vue 2.0 开发实践总结之疑难篇
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。
本篇文章目录如下:
1. vue 组件的说明和使用
2. vuex在实际开发中的使用
3. 开发实践总结
1. vue 组件的说明和使用
在header组件内部允许外部使用,需要导出属性,有2种导出方法
1. 默认导出(不用命名)
- 1 export default {
- 2 data () {
- 3 return {
- 4 msg: 'header'
- 5 }
- 6 }
- 7 }
以上代码实际上会自动生成一个 new vue
在父组件中导入
- import Header from './components/header'
2.直接在任何变量或者函数前面加上一个关键字
- export const sqrt = Math.sqrt;
在父组件中导入
- import sqrt from './components/header';
引用一个组件
- import Header from './components/header'
在该组件中定义
- export default{
- data: function () {}, //data一定要是返回一个函数
- components: {
- comHeader: Header //声明组件
- }
- }
在template中使用
- <template>
- <div class="com-app">
- <com-header></com-header> //注意,html不区分大小写,所以需要将 comHeader 写成 com-header
- </div>
- </template>
一个vue对象通常包括下面几个属性
- data: //vue对象的数据
- methods: //vue对象的方法
- watch: //对象监听的方法
- computed: //计算逻辑放到computed中
- created: //属性已绑定,dom未生成,一般在这里进行ajax处理以及页面初始化处理
2. vuex

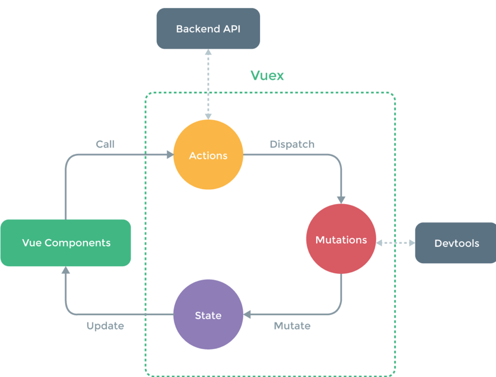
通过尤大大这张图,我们很清楚的看到,所有的数据流都是单向的,并且actions只能通过分发mutations来修改 store 实例的状态
- const store = new Vuex.Store({
- state: {
- comm: {
- loading: false, //是否显示loading
- apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url
- imgUrl: 'http://www.sherlochao.com:9091/filebase', //图片base url
- indexConf: {
- isFooter: true, // 是否显示底部
- isSearch: true, // 是否显示搜索
- isBack: false, // 是否显示返回
- isShare: false, // 是否显示分享
- title: '' // 标题
- }
- }
- }
- })
在mutations中改变state状态
- const store = new Vuex.Store({
- mutations: {
- //loading的显示
- isLoading: (state, status) => {
- state.comm.loading = status
- },
- //修改header的信息
- changeIndexConf: (state, data) => {
- Object.assign(state.comm.indexConf, data)
- }
- })
e.g 在 header.vue 中 控制是否显示
- export default {
- data: function () {
- return {}
- },
- computed: {
- isShowSearch: function () {
- return this.$store.state.comm.indexConf.isSearch //获取vuex里面 state 状态值
- },
- title: function () {
- return this.$store.state.comm.indexConf.title
- },
- isBack: function () {
- return this.$store.state.comm.indexConf.isBack
- }
- }
- }
template代码
- <template>
- <div class="header">
- <div v-show="isShowSearch"></div>
- <div class="title" v-show="!isShowSearch">
- <a v-show="isBack" class="back t-icon" @click="goBack"><span
- class="iconfont icon icon-xiangzuojiantou"></span></a>
- <p>{{title}}</p>
- </div>
- </div>
- </template>
在其他地方控制 header 是否显示, e.g: 详情页面
- export default {
- created: function () {
- vm.$store.commit('changeIndexConf', {
- isFooter: false,
- isSearch: false,
- isBack: true,
- isShare: true,
- title: '详情页'
- })
- }
- }
3.开发实践总结
1. vue-router
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
- export default {
- watch: {
- '$route' (to, from) {
- // 对路由变化作出响应...
