JavaScript中的类
JavaScript类的相关知识
1.例子
/* 例1 */ // 定义一个构造函数
function Range(from, to){
this.from = from;
this.to = to;
}
// 所有Range类的实例化对象都会继承构造函数Range的prototype属性
Range.prototype = {
toString: function(){
return this.from + '....' + this.to;
},
includes: function(x){
return x >= this.from && x <= this.to;
}
}; // 实例化一个对象
var r = new Range(1, 3);
// 因为r继承了Range.prototype, 所以可以直接调用里面的方法
r.toString()
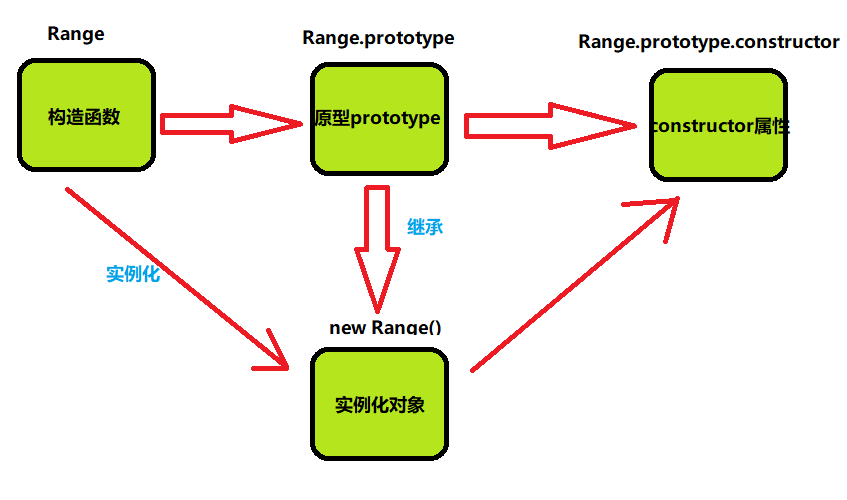
2.constructor属性

/* 例2 */ // 由上图可知
var F = function(){}; // F表示一个函数对象
var P = F.prototype; // P表示函数的原型对象
var C = P.constructor; // C表示原型对象下面的constructor属性
// 则有
C === F; var O = new F(); // 创建类F的实例化对象
o.constructor === F; /*
也就是说 F.prototype.constructor 就等于构造函数本身
而 F 实例化出来的对象 O 继承了 F.prototype 所以就
有 o.constructor === F
*/
// 在例1中,因为重写了Range预定义的原型对象,所以Range.prototype中便不存在constructor属性了,解决这一问题的方法有两种
// 法一:显示的给原型添加一个构造函数
Range.prototype = {
constructor: Range, // 显示的设置构造函数的反向引用
toString: function(){
return this.from + '....' + this.to;
},
includes: function(x){
return x >= this.from && x <= this.to;
}
};
// 法二:使用预定义的原型对象,因为预定义的原型对象中已经包含了constructor属性了
Range.prototype.toString = function(){
return this.from + '....' + this.to;
};
Range.prototype.includes = function(x){
return x >= this.from && x <= this.to;
};
由例1和例2可以总结出javascript中定义类的步骤:
第一步:先定义一个构造函数,并设置初始化新对象的实例属性
第二步:给构造函数的prototype对象定义实例方法
第三步:给构造函数定义类字段和类属性
3.继承
/* 例3 */
function Parent(name, age){
this.name = name;
this.age = age;
};
Parent.prototype.say = function(){
console.log(this.name, this.age);
}; // 继承Parent类
function Child(name, age, sex){
Parent.call(this, name, age);
this.sex = sex;
};
// Child继承了来自父类Parent的方法,可以继续在自己的原型上扩展方法
Child.prototye.ask = function(){
console.log(this.name + '-----' + this.age + '-----' + this.sex);
}; // child类为继承了Parent类属性及方法的类
var c = new Child('javascript', 18, 'male');
c.say();
c.ask();
4.新语法定义类以及及继承类
/* 例4 */ // 定义一个Parent类
class Parent{
constructor(name, age){ // 相当于Parent.prototype.constructor
this.name = name;
this.age = age;
}
say (){ // 相当于Parent.prototype.say = function(){}
console.log(this.name, this.age);
}
}; // 定义一个Child类继承Parent类
class Child extends Parent{
constructor(name, age, sex){
super(name, age);
this.sex = sex;
}
ask (){
super.say(); // 通过super关键字调用父类中的方法
}
};
JavaScript中的类的更多相关文章
- JavaScript中创建类,赋值给ajax中的data参数
缘由:因为要给根据是否选中checkbox来动态增加ajax中data的属性(ajax的data属性格式的几种方法,参考http://www.jb51.net/article/46676.htm) d ...
