AspNetCoreApi 跨域处理
AspNetCoreApi 跨域处理
如果咱们有处理过MV5 跨域问题这个问题也不大。
(1)为什么会出现跨域问题:
浏览器安全限制了前端脚本跨站点的访问资源,所以在调用WebApi 接口时不能成功访问资源,原因“同源策略”的存在:
同源指以下几点相同
(1) IP地址/域名
(2) 端口号
(3) 网络协议)
以上三点相同即为同源,浏览器将不做限制。
(同源) WebFrom 前台Ajax调用后台PageLoad页时 因为是在同一站点,以上三点均满足,也就不会出现跨域的问题。
(不同源) 比如用微服务开发时,前台和微服务没有在同一台服务器上,虽然端口相同IP不同协议也相同,这时就会出现了跨域的问题了。
引用脚本时会有例外:
(2)文章以AspNetCore Api 为例
2.1:首先创建一个CoreAPI的项目(这个就不多说了)
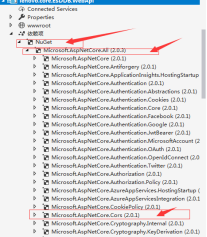
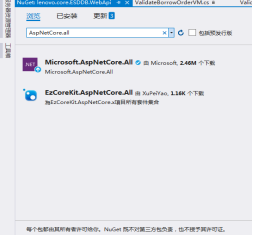
2.2:确保项目NuGet中引用 AspNetCore.ALL 里面包含 AspNetCore.Cors

如果没有右击项目依赖项代开NuGet管理工具
如图所示查找:

2.3:在Startup.cs 文件的ConfigureServices方法中注入如下代码:
(1)第一种
services.AddCors(options => options.AddPolicy("Domain",
builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
"http://a.example.com", "http://c.example.com" 代表着允许访问的域,就好像给这个域开放了一个权限,允许访问的权限,可以写多个逗号分隔
(2)第二种
services.AddCors(options => options.AddPolicy("Domain",
builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
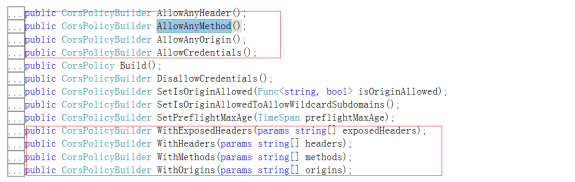
//AllowAnyMethod允许跨域策略允许所有的方法:GET/POST/PUT/DELETE 等方法 如果进行限制需要 AllowAnyMethod("GET","POST") 这样来进行访问方法的限制
//AllowAnyHeader允许任何的Header头部标题 有关头部标题如果不设置就不会进行限制
//AllowAnyOrigin 允许任何来源
//AllowCredentials 设置凭据来源
这里是重点不多说了:F12 查看源 阅读注释就明白了。

在项目中可以写 多个services.AddCors() 需要注意的是 Domain1 的区别 咱们可以针对不同的限制些不同的 限制规则
services.AddCors(options => options.AddPolicy("Domain1",
builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
services.AddCors(options => options.AddPolicy("Domain2",
builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
services.AddCors(options => options.AddPolicy("Domain3",
builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
services.AddCors(options => options.AddPolicy("Domain4",
builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
为什么做这么多限制呢:其实大家每个请求都包含了很多内容:
比如:通过 抓包工具看到的每条请求所包含的请求信息

再比如:我们通过HTTP发送请求时进行的设置:下图举例还可以设置更多的设置,这些设置都可以通过
services.AddCors()来进行设置:

