微信JSSDK使用步骤(用于在微信浏览器中自定义分享,分享到朋友圈,拍照,扫一扫等功能)
一、使用JSSDK需要一个公众号(需要认证!):
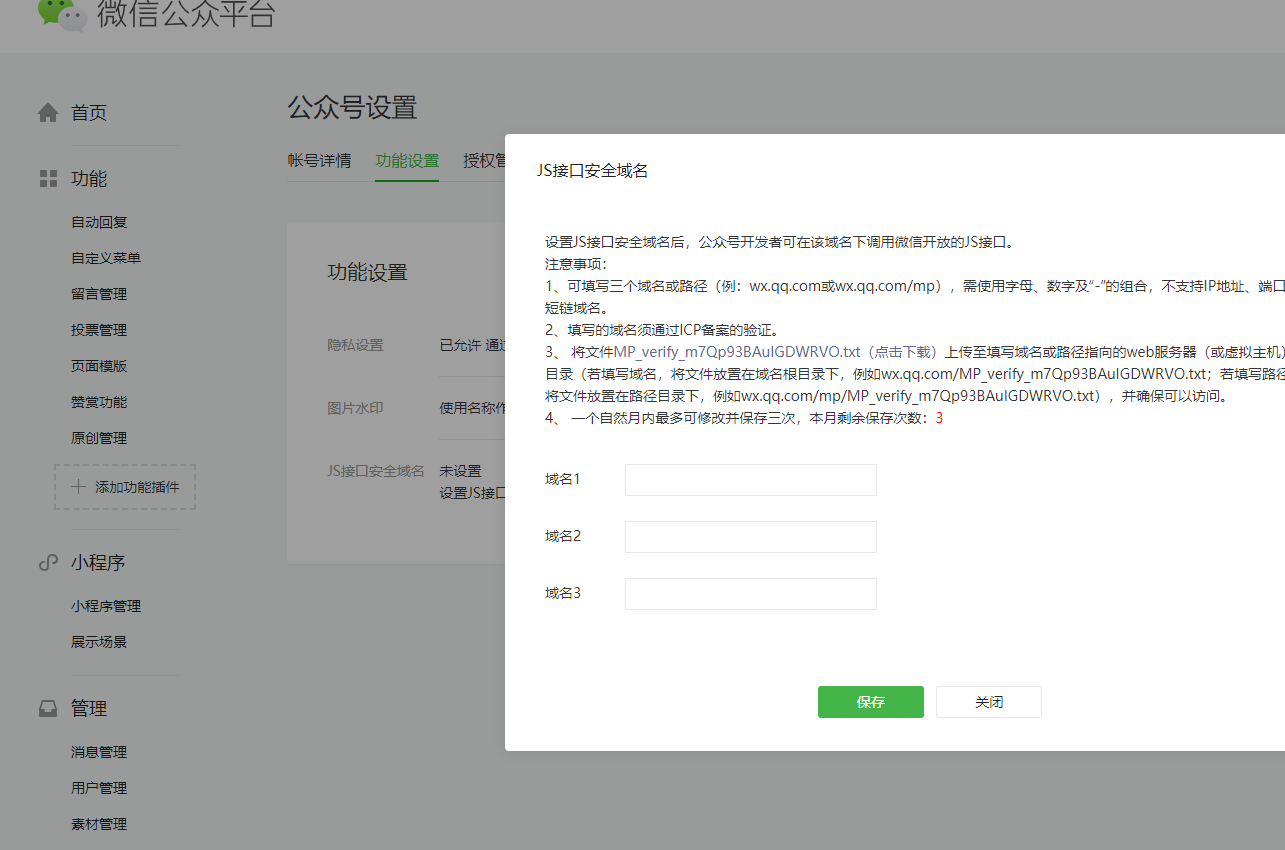
(1)、把自己项目的服务器地址输入。
(2)、把MP_verify_m7Qp93BAuIGDWRVO.txt 文件下载下来,放到该服务器域名指向的根目录!
这样基础工作就完成了!

二、后台生成前端需要的参数!
(1)、前端想要实现分享、扫一扫等等需要的参数!
wx.config({
debug: false,//是否开启调试功能,这里关闭!
appId: jssdk.appId,//appid
timestamp: parseInt(jssdk.timestamp), //时间戳
nonceStr: jssdk.nonceStr, //生成签名的随机字符串
signature: jssdk.signature,//签名
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage"
]
});
(2)、后端代码获取参数实现如下:
微信官方后台代码: http://demo.open.weixin.qq.com/jssdk/sample.zip
三、前端代码封装实现:
(一)、页面中引入!
/**
* @param {jssdk为从后台请求过来的各种信息,包括appId,timestamp,nonceStr,signature} jssdk
* 以上4个参数,需要后台在公众号相关平台进行配置,然后得出!前端页面必须放在服务号配置的域名下面才可以保证成功!
* @param {为js对象格式,options里面包含自定义的title,desc,link,imgUrl} options
* 引入jweixin文件后,直接调用该函数,即可实现自定义分享功能
*/ function shareJs(jssdk, options) {
wx.config({
debug: false,//是否开启调试功能,这里关闭!
appId: jssdk.appId,//appid
timestamp: parseInt(jssdk.timestamp), //时间戳
nonceStr: jssdk.nonceStr, //生成签名的随机字符串
signature: jssdk.signature,//签名
jsApiList: [
"onMenuShareTimeline",
"onMenuShareAppMessage"
]
});
var defaults = {
title: "分享的标题",
desc: "分享的描述",
link: location.href, //分享页面地址,不能为空,这里可以传递参数!!!!!!!
imgUrl: 'https://tup.iheima.com/sport.png', //分享是封面图片,不能为空
success: function () { }, //分享成功触发
cancel: function () { } //分享取消触发,需要时可以调用
}
// 合并对象,后面的替代前面的!
