WPF自定义控件创建
WPF自定义控件创建
本文简单的介绍一下WPF自定义控件的开发。
首先,我们打开VisualStudio创建一个WPF自定义控件库,如下图:

然后,我们可以看到创建的解决方案如下:

在解决方案中,我们看到了一个Themes文件夹和一个CS文件。
其中CS文件,就是我们需要编写的自定义控件,里面的类继承了Control类;而Themes则存放该控件的样式。即,WPF自定义控件,是通过样式给我们的编辑的控件类披上外衣而形成的。
下面,我们来编写一个简单的时间控件。
我们先将CustomControl1文件改名为KibaDateTime,然后打开KibaDateTime.cs文件,看到了一些控件应用提示,这些提示写的是自定义控件的应用方式,我们先不看这些提示,因为他写的不是很好理解。
接下来我们开始编写时间控件,修改KibaDateTime类如下:
public class KibaDateTime : TextBox
{
private static Regex regex = new Regex("[0-9]+");
#region 小时
public static readonly DependencyProperty HourProperty = DependencyProperty.Register(
"Hour", typeof(int), typeof(KibaDateTime), new FrameworkPropertyMetadata(00)); public int Hour
{
get
{
return (int)GetValue(HourProperty);
}
set
{
SetValue(HourProperty, value);
}
}
#endregion
#region 分钟
public static readonly DependencyProperty MinuteProperty = DependencyProperty.Register(
"Minute", typeof(int), typeof(KibaDateTime), new FrameworkPropertyMetadata(00)); public int Minute
{
get
{
return (int)GetValue(MinuteProperty);
}
set
{
SetValue(MinuteProperty, value);
}
}
#endregion
#region 秒
public static readonly DependencyProperty SecondProperty = DependencyProperty.Register(
"Second", typeof(int), typeof(KibaDateTime), new FrameworkPropertyMetadata(00));
public int Second
{
get
{
return (int)GetValue(SecondProperty);
}
set
{
SetValue(SecondProperty, value);
}
}
#endregion
static KibaDateTime()
{
//当此依赖项属性位于指定类型的实例上时为其指定替换元数据,以在该依赖项属性继承自基类型时重写该属性已存在的元数据。
DefaultStyleKeyProperty.OverrideMetadata(typeof(KibaDateTime), new FrameworkPropertyMetadata(typeof(KibaDateTime)));
}
}
如上述代码所示,我们修改了KibaDateTime继承的类;将Control改为了TextBox。
这样,我们就可以在KibaDateTime控件的样式中,用使用TextBox的属性,进行绑定了。
然后,我们在控件类里定义三个依赖属性,小时、分钟、秒;之后,我们会把这个三个属性,绑定到样式中。
现在我们打开Theme文件下的Generic.xaml文件,看到样式代码如下:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:KibaCustomControl">
<Style TargetType="{x:Type local:KibaDateTime}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:KibaDateTime}">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"> </Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
从代码中可以看到,系统已经为我们定义好了KibaDateTime控件的外壳样式。
我们需要做的就是将样式内容添加进去。
我们在Border中,添加TextBox,然后进行小时、分钟、秒的绑定,这里要用Binding来绑定。
添加的TextBox代码如下,我们进行了一些简单宽高和间距设置。
<TextBox Text="{Binding Hour,Mode=TwoWay,RelativeSource={RelativeSource TemplatedParent},UpdateSourceTrigger=PropertyChanged}" Width="24" Height="24" Padding="2,3,0,0" FontSize="12" ></TextBox>
<TextBox Text="{Binding Minute,Mode=TwoWay,RelativeSource={RelativeSource TemplatedParent},UpdateSourceTrigger=PropertyChanged}" Width="24" Height="24" Padding="2,3,0,0" FontSize="12" ></TextBox>
<TextBox Text="{Binding Second,Mode=TwoWay,RelativeSource={RelativeSource TemplatedParent},UpdateSourceTrigger=PropertyChanged}" Width="24" Height="24" Padding="2,3,0,0" FontSize="12" ></TextBox>
上述代码使用了【RelativeSource={RelativeSource TemplatedParent}】来寻找绑定源,注意,这里一定要用TemplatedParent,不然无法绑定到我们控件类。
自定义控件到此为止,就已经定义好了。然后我们使用下刚刚定义好的控件。
WPF自定义控件应用
首先创建一个WPF项目,然后引用KibaCustomControl这个程序集。如下图:

然后,在MainWindow.xaml页面中,使用该控件。
修改MainWindow.xaml页面代码如下:
<Window x:Class="KibaTestControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:c="clr-namespace:KibaCustomControl;assembly=KibaCustomControl"
xmlns:local="clr-namespace:KibaTestControl"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<StackPanel VerticalAlignment="Top" Margin="10" Orientation="Horizontal">
<c:KibaDateTime Name="dtHour"></c:KibaDateTime>
<Button Content="查看时间" Click="Button_Click" Width="75"/>
</StackPanel>
</DockPanel>
</Window>
其中【xmlns:c="clr-namespace:KibaCustomControl;assembly=KibaCustomControl"】这句话是将我们自定义的程序集内的控件,引入到当前页。
【<c:KibaDateTime Text="00" ></c:KibaDateTime>】这句话就是我们自定义控件的应用了。
应用界面如下图所示:

