
easyui生成合并行,合计计算价格 注:本文来源: 原创 一:图样你效果图 二:代码实现 1:datagrid 列展示: window.dataGrid = $("#dataGrid&qu ...
- sed行处理详解(交换行,合并行,删除行等)
1.合并行 zj@zj:~/Script/blog_script$ cat test11234合并上下两行zj@zj:~/Script/blog_script$ sed '$!N;s/\n/\t/' ...
- 【editplus经常用的快捷键】Editplus 选中一行ctrl+r,Edit 合并行 Ctrl+Shift+J 合并选定行 删除当前行
Editplus 选中一行: ctrl+rEditplus 复制一行: ctrl+r选择行,然后ctrl+c复制.复制一行到下一行中:Editplus有:Ctrl+j 复制上一行的一个字符到当前行Ed ...
- easyui-datagrid自动合并行
1.目标 1.1表格初始化完成后,已经自动合并好需要合并的行: 1.2当点击字段排序后,重新进行合并: 2.实现 2.1 引入插件 /** * author ____′↘夏悸 * create dat ...
- js合并行
网上找了好久才找到,在这记录下. <script type="text/javascript" > function MergerRow(ID) { var tab = ...
- element-ui合并行:span-method
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { if (rowIndex % 2 ...
- easyui------自动合并行
转载: http://www.cnblogs.com/xiangzhong/p/5088259.html#undefined 1.引入插件 $.extend($.fn.datagrid.methods ...
随机推荐
- Kubernetes 弹性伸缩全场景解析 (四)- 让核心组件充满弹性
前言 在本系列的前三篇中,我们介绍了弹性伸缩的整体布局以及HPA的一些原理,HPA的部分还遗留了一些内容需要进行详细解析.在准备这部分内容的期间,会穿插几篇弹性伸缩组件的最佳实践.今天我们要讲解的是 ...
- [一] java8 函数式编程入门 什么是函数式编程 函数接口概念 流和收集器基本概念
本文是针对于java8引入函数式编程概念以及stream流相关的一些简单介绍 什么是函数式编程? java程序员第一反应可能会理解成类的成员方法一类的东西 此处并不是这个含义,更接近是数学上的 ...
- JavaScript 中,定义函数时用 var foo = function () {} 和 function foo() {}有什么区别?
对于新手来说(本人也是新手-_-!),好像var foo = function () {} 和 function foo(){}并没有什么区别,意识里可能就认为就是两种不同的写法而已.但是,通过网上查 ...
- Java开发笔记(十九)规律变化的for循环
前面介绍while循环时,有个名叫year的整型变量频繁出现,并且它是控制循环进出的关键要素.不管哪一种while写法,都存在三处与year有关的操作,分别是“year = 0”.“year<l ...
- Spring框架基础(下)
log4J 导入log4J.jar 创建log4J.properties # Create a file called log4j.properties as shown below and plac ...
- Web 性能优化: 图片优化让网站大小减少 62%
摘要: 压缩各种格式的图片. 原文:Web 性能优化: 图片优化让网站大小减少 62% 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是 Web 性能优化的第二篇,上一篇在下面看点 ...
- SpringBoot究竟是如何跑起来的?
摘要: 神奇的SpringBoot. 原文:SpringBoot 究竟是如何跑起来的? 作者:老钱 Fundebug经授权转载,版权归原作者所有. 不得不说 SpringBoot 太复杂了,我本来只想 ...
- vuex2中使用mapGetters/mapActions报错解决方法
解决方案 可以安装整个stage2的预置器或者安装 Object Rest Operator 的babel插件 babel-plugin-transform-object-rest-spread . ...
- 文件类型解析漏洞防御与攻击(PHP)
简介: 解析漏洞主要是一些特殊文件被iis.Apache.Nginx等服务在某种情况下解释成脚本文件格式并得以执行而产生的漏洞,一般的思路都是用图片木马来欺骗服务器,上传webshell,达到提权的目 ...
- Inspection info: Checks Spring Boot application .properties configuration files. Highlights unresolved and deprecated configuration keys and in
Cannot resolve class or package ‘jdbc’ less… (Ctrl+F1) Inspection info: Checks Spring Boot applicati ...
