LODOP打印当前日期时间的方法
JS方法直接获取。
之前有个详细介绍的博文:LODOP打印用JS获取的当前日期
本文也再演示一下,详细介绍见上面链接的博文,该方法此文不做详细介绍。
本文有三段:1.JS获取日期,2,.LODOP的FORMAT方法获取日期,然后打印,3.JS获取日期和时间
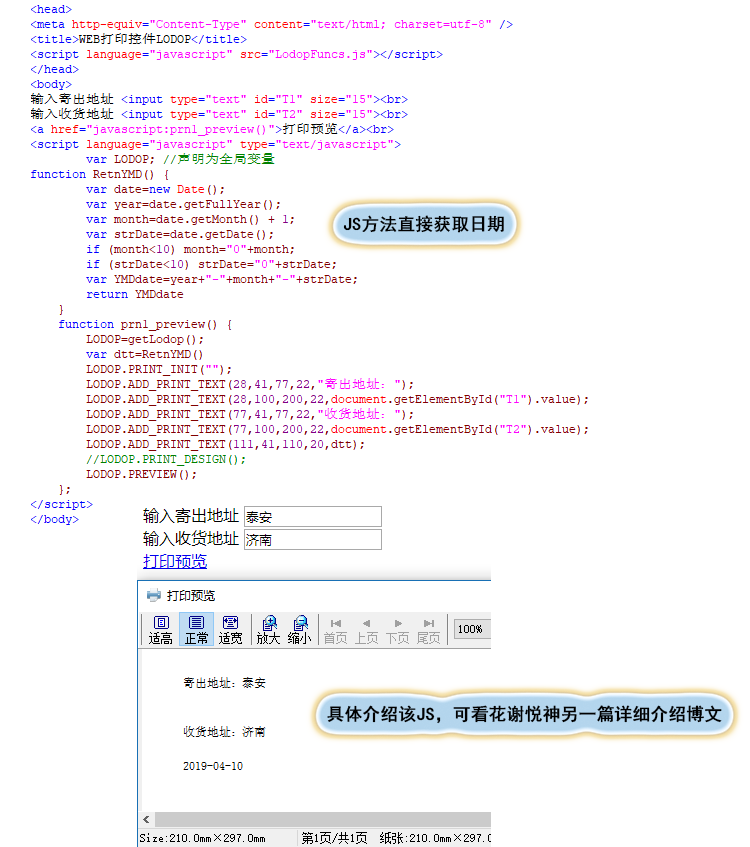
代码 :
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入寄出地址 <input type="text" id="T1" size="15"><br>
输入收货地址 <input type="text" id="T2" size="15"><br>
<a href="javascript:prn1_preview()">打印预览</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function RetnYMD() {
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth() + 1;
var strDate=date.getDate();
var hour=date.getHours();
var minu=date.getMinutes();
var sec=date.getSeconds();
if (month<10) month="0"+month;
if (strDate<10) strDate="0"+strDate;
var YMDdate=year+"-"+month+"-"+strDate;
return YMDdate
}
function prn1_preview() {
LODOP=getLodop();
var dtt=RetnYMD()
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:");
LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value);
LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:");
LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value);
LODOP.ADD_PRINT_TEXT(111,41,410,20,dtt);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
图示:

LODOP的LODOP.FORMAT方法,把内容先放在文本框中,打印时调用该值。由于前面有博文介绍过该FORMAT方法,这里也不做过多介绍,该文写法兼容c-lodop和lodop。
由于C-lodop需要回调函数,无法直接获取返回值,需要回调函数,所以可以先在页面加文本框,然后触发事件获取到日期,然后打印文本框的日期。
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入寄出地址 <input type="text" id="T1" size="15"><br>
输入收货地址 <input type="text" id="T2" size="15"><br>
<input type="button" value="点此获取日期" onclick="getYMD()" ><input type="text" id="T3" size="15"><br>
<a href="javascript:prn1_preview()">打印预览</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function getYMD() {
LODOP=getLodop();
if (LODOP.CVERSION) CLODOP.On_Return=function(TaskID,Value){document.getElementById('T3').value=Value;};
var stResult=LODOP.FORMAT("TIME:yyyy-mm-dd","Date");//转换语句