其中查看时间的事件代码如下:
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("小时:"+dtHour.Hour+":"+dtHour.Minute + ":" + dtHour.Second);
}
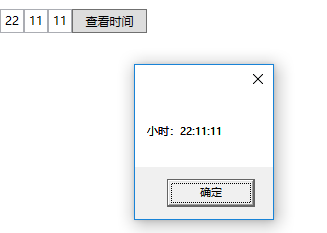
修改时间,点击查看时间,得到结果如下:

到此,这个简单的WPF控件,就开发完了。
----------------------------------------------------------------------------------------------------
代码已经传到Github上了,欢迎大家下载。
Github地址:https://github.com/kiba518/KibaWpfCustomControl
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!

WPF自定义控件创建的更多相关文章
- [WPF 自定义控件]创建包含CheckBox的ListBoxItem
1. 前言 Xceed wpftoolkit提供了一个CheckListBox,效果如下: 不过它用起来不怎么样,与其这样还不如参考UWP的ListView实现,而且动画效果也很好看: 它的样式如下: ...
- WPF 如何创建自己的WPF自定义控件库
在我们平时的项目中,我们经常需要一套自己的自定义控件库,这个特别是在Prism这种框架下面进行开发的时候,每个人都使用一套统一的控件,这样才不会每个人由于界面不统一而造成的整个软件系统千差万别,所以我 ...
- WPF自定义控件与样式(12)-缩略图ThumbnailImage /gif动画图/图片列表
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要针对WPF项目 ...
- WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 自定义 ...
- WPF自定义控件与样式(14)-轻量MVVM模式实践
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. MVVM是WPF中一个非 ...
- WPF自定义控件(二)の重写原生控件样式模板
话外篇: 要写一个圆形控件,用Clip,重写模板,去除样式引用圆形图片可以有这三种方式. 开发过程中,我们有时候用WPF原生的控件就能实现自己的需求,但是样式.风格并不能满足我们的需求,那么我们该怎么 ...
- WPF自定义控件(一)の控件分类
一.什么是控件(Controls) 控件是指对数据和方法的封装.控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,方法则是控件的一些简单而可见的功能.控件创建过程包括设计.开发.调试(就是所 ...
- 【转】WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 自定义Window窗体样式: 基于自定义窗体实现自定义MessageB ...
- 【转】WPF自定义控件与样式(12)-缩略图ThumbnailImage /gif动画图/图片列表
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要针对WPF项目 ...
随机推荐
- 基于opencv下对视频的灰度变换,高斯滤波,canny边缘检测处理,同窗体显示并保存
如题:使用opencv打开摄像头或视频文件,实时显示原始视频,将视频每一帧依次做灰度转换.高斯滤波.canny边缘检测处理(原始视频和这3个中间步骤处理结果分别在一个窗口显示),最后将边缘检测结果保存 ...
- Selenium2Lib库之操作浏览器相关的关键字实战
1.1 操作浏览器相关的关键字 Selenium2Lib提供了与浏览器交互的关键词 1.1.1 Open Browser关键字 按F5 查看Open Browser关键字的说明,如下图: Open ...
- 微信小程序的初窥实践
最近,小程序正式上线,各企业都纷纷开发,本博主看下其中奥秘, 首先得去微信公众平台(https://mp.weixin.qq.com/)注册一个小程序账号(以前注册过公众号的账号不可使用) 备注:注册 ...
- 图灵程序设计丛书(SQL必知必会)笔记
SQL必知必会 第二课:检索数据 1.分页 (1).SQL Server 栗子 : select top 2 columns from tableName (2).Oracle 栗子 :select ...
- 简述spring的工作原理
建议不要硬着头皮看spring代码,本身的代码800多m,就是不上班开始看也不知道什么时候看完.如果想学学ioc,控制反转这些建议看看jodd项目,比较简练,但是我仍然不建议过多的看这些框架的代码,因 ...
- java基础-学java util类库总结
JAVA基础 Util包介绍 学Java基础的工具类库java.util包.在这个包中,Java提供了一些实用的方法和数据结构.本章介绍Java的实用工具类库java.util包.在这个包中,Java ...
- 优雅的玩PHP多进程
proc_open (PHP 4 >= 4.3.0, PHP 5, PHP 7) proc_open — 执行一个命令,并且打开用来输入/输出的文件指针. 说明¶ resource proc_o ...
- mysql left join 左连接查询关联n多张表
left join 左连接即以左表为基准,显示坐标所有的行,右表与左表关联的数据会显示,不关联的则不显示.关键字为left join on. **基本用法如下: select table a left ...
- tkinter中entry输入控件(四)
entry控件 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("300x200+ ...
- Android base-adapter-helper 源码分析与扩展
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44014941,本文出自:[张鸿洋的博客] 本篇博客是我加入Android 开源项 ...
