Flutter获取点击元素的位置与大小
使用 WidgetsBindingObserver获取
class CloseTap extends StatefulWidget {
@override
_CloseTapTapState createState() => _CloseTapTapState();
}
class _CloseTapTapState extends State<CloseTap> with WidgetsBindingObserver {
void _onAfterRendering(Duration timeStamp) {
RenderObject renderObject = context.findRenderObject();
//获取元素大小
Size size = renderObject.paintBounds.size;
//获取元素位置
var vector3 = renderObject.getTransformTo(null)?.getTranslation();
CommonUtils.showChooseDialog(context, size, vector3);
}
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Icon(Icons.close),
onTapDown: (TapDownDetails details) {
WidgetsBinding.instance.addPostFrameCallback(_onAfterRendering);
setState(() {
});
},
);
}
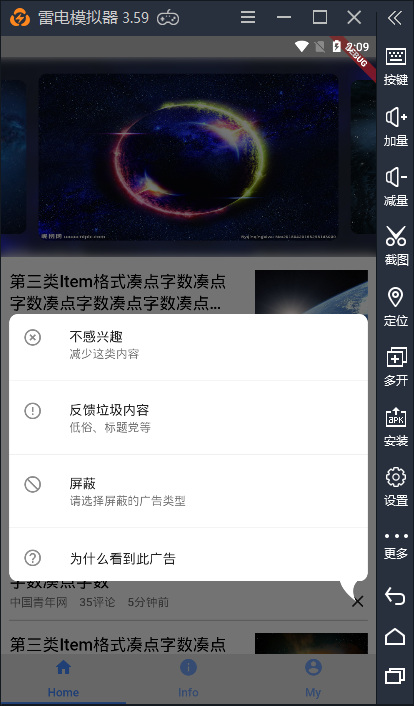
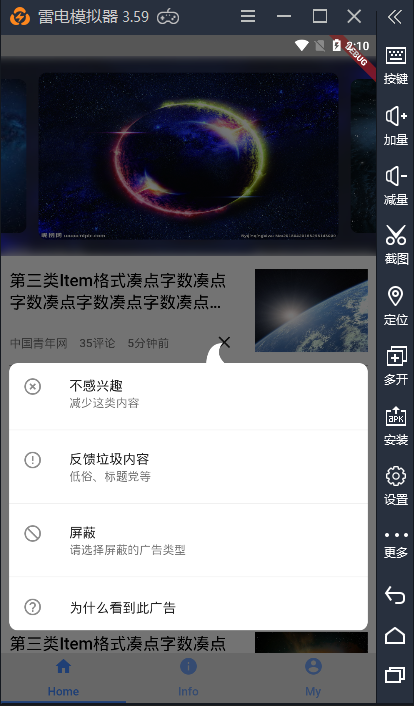
目的是为了实现如图


在点击X号的时候按照X号的位置进行位置计算
小三角是使用了Clip功能
Positioned(
left: dx - 10.0,
top: dy < h / 2 ? dy - wx / 2 : null,
bottom: dy < h / 2 ? null : (h - dy - wx / 2),
child: ClipPath(
clipper: Triangle(dir: dy - h / 2),
child: Container(
width: 30.0,
height: 30.0,
color: Colors.white,
child: null,
),
),
),
class Triangle extends CustomClipper<Path> {
double dir;
Triangle({this.dir});
@override
Path getClip(Size size) {
var path = Path();
double w = size.width;
double h = size.height;
if (dir < 0) {
path.moveTo(0, h);
path.quadraticBezierTo(0, 0, w * 2 / 3, 0);
path.quadraticBezierTo(w / 4, h / 2, w, h);
} else {
path.quadraticBezierTo(0, h / 2, w * 2 / 3, h);
path.quadraticBezierTo(w / 3, h / 3, w, 0);
path.lineTo(0, 0);
}
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}
代码部分见github项目 https://github.com/dnoyeb/syk_flutter
Flutter获取点击元素的位置与大小的更多相关文章
- contains 之 点击元素外位置隐藏元素
contains 之 点击元素外位置隐藏元素 api: contains 检测一个元素包含在另一个元素之内 详解:http://www.runoob.com/jquery/misc-contai ...
