基于IdentityServer的系统对接微信公众号
业务需求
公司有两个业务系统,A和B,AB用户之间属于多对一的关系,数据库里面也就是两张表,A表有个外键指向B。现在需要实现以下几个功能。
- A用户扫描B的二维码,填写相关的注册信息,注册完成之后自动属于B。也就是表A的外加字段指向B。
- 老用户和微信openid绑定。
- 用户在公众号里面自动登录。
项目结构
公司项目基于.net core 2.1 + Vue,
后端有以下几个子系统:
- 基于IdentityServer4 的asp.net mvc,简称account 项目,配了域名account.xxx.com
- 两个业务系统api。A和B。分别域名配置aapi.xxx.com 和bapi.xxx.com
- 其他。。
前端有以下几个系统,都是基于Vue的SPA:
- A业务系统,域名a.xxx.com
- B业务系统,域名b.xxx.com
- 其他。
登录这块的逻辑实现方式是类似的。都是基于IdentityModel/oidc-client-js
简单介绍一下IdentityServer这个东西。
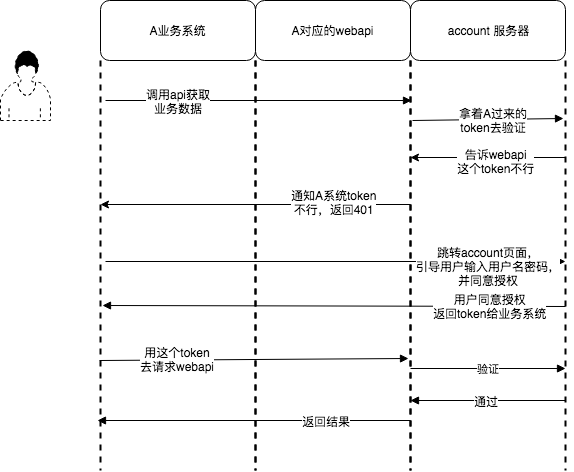
用户登录A或B系统,就是调用A和B对应的webapi,webapi配置了自己的验证服务器是account服务器,account验证未通过,前端就得到401状态码,通过oidc-client-js的内部方法引导用户进行登录。跳转account的页面,用户输入用户名密码,登录成功,account服务器判断是A or B过来的登录请求,带上token回跳到配置的对应页面。业务系统再次用获取到的token请求api,调用成功。用一个图来说。

实现方法
用了盛派微信sdk,特别感谢大佬的贡献。
推荐一下微信沙箱环境,项目做完下来除了"无法在测试的公众号里面推送小程序消息”无法实现之外(因为推送的需要公众号和小程序有一个绑定关系),其他都ok。
因为版本的关系,account系统升级了asp.net core 2.2。
先实现上面第一个需求
这里用到微信里面生成带参数的二维码功能。B系统创建了用户之后,生成一个对应的guid,然后把这个guid作为参数,调用sdk就能得到二维码的url。
//创建ticket
var qrRstTicketRst = await QrCodeApi.CreateAsync(weixinSetting.WeixinAppId, 30, 100000,
QrCode_ActionName.QR_LIMIT_STR_SCENE, sceneId);
//通过ticket获取二维码对应的url
var url = QrCodeApi.GetShowQrCodeUrl(qrRstTicketRst.ticket);
这里我们项目中用到的是永久二维码,虽然这个二维码上限10W个,我们业务系统B用户不会超过那么多。
B用户展示二维码给A用户,A用户扫描,根据文档:
如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者。
如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者。
触发代码里面分别对应的是OnEvent_SubscribeRequest 和OnEvent_ScanRequest,两个方法里面的代码基本上是一样的。RequestMessageEvent_Scan.EventKey可以得到上面的guid值。Subscribe事件里面得到的EventKey会比Scan的多一个qrscene前缀,处理的时候要注意一点。两个方法参数都能通过FromUserName获取到扫描的用户的openId,然后在这个方法里面返回一个带参数(A的openId,和B的guid)的注册链接,A用户注册的时候就提交了这两个参数,后台就能拿到。
顺道说一句,公众号里面用户每次操作只能被动返回一条消息。如要主动推送,需要用模板消息的方式。
实现第二个需求
对于老用户,这里需要一个账号绑定的功能。也就是业务系统的账号和openId做一个关联。绑定的关键在于这个如何获取这个openId,这里有两种方式。
- 用户点击公众号的菜单,后端获取到这个事件,在
OnEvent_ClickRequest中,判断RequestMessageEvent_Click.EventKey==xxx,返回一个带openId的绑定页面的链接给用户。比如/bind?openId=xxx,用户点击这个链接,系统引导用户登录,然后点击绑定按钮,实现绑定。 - 基于微信网页授权,这个在自动登录里面也用到了,所以下面解释。
实现第三个需求
系统中用户和微信的openId已经绑定,所以,只要知道每次访问页面的openId就应该能实现自动登录。openId是通过微信网页授权的方式获取到。流程可以看文档。简单来说,先拿code,再换token,同时拿到openId。实现步骤分以下几步。
- 添加一个公众号菜单,type是view,也就是点了之后会打开一个页面,页面地址直接用获取code的url.