- }
- }
- }
2.判断是否登陆
进入个人信息页面,由于需要判断是否已登陆,此时由 router 进行一个拦截,具体代码如下
- router.beforeEach(function (to,from,next) {
- var userMsg = localStorage.getItem('userMsg')
- if(to.path === '/home'){
- if(!userMsg){
- next({ path: '/login' })
- }
- }
- next()
- })
3.常用api
1. 点击事件获取当前对象
- <input type="submit" disabled="canSubmit" ref="isSubmit" @click="register" value="立即注册" class="button"/>
- this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 获取当前dom
其他常见的api 可移步 vue2.0官方文档
如果在阅读中有发现任何错误或者有更好的建议,请联系我,谢谢!
原创文章,转发请注明来源!
源码github 地址: https://github.com/beidan/photoShare
如果有用的话,麻烦star 或者 fork ~
vue 2.0 开发实践总结之疑难篇的更多相关文章
- vue2.0 开发实践总结之入门篇
vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli 后续文 ...
- vue-calendar 基于 vue 2.0 开发的轻量,高性能日历组件
vue-calendar-component 基于 vue 2.0 开发的轻量,高性能日历组件 占用内存小,性能好,样式好看,可扩展性强 原生 js 开发,没引入第三方库 Why Github 上很多 ...
- vue.js2.0开发中的几个技巧
最近用Vue.js开发了几个项目,Vue的双向数据绑定和组件化让我耳目一新,减少了很多底层重复的工作,和基于jQuey的前端开发不起来,基于Vue的开发给我一种酣畅淋漓的感觉. 下面给出我基于Vue. ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- Vue 3.0 升级指南
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 2020年9月18日Vue 3.0正式发布,距离2016年10月1日Vue ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- vue.js 2.0开发(3)
组件化 Vue.component('todo-items',{ }); 定义组件,首先是标签的名字todo-items,然后里面还要配置一些选项,首先是我们的模板template,里面需要填入的内容 ...
- vue.js 2.0开发(2)
如果我们想实时的显示我们todos的长度这个业务逻辑可以这样: <h1>{{message}} ({{todos.length}})</h1> 直接展示todos的length ...
- vue.js 2.0开发
创建一个工程文件: css中引用的是bootstrap的css,js中就是vue,index页面: <!DOCTYPE html> <html> <head> &l ...
随机推荐
- 你真的会玩SQL吗?无处不在的子查询
你真的会玩SQL吗?系列目录 你真的会玩SQL吗?之逻辑查询处理阶段 你真的会玩SQL吗?和平大使 内连接.外连接 你真的会玩SQL吗?三范式.数据完整性 你真的会玩SQL吗?查询指定节点及其所有父节 ...
- ASP.NET Core 中文文档 第二章 指南(4.1)ASP.NET Core MVC 与 Visual Studio 入门
原文:Getting started with ASP.NET Core MVC and Visual Studio 作者:Rick Anderson 翻译:娄宇(Lyrics) 校对:刘怡(Alex ...
- ASP.NET Core 中文文档 第二章 指南(4.6)Controller 方法与视图
原文:Controller methods and views 作者:Rick Anderson 翻译:谢炀(Kiler) 校对:孟帅洋(书缘) .张仁建(第二年.夏) .许登洋(Seay) .姚阿勇 ...
- 数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT ...
- extend
这段时间在写一个预览图片的插件, 被我老大说了无数次了,不多说啥,说多了都是泪 昨天看着我的代码他说你用了extend,那你知道是什么意思吗 我只知道是扩展的意思,瞬间觉得自己弱爆了 真的 然后今天看 ...
- Android中的Libraries以及Order and Export的使用。
1Add JAR 从Eclipse的现有所有工程中,添加jar包到该工程下 2Add External JARs 从Eclipse外的其他的位置,添加jar包到该工程下 3Add Variable 增 ...
- Android Support 包知识
Android Support Library包是一组代码库, 它提供了向后版本的framework API的兼容, 这些代码库实现的效果和只能在指定版本中使用的API一样好. 每个Support L ...
- Android开发案例 - 自定义虚拟键盘
所有包含IM功能的App(如微信, 微博, QQ, 支付宝等)都提供了Emoji表情之类的虚拟键盘, 如下图: 本文只着重介绍如何实现输入法键盘和自定义虚拟键盘的流畅切换, 而不介绍如何实现虚 ...
- Laravel大型项目系列教程(五)之文章和标签管理
一.前言 本节教程将大概完成文章和标签管理以及标签关联. 二.Let's go 1.文章管理 首先创建管理后台文章列表视图: $ php artisan generate:view admin.art ...
- [译]理解Javascript的异步等待
原文链接: https://ponyfoo.com/articles/understanding-javascript-async-await 作者: Nicolás Bevacqua 目前async ...