- js进阶 11-7 jquery如何获取和改变元素的位置
js进阶 11-7 jquery如何获取和改变元素的位置 一.总结 一句话总结:jquery中匿名函数中的index参数是什么意思.jquery对象多集合,故index为所选元素的下标. 1.jqu ...
- dom 页面位置和大小,元素的位置和大小,鼠标位置
dom里面三种跟位置相关的元素 页面位置和大小,元素的位置和大小,鼠标位置 ①window:位置(position):(screenLeft, screenTop) [(screenX, screen ...
- 微信小程序,获取点击元素的索引值index
1.需求说明 点击 “加号图片” 上传图片,需要知道点击的是第几个图片,动态的修改src数组,这里图片用的 wx:for 循环出来的 2.遇到问题 按照官方最新文档循环的方式,索引值是以 wx:fo ...
- Flutter 获取控件尺寸和位置
1. 插件必须渲染好, final RenderBox box = globalKey.currentContext.findRenderObject(); final size = box.size ...
- 获取点击元素的id
1.onclick="dianji(this.id)" 传入id到方法里function dianji(id){ //这个就是id}2. $(document).click(fun ...
- Selenium2学习-031-WebUI自动化实战实例-029-JavaScript 在 Selenium 自动化中的应用实例之四(获取元素位置和大小)
通过 JS 或 JQuery 获取到元素后,通过 offsetLeft.offsetTop.offsetWidth.offsetHeight 即可获得元素的位置和大小,非常的简单,直接上源码了,敬请参 ...
- Selenium2学习-030-WebUI自动化实战实例-028-获取元素位置及大小
自动化测试过程中,有时需要获取元素的位置.大小,以获取元素的位置,通过 Actions 模拟鼠标,进行相对坐标操作.例如,有些元素定位不方便,或者需要对某一元素相对区域范围进行暴力点击测试,此时就需要 ...
- jquery操作元素的位置
.offset() 在匹配的元素中,获取第一个元素的当前坐标,或设置每一个元素的坐标,坐标相对于文档. .offset() 这个不接受任何参数. var offset = p.offset(); // ...
随机推荐
- Java集合详解1:ArrayList,Vector与Stack
今天我们来探索一下LinkedList和Queue,以及Stack的源码. 具体代码在我的GitHub中可以找到 https://github.com/h2pl/MyTech 喜欢的话麻烦star一下 ...
- 获得当前EIP的值
VS2017 内联汇编 __asm { call NEXT NEXT: pop eax }
- Windows Tomcat 日志输出到 catlina.out 按日期输出,自启动
配置tomcat和jdk环境变量 CATALINA_BASE D:\ApacheSoftwareFoundation\Tomcat8.5 CATALINA_HOME D:\ApacheSoftware ...
- Ubuntu16.04安装Qt5.12.2
第一步:下载文件 https://download.qt.io/official_releases/qt/5.12/5.12.2/ 第二步:安装依赖库 sudo apt-get install bui ...
- Activiti(一) activiti数据库表说明
activiti介绍: activiti是一个业务流程管理(BPM)框架.它是覆盖了业务流程管理.工作流.服务协作等领域的一个开源的.灵活的.易扩展的可执行流程语言框架.开发人员可以通过插件直接绘画出 ...
- springMVC实现增删改查
首先需要准备好一张数据库表我这里用emp这张表:具体代码: /* SQLyog 企业版 - MySQL GUI v8.14 MySQL - 5.1.73-community ************* ...
- Web前端新学
本人大学时学的是网络工程,那时候只是大概学了一点HTML和CSS.毕业后没有找IT方面的工作,所以对专业知识忘得差不多了.然由于生活现状,终是决心重新好好学习IT,刚入学的一周学习了C#语言的一些知识 ...
- ajax和axios、fetch的区别
参考文章: https://www.jianshu.com/p/8bc48f8fde75 Fetch API是新的ajax解决方案,用于解决古老的XHR对象不能实现的问题. fetch是用来取代传统的 ...
- 服务器端Session和客户端Session
客户端Session和服务器端Session 当用户首次与web服务器建立连接的时候,服务器会给用户分发一个SessionID作为标识.SessionID是一个由24个字符组成的随机字符串.用户每次提 ...
- Dynamics 365-关于Activity定制的一个细节
有一个需求,是Lead上的activity创建的时候,更新regarding Entity上的某个字段信息.需求很简单,写个plugin,注册到对应activity的create事件上,Over... ...