{
"type": "view",
"name": "登录A",
"url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxb66259f2a353&redirect_uri=http%3A%2F%2Faccount.xxx.cn%2Fweixincallback%2Fcallback&response_type=code&scope=snsapi_base&state=spa.A#wechat_redirect"
}
url中的state参数会和code一起返回给设置的redirectUrl,这个可以用来给我们在account登录中心判断是需要登录A还是B,以便最后回跳到对应的业务页面。
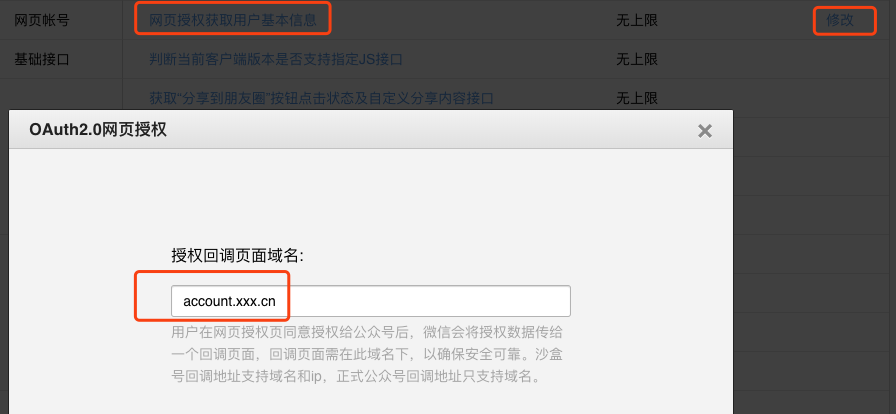
这里在沙箱配置跳转域名的时候注意一下,只要写域名就好。

- 打开页面,需要用户点允许授权。通过之后浏览器会把code 和 state参数带这get请求redirect_url
- callback页面的逻辑
callback 接收code和state两个参数。
public async Task<IActionResult> Callback(string code, string state){...}//方法签名
用这个code调用sdk里面的api获取token,同时可以拿到openid。
var tokenResult = await OAuthApi.GetAccessTokenAsync(AppId, AppSecret, code);
if (tokenResult.errcode != ReturnCode.请求成功)
{
throw new BizException("获取微信用户信息失败");
}
var openId = tokenResult.openid;
通过open获取用户信息。
var userInfo = await userService.GetByOpenId(openId);//userService是自己的业务service
然后调用HttpContext.SignInAsync登录。
public static async Task SignInAsync(this HttpContext context, string subject, string name, AuthenticationProperties properties, params Claim[] claims)
{
var clock = context.GetClock();
var user = new IdentityServerUser(subject)
{
DisplayName = name,
AdditionalClaims = claims,
AuthenticationTime = clock.UtcNow.UtcDateTime
};
await context.SignInAsync(user, properties);
}
HttpContext是当前请求的上下文。
subject可以理解为用户的标识。
name可以理解是用户显示的名字。
AuthenticationProperties是此次认证的一些配置,比如有效时长之类的。
Claim可以理解为这个subject带的一些属性。
await HttpContext.SignInAsync(userMobile, userName, props, claims);
调用完之后就登录成功。
然后通过带来的state参数判断需要跳转的client。
var client = await clientStore.FindClientByIdAsync(state);
return Redirect($"{client.PostLogoutRedirectUris.FirstOrDefault()}?logined=true");
这里带一个logined=true参数,用来给client做一些逻辑。
总结
首先要感谢的肯定是盛派微信sdk的contributors,没有他们系统对接起来应该会慢很多。
然后我想说,IdentityServer是个好东西,现在公司.NET相关的系统都已经用这个实现统一的登录逻辑了,系统维护的代价小了许多。
说起来其实也是第一次对接微信公众号相关的东西,在走通这条路之前走了不少弯路,不过好在走通了。希望对其他人有帮助。
基于IdentityServer的系统对接微信公众号的更多相关文章
- 在微信框架模块中,基于Vue&Element前端的微信公众号和企业微信的用户绑定
在一个和微信相关的业务管理系统,我们有时候需要和用户的微信账号信息进行绑定,如对公众号.企业微信等账号绑定特定的系统用户,可以进行扫码登录.微信信息发送等操作,用户的绑定主要就是记录公众号用户的ope ...
- PHP应用如何对接微信公众号JSAPI支付
微信支付的产品有很多,1. JSAPI支付 2. APP支付 3. Native支付 4.付款码支付 5. H5支付. 其中基于微信公众号开发的应用选择“JSAPI支付“产品,其他APP支付需 ...
