用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 操作符重载和隐式类型转换
C#中,某些类型会定义隐式类型转换和操作符重载。Unity中,有些对象也定义了隐式类型转换和操作符重载。典型情况有:UnityEngine.Object。UnityEngine.Object的销毁是调用 Destory。被调用过Destory的对象,并不是真的变成null了,但是再对它操作会导致异常。
Unity重载了UnityEngine.Object "==","!="操作符,和 implicit 转换。
public static bool operator ==(Object x, Object y);
public static bool operator !=(Object x, Object y); public static implicit operator bool(Object exists);
因此,在Unity中,判断某个GameObject是否被Destory掉了的判断方法是,判断它是否==null,或者直接用它做if的判断条件。
脚本系统中的操作符重载和隐式类型转换
热更脚本系统为了支持Unity的这些特性,也增加了操作符重载。打开上次的项目,我们对代码作一些修改,可以看到脚本中大部分操作符重载同样可行。
package
{ [Doc]
/**
* ...
* @author
*/
public class Main
{ public function Main()
{
} public function update():void
{
} } }
import unityengine.GameObject;
import unityengine.UObject;
//新建一个GameObject
var obj:GameObject = new GameObject("test");
if( obj != null)
{
trace("打印obj");
trace("obj:", obj);
}
//销毁GameObject
UObject.destroyImmediate_(obj); if(!obj) //隐式类型转换生效。
{
trace("隐式类型转换,obj转为bool,由于obj已被销毁,所以为false");
trace("obj:", obj);
} if( obj === null )
{
trace("obj is null");
}
else
{
trace("严格相等比较:obj 不为 null");
trace("obj not null");
}
执行结果如下:

然后我们再来测试其他操作符重载:
Unity中,向量和矩阵有操作符重载。现在我们把脚本修改成如下代码:
package
{ [Doc]
/**
* ...
* @author
*/
public class Main
{ public function Main()
{
} public function update():void
{
} } }
import unityengine.Matrix4x4;
import unityengine.Vector3;
import unityengine.Vector4; var v:Vector3 = new Vector3(4, 5, 6);
//Vector3的加减乘除
trace( v,"+ Vector3.one =", v + Vector3.one);
trace( v, "- Vector3.one =", v - Vector3.one);
trace( v, "* 5 =", v * 5 );
trace( v, "/ 5 =", v / 5 ); //定义一个4x4矩阵
var m4:Matrix4x4 = Matrix4x4.scale( Vector3.one * 2 );
trace(m4); //演示矩阵和Vector3相乘。
var v4:Vector4 = new Vector4( v.x, v.y, v.z, 1 );
trace( "m4 * v4 = ", m4 * v4 );
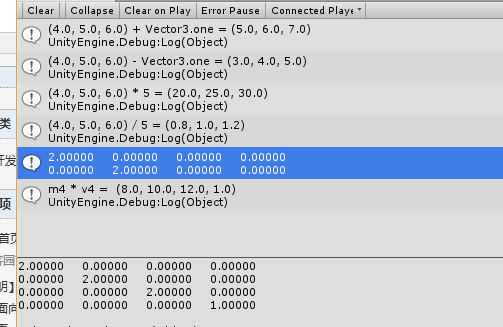
执行结果如下:

当您使用了错误的操作符重载时,如果编译期能够检查,则编译器会提示错误。
例如, Matrix4x4和Vector4直接相乘,必须是矩阵X向量。所以,如下代码会导致编译错误:
import unityengine.Matrix4x4;
import unityengine.Vector3;
import unityengine.Vector4; var v:Vector3 = new Vector3(4, 5, 6); //定义一个4x4矩阵
var m4:Matrix4x4 = Matrix4x4.scale( Vector3.one * 2 );
trace(m4); //演示矩阵和Vector3相乘。
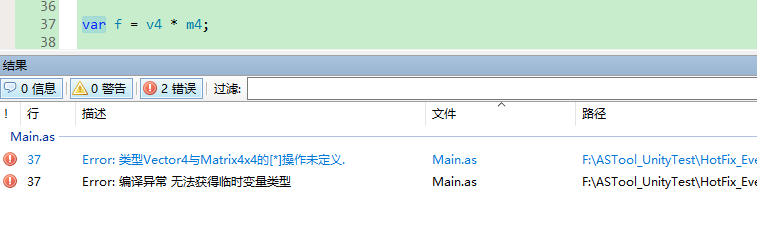
var v4:Vector4 = new Vector4( v.x, v.y, v.z, 1 ); var f = v4 * m4;
编译器报错:

如果您选择隐藏变量类型,则编译可以通过,但是这样,不会获得预期的执行效果。
import unityengine.Matrix4x4;
import unityengine.Vector3;
import unityengine.Vector4; var v:Vector3 = new Vector3(4, 5, 6); var m4:* = Matrix4x4.scale( Vector3.one * 2 );
trace(m4); var v4:* = new Vector4( v.x, v.y, v.z, 1 ); //这是不正确的乘法,脚本系统将返回NaN
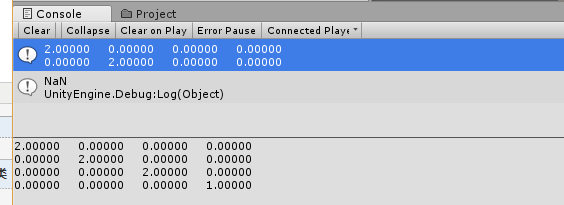
var f = v4 * m4;
trace( f);