if (!LODOP.CVERSION) document.getElementById('T3').value=stResult;
};
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:");
LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value);
LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:");
LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value);
LODOP.ADD_PRINT_TEXT(111,41,110,20,document.getElementById("T3").value);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
图示:

同理,上述都是日期,也可获取打印时的时间,如下用JS方法获取日期和时间,并在打印内容来显示。
如图,使用是打印预览,其实获取的时间是点预览的时候的时间,如果是直接打印,就和打印时间差不多了。
如图,其实和上面的代码差不多,就是多了几个获取时分秒,该代码稍作了点修改,不用-号连接,该用中文汉字年月日时分秒,由于用了汉字,感觉不足两位再在前面补零有点奇怪,比如说1月,说01月,所以把补零的都去掉了。
此外,在打印预览输出的日期时间前面,加了个前缀,当前打印日期什么的字样,这其实是点预览时候的时间,可以近似看做打印该文档的时间。
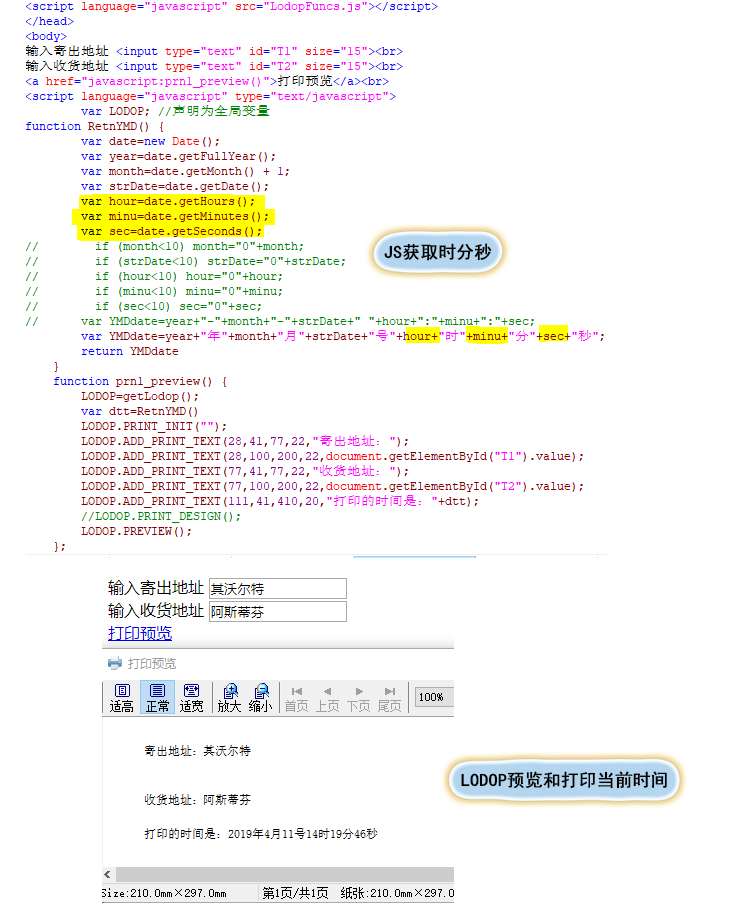
获取时分秒:
JS获取日期时间:
常见的还有:补零+年月日用“-”分隔,时间用:分隔,两者之间用空格分隔。该样式在如下代码 中以注释的形式体现。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入寄出地址 <input type="text" id="T1" size="15"><br>
输入收货地址 <input type="text" id="T2" size="15"><br>
<a href="javascript:prn1_preview()">打印预览</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function RetnYMD() {
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth() + 1;
var strDate=date.getDate();
var hour=date.getHours();
var minu=date.getMinutes();
var sec=date.getSeconds();
// if (month<10) month="0"+month;
// if (strDate<10) strDate="0"+strDate;
// if (hour<10) hour="0"+hour;
// if (minu<10) minu="0"+minu;
// if (sec<10) sec="0"+sec;
// var YMDdate=year+"-"+month+"-"+strDate+" "+hour+":"+minu+":"+sec;
var YMDdate=year+"年"+month+"月"+strDate+"号"+hour+"时"+minu+"分"+sec+"秒";
return YMDdate
}
function prn1_preview() {
LODOP=getLodop();
var dtt=RetnYMD()
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(28,41,77,22,"寄出地址:");
LODOP.ADD_PRINT_TEXT(28,100,200,22,document.getElementById("T1").value);
LODOP.ADD_PRINT_TEXT(77,41,77,22,"收货地址:");