- Javascript中的类实现
Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的extend或冒号,它也没有用来支持虚函数的virtual,不过,Javascript是一门 ...
- JavaScript中定义类的方式详解
本文实例讲述了JavaScript中定义类的方式.分享给大家供大家参考,具体如下: Javascript本身并不支持面向对象,它没有访问控制符,它没有定义类的关键字class,它没有支持继承的exte ...
- 一、javascript中的类
1.找出对象的构造器----constructor/instanceof constructor是用模版实例化对象的时候附带的一个额外属性,这个属性指向创建该对象时所使用的javascript构造函数 ...
- JavaScript中的类继承
JavaScript是一个无class的面向对象语言,它使用原型继承而非类继承.这会让那些使用传统面向对象语言如C++和Java的程序员们感到困惑.正如我们所看到的,JavaScript的原型继承比类 ...
- JavaScript中的类数组对象
在javascript中,对象与数组都是这门语言的原生规范中的基本数据类型,处于并列的位置. 一般来说,如果我们有一个对象obj和一个数组a: obj["attr1"]; / ...
- 深入理解JavaScript中的类继承
由于写本文时全部是在编辑器中边写代码边写感想的,所以,全部思想都写在代码注释里面了 // 类继承 //todo.1 extends 关键字 class Animal { constructor(nam ...
- 《深入理解ES6》笔记—— JavaScript中的类class(9)
ES5中的近类结构 ES5以及之前的版本,没有类的概念,但是聪明的JavaScript开发者,为了实现面向对象,创建了特殊的近类结构. ES5中创建类的方法:新建一个构造函数,定义一个方法并且赋值给构 ...
- JavaScript中的类式继承和原型式继承
最近在看<JavaScript设计模式>这本书,虽然内容比较晦涩,但是细品才发现此书内容的强大.刚看完第四章--继承,来做下笔记. 书中介绍了三种继承方式,类式继承.原型式继承和掺元类继承 ...
随机推荐
- 扩展Microsoft Graph数据结构 - 架构扩展
前言 此前我有一篇 文章 讲解了Microsoft Graph的一种数据扩展技术-- 开发扩展(Open Extensions),它可以实现在支持的对象(例如用户,组等)上面附加任意的数据.但开放扩展 ...
- Linux下的Shell编程(2)环境变量和局部变量
Shell Script是一种弱类型语言,使用变量的时候无需首先声明其类型. 局部变量在本地数据区分配内存进行存储,这个变量归当前的Shell所有,任何子进 程都不能访问本地变量.这些变量与环境变量不 ...
- 阿里云API网关(12)为员工创建子账号,实现分权管理API:使用RAM管理API
网关指南: https://help.aliyun.com/document_detail/29487.html?spm=5176.doc48835.6.550.23Oqbl 网关控制台: https ...
- django 配置URLconf和获取值
django中正确配置url匹配找到视图: 1 在项目下的settings.py中ROOT_URLCONF = "项目名.urls" 表示 前台发来请求会先去项目下的test3/u ...
- css3中的动画 @keyframes animation
动画的运用比较重要.接下来我希望针对我自己学习遇到的问题,再总结一下这个属性的使用方法. 创建一个动画: @keyframes 动画名 {样式} 引用自己创建的动画: animation:动画名 时 ...
- 【Vue中的swiper轮播组件】
<template> <swiper :options="swiperOption" ref="mySwiper"> <!-- s ...
- POJ-1511 Invitation Cards---Dijkstra+队列优化+前向星正向反向存图
题目链接: https://vjudge.net/problem/POJ-1511 题目大意: 给定节点数n,和边数m,边是单向边. 问从1节点出发到2,3,...n 这些节点路程和从从这些节点回来到 ...
- AWS stolen CPU
故事的开头是这样的: 一天我正在吃饭,突然就收到了服务器告警(cpu high load),吓的我饭也没吃好,只吃了三碗就回去处理故障了,我在监控上看到了这样子的图: 看见了吧,吃饭那段时间cpu一下 ...
- JEECG中出现Java.sql.SQLException: Value 'xxxx' can not be represented as java.sql.Timestamp的解决办法
出现`Java.sql.SQLException: Value 'xxxx' can not be represented as java.sql.Timestamp',其中xxxx部分对应包含一个看 ...
- leetcode 561.Array Partition I-easy
Given an array of 2n integers, your task is to group these integers into n pairs of integer, say (a1 ...