如此我们就了解了脚本提供的操作符重载功能。
用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 操作符重载和隐式类型转换的更多相关文章
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新
unity热更新是一个经久不衰的话题.除了最常见的lua之外,还有如JSBinding,C#等等.这里介绍一个使用ECMAScript4进行热更新的方案.它吸收了各家的优点,特色很鲜明. 项目地址: ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用原型链和EventTrigger
原型链是JS的必备,作为ECMAScript4,原型链也是支持的. 特别说明,ActionScript3是支持完整的面向对象继承支持的,原型链只在某些非常特殊的情况下使用. 本文旨在介绍如何使用原型链 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- Demo分析
如何创建工程 下载最新的Unity发布插件包. 打开Unity,新建一个项目 将插件包导入 在菜单中点击ASRuntime/Create ActionScript3 FlashDevelop HotF ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用第三方组件
Unity开发中,常常会用到一些第三方组件.本文以实例介绍如何在热更新脚本中使用这些第三方组件. 首先说明几个基本步骤: 第三方组件通常是以dll或者源码方式提供的,它们本身往往无法热更. 我们在脚本 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- CustomYieldInstruction 自定义中断指令
ActionScript3脚本引擎为了方便热更新逻辑开发,提供的从脚本继承Unity类库功能在一些情况下可以提供开发的便利. 这次来建立一个示例,演示一下如何在脚本中自定义协程中断指令 Unity中的 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (一)
我们的热更新脚本在实际使用中,当然也要支持常用的第三方组件,例如这里介绍一个非常实用的第三方UI库:FairyGUI. 什么是FairyGUI 这里照搬FaiyGUI官网的介绍: 重新定义 UI 制作 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (二)
上次讲解了FairyGUI的最简单的热更新办法,并对其中一个Demo进行了修改并做成了热更新的方式. 这次我们来一个更加复杂一些的情况:Emoji. FairyGUI的 Example 04 - ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 热更新Live2D
live2D是一个很强大的2D动画组件.我们可以使用AS3脚本对它进行热更新. live2D在Unity中的使用请看这里: 如何获取Live2D 总得来说,我们可以先去live2D官网下载它的Unit ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 在脚本中使用MonoBehaviour
继上次分析了热更新的Demo后,这次来介绍如何在热更新代码中使用MonoBehaviour. MonoBehaviour挂载到GameObject对象上的脚本的基类.平常Unity开发时,简单的做法就 ...
随机推荐
- JavaScript简写技巧总结
在日常工作中,JavaScript一些常用的简写技巧,将直接影响到我们的开发效率,现将常用技巧整理如下: 1. 空(null, undefined)验证 当我们创建了一个新的变量,我们通常会去 ...
- JAVA_SE基础——55.自定义异常类
在Java中已经提供了大量的异常类,但是这些异常类有时野很难满足开发者的要求,所以用户可以根据自己的需要来定义自己的异常类.但自定义的异常类必须继承自Exception或其子类. 可以自定义出的问题称 ...
- JAVA_SE基础——54.异常
异常的体系: ----------| Throwable 所以异常或者错误类的超类 --------------|Error 错误 错误一般是用于jvm或者是硬件引发的问题,所以我们一般不会通 ...
- Linux "零拷贝" sendfile函数中文说明及实际操作
Sendfile函数说明 #include ssize_t sendfile(int out_fd, int in_fd, off_t *offset, size_t count); sendfile ...
- 使用静态基类方案让 ASP.NET Core 实现遵循 HATEOAS Restful Web API
Hypermedia As The Engine Of Application State (HATEOAS) HATEOAS(Hypermedia as the engine of applicat ...
- token 验证
组件: https://jwt.io/#libraries-io
- Django REST framework+Vue 打造生鲜超市(一)
一.项目介绍 1.1.掌握的技术 Vue + Django Rest Framework 前后端分离技术 彻底玩转restful api 开发流程 Django Rest Framework 的功能实 ...
- 深度学习之 GAN 进行 mnist 图片的生成
深度学习之 GAN 进行 mnist 图片的生成 mport numpy as np import os import codecs import torch from PIL import Imag ...
- 深入解析OpenCart的代理类proxy
1.什么是代理类 代理类指的是连接远程对象或不可见对象的接口,通常被客户端调用来连接真实的服务对象.更准确的定义参见维基百科 2.代理的作用 作为一个包装类,提供额外的功能 延迟加载 在本文讲到的op ...
- Python内置函数(4)——min
英文文档: min(iterable, *[, key, default]) min(arg1, arg2, *args[, key]) Return the smallest item in an ...