LODOP.ADD_PRINT_TEXT(77,100,200,22,document.getElementById("T2").value);
LODOP.ADD_PRINT_TEXT(111,41,410,20,"打印的时间是:"+dtt);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
图示:

LODOP打印当前日期时间的方法的更多相关文章
- JS简单获取当前日期时间的方法(yyyy-MM-dd hh:mm:ss)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- LODOP打印用JS获取的当前日期
该文详细一步步解释JS获取当前时间的方法,新手小白也看到懂,最后是实际的获取当前年月份的方法.JS中的Date()对象,包含很多当前系统时间的方法,首先建立一个Date()对象,这里取名为date,然 ...
- PHP获取当前日期和时间的方法
PHP获取当前日期和时间的方法 来源:wikiHow 时间:2014-12-04 14:49:45 阅读数:7240 分享到:0 [导读] PHP是用来创建网络中动态内容的常见语言,因此PHP ...
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
jquery easyui datebox 时间控件默认显示当前日期的实现方法 直接class easyui-datebox后添加一个value="true"就可以
- JS获取当前日期和时间的方法,并按照YYYY-MM-DD格式化
Js获取当前日期时间及其它操作 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- LODOP打印控件进行批量打印
Lodop打印控件批量打印的方式:1.批量打印每页内容相同的:(1)批量打印相同内容的很多纸张,可以设置打印份数,把该内容打印出多份.2.批量打印每页不同内容的:(1)通过在一个任务中分页,循环添加页 ...
- LODOP打印表格错位的几种情况
在网页设计中,表格经常用到百分比,表格在浏览器中展示,这个百分比是相对于浏览器的.还有div,各种浮动之类的相对位置,也有的用到百分比.而在LODOP打印中,百分比是相对于纸张的.LODOP中打印项的 ...
- Python 日期和时间_python 当前日期时间_python日期格式化
Python 日期和时间_python 当前日期时间_python日期格式化 Python程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能. Python 提供了一个 time 和 cal ...
随机推荐
- Python:bs4中 string 属性和 text 属性的区别及背后的原理
刚开始接触 bs4 的时候,我也很迷茫,觉得 string 属性和 text 属性是一样的,不明白为什么要分成两个属性. html = '<p>hello world</p>' ...
- PHPStorm中对nodejs项目进行单元测试
安装必要的包 nodejs的单元测试最常用的是使用mocha包.首先确保你本地安装nodejs,之后安装mocha包. npm install mocha -g 然后还需要安装相关的断言工具,Node ...
- SpringBoot基础系列-SpringCache使用
原创文章,转载请标注出处:<SpringBoot基础系列-SpringCache使用> 一.概述 SpringCache本身是一个缓存体系的抽象实现,并没有具体的缓存能力,要使用Sprin ...
- LeetCode矩阵题型
以三角形遍历矩阵 ; i < matrix.size(); ++i) { ; j < matrix[i].size(); ++j) swap(matrix[i][j], matrix[j] ...
- WebForm+一般处理程序+Ajax聊天
#### 很容易理解 插入数据 到数据库 在使用 setInterval() 读取数据 显示在 页面中 好了 不废话 直接上代码 不会的 可以加我 微信 Jth11163## 效果图片 