【学习总结】GirlsInAI ML-diary day-14-function函数
【学习总结】GirlsInAI ML-diary 总
原博github链接-day14
认识函数function
- 函数相当于一个固定的公式,一个映射。有输入,有输出。
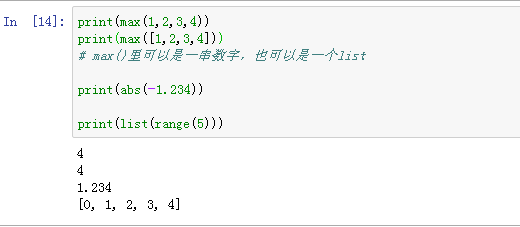
1-python内置函数
max() 求最大值
min() 求最小值
abs() 求绝对值
int() 转换成整数
range() 返回一个区间
...
- 例子若干

2-自定义函数
一个自定义函数的元素有:
def 开头
函数名
是否有参数,如果有,参数是什么
映射关系是什么
如果有返回结果,请输出结果
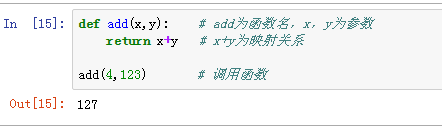
自定义一个加法函数

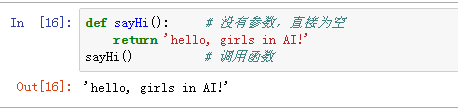
自定义一个没有参数的函数

3-调用函数
- 函数名+括号,括号内填参数
- 直接返回结果
作业
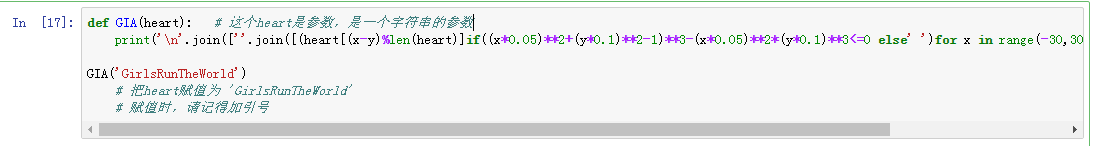
- 一个包含for,if的函数


def GIA(heart): # 这个heart是参数,是一个字符串的参数
print('\n'.join([''.join([(heart[(x-y)%len(heart)]if((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3<=0 else' ')for x in range(-30,30)])for y in range(15,-15,-1)]))
GIA('GirlsRunTheWorld') # 我把heart赋值为 'GirlsRunTheWorld'
# 赋值时,请记得加引号
END
【学习总结】GirlsInAI ML-diary day-14-function函数的更多相关文章
- 使用ML.NET和Azure Function进行机器学习 - 第1部分
介绍 一提到机器学习,总是让人望而生畏.幸运的是,Azure正在想方设法让开发人员更容易进入机器学习.ML.NET是Microsoft Research专为.NET开发人员开发的机器学习框架,因此您可 ...
- amazeui学习笔记--css(常用组件14)--缩略图Thumbnail
amazeui学习笔记--css(常用组件14)--缩略图Thumbnail 一.总结 1.基本样式:在 <img> 添加 .am-thumbnail 类:也可以在 <img> ...
- 【JS学习笔记】关于function函数
函数的基本格式 function 函数名() { 代码: } 函数的定义和调用 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- javascript学习4、Function函数、伪数组arguments
一.Function函数基础 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 1.函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. ...
- JavaScript function函数种类(转)
转自:http://www.cnblogs.com/polk6/p/3284839.html JavaScript function函数种类 本篇主要介绍普通函数.匿名函数.闭包函数 目录 1. 普通 ...
- JavaScript function函数种类介绍
JavaScript function函数种类介绍 本篇主要介绍普通函数.匿名函数.闭包函数 1.普通函数介绍 1.1 示例 ? 1 2 3 function ShowName(name) { ...
- 2019-2-14SQLserver中function函数和存储过程、触发器、CURSOR
Sqlserver 自定义函数 Function使用介绍 前言: 在SQL server中不仅可以可以使用系统自带的函数(时间函数.聚合函数.字符串函数等等),还可以根据需要自定义函数 ...
- 我的MYSQL学习心得(十) 自定义存储过程和函数
我的MYSQL学习心得(十) 自定义存储过程和函数 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心 ...
- 前端学习 第六弹: javascript中的函数与闭包
前端学习 第六弹: javascript中的函数与闭包 当function里嵌套function时,内部的function可以访问外部function里的变量 function foo(x) { ...
- 轻松学习 JavaScript——第 6 部分:JavaScript 箭头函数
JavaScript箭头函数是ECMAScript 6中引入的编写函数表达式的一种简便方法.通常,在JavaScript中,可以通过两种方式创建函数: 函数语句. 函数表达式. 可以如下所示创建函数语 ...
随机推荐
- jquery/js知识点收藏
1]关于页面跳转 "window.location.href"."location.href"是本页面跳转 "parent.location.href ...
- Asp.NetCore程序发布到CentOs(含安装部署netcore)--最佳实践(二)
Asp.NetCore程序发布到CentOs(含安装部署netcore)--最佳实践(一) 接上一篇 3. Nginx配置反向代理 3.1 cnetos 安装nginx 首先,我们需要在服务器上安装N ...
- Linux驱动学习1.hello world;
最近项目需要使用Linux系统开发,借此机会学习一下Linux驱动开发 hello word代码hello.c #include <linux/module.h> #include < ...
- SAP MM 实施项目里Open PO 迁移思路探讨
SAP MM 实施项目里Open PO 迁移思路探讨 .序言. SAP项目上线前夕,除了静态主数据需要导入以外,可能还有一些动态数据,比如open的采购订单,open的销售订单等单据也要迁移到SA ...
- 华为有AI,这场转型战有点大
华为有AI,这场转型战有点大 https://mp.weixin.qq.com/s/qnUP5cgbNxXcAT82NQARtA 李根 发自 凹非寺 量子位 报道 | 公众号 QbitAI 华为有AI ...
- mininet安装过程记录
参考文档: http://www.brianlinkletter.com/set-up-mininet/ https://github.com/mininet/mininet/wiki/FAQ#x11 ...
- Android EditText常用属性
一.EditText介绍 ①EditText是一个输入框,在Android开发中是常用的控件.也是获取用户数据的一种方式. ②EditText是TextView的子类,它继承了TextView的所有属 ...
- axios中的this指向问题
最近在使用vue过程中,使用axios进行接口请求,确发现取不到值,返回为undefined. show (item) { let searchText = item.keyword console. ...
- nginx配置proxy_pass URL末尾加与不加/(斜线)的区别
nginx在配置proxy_pass的时候 URL结尾加斜线(/)与不加的区别和注意事项 假设访问路径的 /pss/bill.html 加/斜线的情况 location /pss/ { proxy_p ...
- WPF开源项目
WPF有很多优秀的开源项目,我以为大家都知道,结果,问了很多人,其实他们不知道.唉,太可惜了! 先介绍两个比较牛逼的界面库 1.MaterialDesignInXamlToolkit Android风 ...