options = Object.assign({}, defaults, options);
wx.ready(function () {
var thatopts = options;
// 分享到朋友圈
wx.onMenuShareTimeline({
title: thatopts.title, // 分享标题
desc: thatopts.desc, // 分享描述
link: thatopts.link, // 分享链接
imgUrl: thatopts.imgUrl, // 分享图标
success: function () {
// alert("成功");
},
cancel: function () {
// alert("失败")
}
});
// 分享给朋友
wx.onMenuShareAppMessage({
title: thatopts.title, // 分享标题
desc: thatopts.desc, // 分享描述
link: thatopts.link, // 分享链接
imgUrl: thatopts.imgUrl, // 分享图标
success: function () {
// alert("成功");
},
cancel: function () {
// alert("失败")
}
});
});
}
微信JSSDK使用步骤(用于在微信浏览器中自定义分享,分享到朋友圈,拍照,扫一扫等功能)的更多相关文章
- ASP调用SDK微信分享好友、朋友圈
ASP调用SDK微信分享好友.朋友圈需要用到sha1.asp,我先来上主代码,然后再附加sha1.asp,方便大家直接复制过去即可使用. 页面:shara.asp 1 <%@LANGUAGE=& ...
- 微信JS-SDK使用步骤(以微信扫一扫为例)
概述: 微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包. 通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照.选图.语音.位置等手机系统的能力,同时可以直接使用 ...
- Android之微信开放平台实现分享(分享好友和朋友圈)
开发中分享操作往往经常遇到,而且还是一些比较大型一定的平台,如微信,QQ,微博等.写这篇博客主要是把微信的的分享和相关操作表达一下,分享可以包含:文字,视频,音乐,图片等分享. 分享可以有 分享给好友 ...
- 在做微信分享到朋友圈时,手机扫码报config:invalid signature,分享后后正常的问题,是url问题
是按照以下步骤检查的 除了ACCESS_TOKEN没有缓存其他都可以 如果是invalid signature签名错误.建议按如下顺序检查: 1.确认签名算法正确,可用 http://mp.weixi ...
- web网页外部分享到微信、朋友圈、扣扣、微博等功能、自动生成二维码等
1.这里重中之重是分享到微信:web端网页通常是没有权限分享过去的 所以用: weixin://dl/business/?ticket=ta428dhj739hg3efe6e 但是这个ticket真 ...
- vue 仿微信朋友圈9张图上传功能
项目需求要求用户上传商品的时候可以一次性上传9张图,多余9张提示‘只能上传9张图’,并且每张图右上角有个删除按钮,图片也可以点击放大. 出来的效果图如下: 话不多说,上代码: <el-form- ...
- 微信小程序分享好友,朋友圈
<template> <view> <button open-type="share">发送给好友</button> </vi ...
- .Net微信网页开发之JSSDK使用步骤和配置信息timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)的生成获取讲解
前言: 因为接下来会有几篇关于微信JS-SDK功能使用的文章,主要会对微信分享,获取设备信息,获取地理位置,微信扫一扫这几个功能进行讲解.而这几个功能都是围绕着微信JS-SDK实现的,首先使用微信JS ...
- 基于Node.js的微信JS-SDK后端接口实现
做了一个网站,放到线上,用微信打开,点击分享,可是分享后发给朋友的链接卡片是微信默认自带的,如下: 这标题,描述以及图片是默认自带的,丑不说,分享给别人还以为是盗号网站呢,而接入微信的JSSDK后,分 ...
随机推荐
- MyBatis动态代理执行原理
前言 大家使用MyBatis都知道,不管是单独使用还是和Spring集成,我们都是使用接口定义的方式声明数据库的增删改查方法.那么我们只声明一个接口,MyBatis是如何帮我们来实现SQL呢,对吗,我 ...
- java中变量的存储位置
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制. 2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符 ...
- 解决ajaxfileupload上传文件在IE浏览器返回data为空问题
关于ajaxfileupload,建议还是别用,已经没有人维护的脚本了,笔者就是入了这个坑. 在IE浏览器中ajaxfileupload返回data为空 jq.ajaxFileUpload ( { u ...
- python爬虫+数据可视化项目(关注、持续更新)
python爬虫+数据可视化项目(一) 爬取目标:中国天气网(起始url:http://www.weather.com.cn/textFC/hb.shtml#) 爬取内容:全国实时温度最低的十个城市气 ...
- CSS代码片段
定位: 将元素居中 将元素水平居中 将元素垂直居中 样式: 文字毛玻璃效果 -------------------------------------------代码----------------- ...
- HTML5 Video player jQuery plugin
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8&qu ...
- 从.Net到Java学习第九篇——SpringBoot下Thymeleaf
从.Net到Java学习系列目录 Thymeleaf概述 Thymeleaf 是一个流行的模板引擎,该模板引擎采用java语言开发.模板引擎是一个技术名称,是跨领域平台的概念,在java语言体系下有模 ...
- Gunicorn与uWSGI
Gunicorn与uWSGI perfork perfork是一种服务端编程模型, Nginx, Gunicorn, uWSGI都是这种模型的实现, 简单的说perfok就是master进程启动注册一 ...
- Visual Studio无法调试
一.最近Visual studio调试不起来,运行完报错 二.解决方法 打开 调试>>>>选项>>>>常规>>>对ASP.NET启用 ...
- 访问vsts私有nuget
访问vsts私有nuget Intro 有时候我们可能要自己搭建一个 nuget,如果不对外公开,即包浏览也是需要权限的,那我们应该怎么做才可以支持在哪里都可以正常的还原包呢? 我是在 VSTS(Vi ...
