Invalid Host header
这个主要是自己遇到很多次了,每次都去网上查改哪里,这次记到自己这里吧,以后把遇到的vue工具的一些问题都整理到这里
在vue中开发的项目有时候需要到手机上看效果,但是你配好本地端口之后,会出现访问内容
Invalid Host header
这时候需要在 webpack-dev.config.js中添加上这个


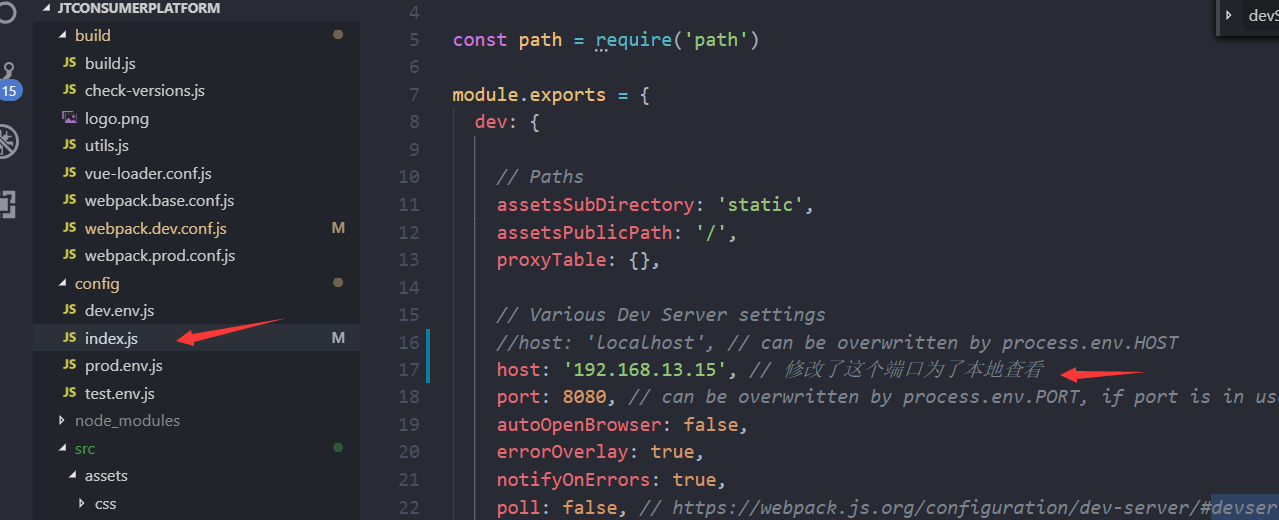
在config中修改这个 使用本地端口访问
Invalid Host header的更多相关文章
- vue2.5.2版本 :MAC设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”
0.设置自己的host文件,将127.0.0.1指向自己想要访问的域名 127.0.0.1 www.yours.com 1.MAC设置应用在127.0.0.1:80端口访问: config/index ...
- @Vue/Cli 3 Invalid Host header 检测关闭
Invalid Host header 在本地开发等一般情况下,无论是 local,还是 ip,或者是 0.0.0.0,在 cli 中都默认为合法的,但是有些场景可能会被不支持,比如远程开发,或者是云 ...
- 手机配置代理报错invalid host header
手机配置代理后浏手机弹出页面报错invalid host header,因为我是用fiddler配置的,所以这时候就要看下自己配置完之后,是否重启,重启之后就没问题了. fiddle配置参考:http ...
- natapp 穿透访问 vue项目 Invalid Host header
由于要近期开发微信小程序,所以今天了解了一下这个netapp 内网映射这个东西,所以一开始自己就在网上看,然后想把环境部署起来,参考https://natapp.cn/ ,看了一分钟教程以后,然后自己 ...
- create-react-app之Invalid Host Header
[create-react-app之Invalid Host Header] 1.When you enable the `proxy` option, you opt into a more str ...
- Invalid Host header 的解决方案
composer 显示:Invalid Host header的解决方案 I have tried this workaround: Edit the following line in node_m ...
- nodejs 项目,请求返回Invalid Host header问题
今天在linux上安装node,使用node做一个web服务器,在linux上安装各种依赖以后开始运行但是,出现了:Invalid Host header 的样式,在浏览器调试中发现是node返回的错 ...
- vue2项目 :在hosts里面配置了装逼的模式。设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”
转自博客:https://www.cnblogs.com/cynthia-wuqian/p/8575401.html 1.MAC设置应用在127.0.0.1:80端口访问: config/index. ...
- natapp解决Invalid Host header的问题
最近在做一个微信公众号项目,用微信开发工具调试本地项目,需要做一下内网穿透,代理都配置好了,页面出现这个Invalid Host header错误,内网穿透工具我是用的frps做的,最后通过googl ...
随机推荐
- Caffe源码理解3:Layer基类与template method设计模式
目录 写在前面 template method设计模式 Layer 基类 Layer成员变量 构造与析构 SetUp成员函数 前向传播与反向传播 其他成员函数 参考 博客:blog.shinelee. ...
- EF Core in Action 中文翻译 第一部分导航
Entityframework Core in action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Core ...
- SpringBoot启动原理分析
用了差不多两年的SpringBoot了,可以说对SpringBoot已经很熟了,但是仔细一想SpringBoot的启动流程,还是让自己有点懵逼,不得不说是自己工作和学习的失误,所以以此文对Spring ...
- Java中三目运算符不为人知的坑
一.思考题 以下代码可能有什么错误?为什么? import java.util.HashMap; import java.util.Map; public class Test { public st ...
- Fundebug支付宝小程序BUG监控插件更新至0.2.0,新增test()方法,报错增加Page数据
摘要: 0.2.0新增fundebug.test()方法,同时报错增加了Page数据. Fundebug提供专业支付宝小程序BUG监控服务,可以第一时间为您捕获生存环境中小程序的异常.错误或者BUG, ...
- Android App渗透测试工具drozer,Qark,Androguard
一. drozer简介 drozer(以前称为Mercury)是一款Android安全测试框架. drozer允许您通过承担应用程序的角色并与Dalvik VM,其他应用程序的IPC端点和底层操作系统 ...
- git rebase 合并多次提交.
一.应用场景 为什么需要合并多个提交呢? 常常一个功能的开发,修修补补 commit 了 n 多次,带来的结果就是提交过多过杂,不够直观,究竟哪些提交是对应这个功能的呢?还有就是,如果我要将这个功能迁 ...
- Could not load file or assembly……
今天在运行一个ASP.NET Core项目的时候发现这样的错误: 我一开始觉得这是个很简单的问题,很明显,出错的原因是项目中某些地方还保留了对Njt.MvcAuthLib这个库的引用,而现在我不需要了 ...
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
- Jvm启动,关闭及对应钩子
很多时候应用服务启动或关闭会做一些预加载(比如缓存,定时任务启动等)或收尾处理工作(比如程序失败记录等) 1. 首先看下Spring框架服务启动加载操作实现,直接上代码 继承实现接口Applicati ...