- 苹果CMSv10对接微信公众号教程
首先声明下,对接公众号的话需要自行注册公众号“订阅号” 对接失败的原因大多是域名变红导致!简单的测试方法就是把域名链接发给qq好友或是qq群里看看有没有变红 域名变红以后大概率不会对接成功的,请知悉 ...
- Java对接微信公众号模板消息推送
内容有点多,请耐心! 最近公司的有这个业务需求,又很凑巧让我来完成: 首先想要对接,先要一个公众号,再就是开发文档了:https://developers.weixin.qq.com/doc/offi ...
- 从Python爬虫到SAE云和微信公众号:二、新浪SAE上搭建微信服务
目的:用PHP在SAE上搭建一个微信公众号的服务器. 1.申请一个SAE云账号 SAE申请地址:http://sae.sina.com.cn/ 可以使用微博账号登陆,SAE是新浪的云服务,时间也比较 ...
- 个人微信公众号搭建Python实现 -开发配置和微信服务器转入-配置说明(14.1.2)
@ 目录 1.查看基本配置 2.修改服务器配置 3.当上面都配置好,点击提交 4.配置如下 1.查看基本配置 登录到微信公众号控制面板后点击基本配置 这里要讲的就是订阅号 前往注册微信公众号 2.修改 ...
- CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序实现会员管理、数据分析,精准营销的电子商务管理系统。可满足企业新零售、批发、分销、等各种业务需求。
**可以快速二次开发的开源小程序商城系统源码**源码开源地址:https://github.crmeb.net/u/LXT 项目介绍: CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业 ...
- 微信公众号支付(JSAPI)对接备忘
0 说明 本文里说的微信公众号支付对接指的是对接第三方支付平台的微信公众号支付接口. 非微信支付官方文档里的公众号支付开发者文档那样的对接.不过,毕竟腾讯会把一部分渠道放给银行或有支付牌照的支付机构, ...
- 微信公众号开发系列-13、基于RDIFramework.NET框架整合微信开发应用效果展示
1.前言 通过前面一系列文章的学习,我们对微信公众号开发已经有了一个比较深入和全面的了解. 微信公众号开发为企业解决那些问题呢? 我们经常看到微信公众号定制开发.微信公众平台定制开发,都不知道这些能给 ...
随机推荐
- im2col:将卷积运算转为矩阵相乘
目录 im2col实现 优缺点分析 参考 博客:blog.shinelee.me | 博客园 | CSDN im2col实现 如何将卷积运算转为矩阵相乘?直接看下面这张图,以下图片来自论文High P ...
- python enumerate() 函数的使用方法
列表是最常用的Python数据类型,前段时间看书的时候,发现了enumerate() 函数非常实用,因为才知道下标可以这么容易的使用,总结一下. class enumerate(object): &q ...
- Java 运算符 % 和 /
/ 是除运算符, %是取模运算符 区别: / 是普通的除法运算,如果除数和被除数都是整数,则商是取整 %是求余数 private static void test() { System. / ); S ...
- Vue.js-10:第十章 - 组件间的数据通信
一.前言 在上一章的学习中,我们继续学习了 Vue 中组件的相关知识,了解了在 Vue 中如何使用组件的 data.prop 选项.在之前的学习中有提到过,组件是 Vue 中的一个非常重要的概念,我们 ...
- Hadoop大数据部署
Hadoop大数据部署 一. 系统环境配置: 1. 关闭防火墙,selinux 关闭防火墙: systemctl stop firewalld systemctl disable firewalld ...
- ASP.NET Core开发者成长路线图
目录 ASP.NET Core开发者路线图RoadMap 免责声明 请给一个星星! ⭐ 路线图 资源 总结 贡献 许可协议 ASP.NET Core开发者路线图RoadMap 来源: MoienTaj ...
- [翻译 EF Core in Action 1.8] MyFirstEfCoreApp应用程序设置
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- 数据结构与算法(九):AVL树详细讲解
数据结构与算法(一):基础简介 数据结构与算法(二):基于数组的实现ArrayList源码彻底分析 数据结构与算法(三):基于链表的实现LinkedList源码彻底分析 数据结构与算法(四):基于哈希 ...
- Vue.js 学习笔记 第1章 初识Vue.js
本篇目录: 1.1 Vue.js 是什么 1.2 如何使用Vue.js 本章主要介绍与Vue.js有关的一些概念与技术,并帮助你了解它们背后相关的工作原理. 通过对本章的学习,即使从未接触过Vue.j ...
- box-decoration-break属性
box-decoration-break属性可以指定元素片段在跨行.跨列或跨页(如打印)时候的样式渲染表现.默认情况下,元素的跨行或跨列渲染都是裁剪分割,各得一部分.举个例子<div class ...