2.4:在Startup.cs 文件中的Configure()方法中注册我们的 Domain
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseCors("Domain1");
app.UseCors("Domain2");
app.UseCors("Domain3");
app.UseCors("Domain4");
}
上面操作完之后我们就结束了准备任务现在可以进行使用了:使用方法如下:
2.5:使用如下:
(1)第一种 action
[HttpGet("{OrderNO}/{BranchID}")]
//启用跨域
[EnableCors("Domain")]
public Object getMultipleOrderDetail(string OrderNO, int OrderNoType, string BranchID)
{
return vM.getMultipleOrderDetail(OrderNO, OrderNoType, BranchID);
}
(2)第二种 控制器
//启用跨域
[EnableCors("Domain")]
[Produces("application/json")]
[Route("api/BorrowOrder/[action]")]
public class SP_PartsBorrowOrderController : Controller
{
2.6 :前台调用代码如下:
重点是:这个节点 xhrFields: { withCredentials:true //跨域请求中带cookie },//必须有这项的配置,不然cookie无法发送至服务端
<div>
<input id="login" value="跨域请求" type="button" />
</div>
<script>
$("#login").click(function () {
debugger
$.ajax({
type: 'POST',
url: "http://localhost:54606/api/BorrowSignDetail/BorrowSignOperate",
data: JSON.stringify([
{
"InputItemID": "",
"PartBarCode": "",
"PartNO": "",
"Counts": ""
}
])
,
contentType: 'application/json',
dataType: "json",
xhrFields: {
withCredentials: true
},
success: function (result) {
alert(result)
}
});
})
</script>
本文是以 CORS 进行实现
转载请注明出处谢谢!
AspNetCoreApi 跨域处理的更多相关文章
- ASPNETCOREAPI 跨域处理 SQL 语句拼接 多条件分页查询 ASPNET CORE 核心 通过依赖注入(注入服务)
ASPNETCOREAPI 跨域处理 AspNetCoreApi 跨域处理 如果咱们有处理过MV5 跨域问题这个问题也不大. (1)为什么会出现跨域问题: 浏览器安全限制了前端脚本跨站点的访问资源, ...
- NETCOREAPI 跨域处理
ASPNETCOREAPI 跨域处理 AspNetCoreApi 跨域处理 如果咱们有处理过MV5 跨域问题这个问题也不大. (1)为什么会出现跨域问题: 浏览器安全限制了前端脚本跨站点的访问资源,所 ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- 关于python的bottle框架跨域请求报错问题的处理
在用python的bottle框架开发时,前端使用ajax跨域访问时,js代码老是进入不了success,而是进入了error,而返回的状态却是200.url直接在浏览器访问也是正常的,浏览器按F12 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- 跨域问题,前端主动向后台发送cookie
跨域是什么? 从一个域名的网页访问另一个域名的资源,就会出现跨域.只要协议.端口.域名有一个不同就会出现跨域 例如: 1.协议不同 http://www.baidu.com:80 和 https:/ ...
随机推荐
- 17-TypeScript代理模式
在有些情况下,我们需要把客户端真正调用的类和方法隐藏起来,而通过暴露代理类给客户端.客户端调用代理类的方式就可以访问到真实类提供的功能. abstract class Called{ protecte ...
- Mego(04) - Mego入门
本教程演示创建一个简单的数据库访问及更新数据的示例以便于初步了解下Mego框架的使用. 文中使用Visual Studio 2017版本. 创建Visual Studio项目 创建一个名为 MegoS ...
- JQ 标签相关知识
1.判断 checkbox 和 radio 是否选中 if($("标签选择器").is(":checked")) 2.改变 checkbox 选中状态 .pro ...
- SpringBoot应用的属性管理
一.properties 配置文件 1.src/main/application.properties spring.profiles.active=dev spring.application.na ...
- python入门(9)字符串和编码
python入门(9)字符串和编码 字符串是一种数据类型,比较特殊的是字符串有一个编码问题. 因为计算机只能处理数字,如果要处理文本,就必须先把文本转换为数字才能处理. 最早的计算机在设计时采用8个比 ...
- 用Jmeter实现SQLServer数据库的增删查改
1.添加线程组 Jmeter性能测试,最重要的就是线程组了,线程组相当于用户活动 2.添加JDBC Connection Configuration Database URL:jdbc:sqlserv ...
- Apache命令
参考于:http://www.jinbuguo.com/apache/menu22/programs/apxs.html 安装httpd-devel才有apxs
- CSS3中不常用但很有用的属性-1
内容来源于W3Cschool和<图解CSS3核心技术与案例实战> 1.:target选择器 URL 带有后面跟有锚名称 #,指向文档内某个具体的元素.这个被链接的元素就是目标元素(targ ...
- 有意思的c++题目
#include <iostream> #include<stdlib.h> using namespace std; class A { public: int _a; A( ...
- UEditor Golang上传图片与附件
UEditor图片与附件上传官方只支持ASP.ASP.NET.JSP.PHP四种语言版本,Golang就不在其中.因为自己开发系统的需要,我照着UEditor服务器端的接口自己实现了一个Golang版 ...
