用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (一)
我们的热更新脚本在实际使用中,当然也要支持常用的第三方组件,例如这里介绍一个非常实用的第三方UI库:FairyGUI.
什么是FairyGUI
这里照搬FaiyGUI官网的介绍:
重新定义 UI 制作流程,全可视化,零代码,是一款同时适用于程序员、设计师和游戏策划的UI制作工具。
配合FairyGUI-SDK,在各个游戏引擎都能得到高效的渲染表现,独特的FairyBatching技术可自动优化复杂界面的DC数量。
我们这里自然是使用它的Unity组件啦。
我们这篇文章的主旨并非是介绍如何使用FairyGUI制作界面,而是如果让FairyGUI制作的界面可以被我们的热更脚本驱动。
因此,这里我们可以先跳过FairyGUI的编辑器,直接下载它提供的Unity Demo,来进行热更新的改造演示。
导入FairyGUI
- 新建一个新的Unity工程。
- 将FairyGUI的package导入进来。
- 进入 Assets->FairyGUI->Examples->Scenes。这里展示了FairyGUI的全部Demo。
我们这一次先演示最简单的热更新处理,因此本次先选用一个不需要在脚本中继承和扩展FairyGUI的组件的例子。
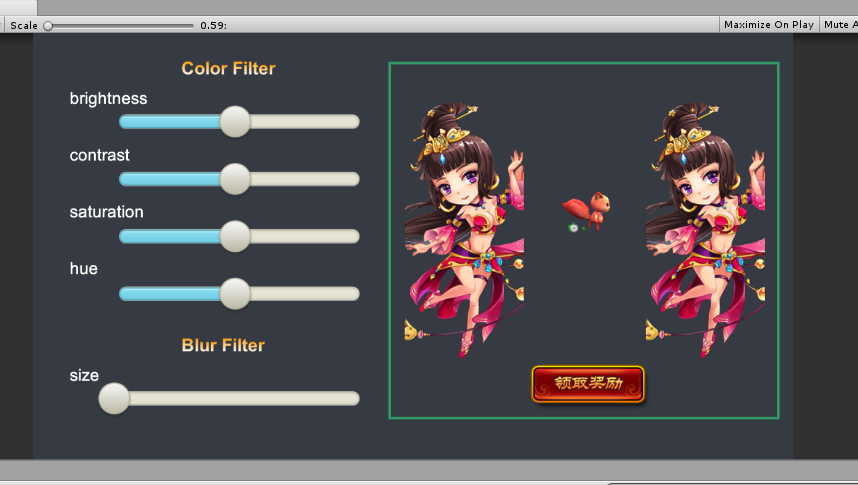
我们选择Example 23,2D图像滤镜Demo。

准备热更新
- 首先我们将这个场景另存为F_Filter。
- 导入ActionScript3 虚拟机的unity插件包,并生成热更新项目。如果您不知道怎么操作,可以查看这里
- ActionScript3插件包已更新,请下载最新的插件包 v0.96f6 以及以后版本。
场景分析:
- 场景中的UIPanel物件,上面承载了UI界面。
- UIPanel物件上有FilterMain.cs脚本,里面控制了UI的逻辑。
- 现在我们尝试将此场景的逻辑改为通过ActionScript3脚本热更新。
操作步骤:
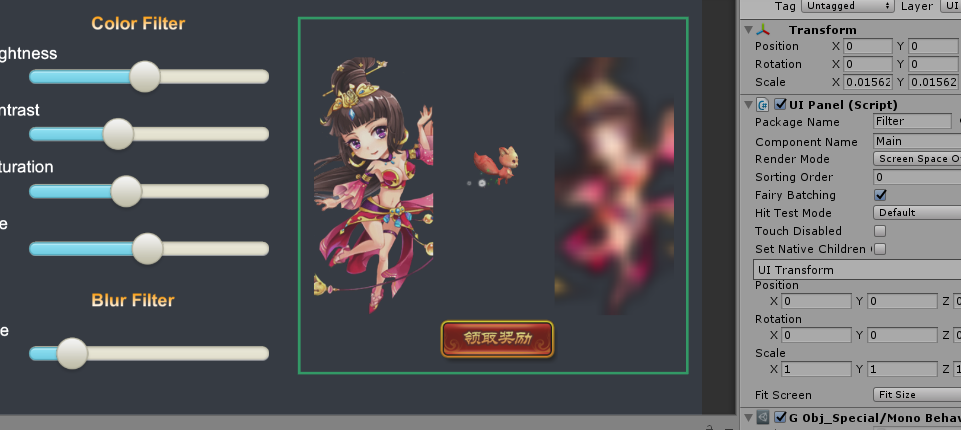
- 移除FilterMain.cs。我们将在ActionScript3中操作逻辑。
- UIPanel物件下的 UIPanel (Script)设置为禁用状态。我们将在AS3解释器初始化完成后,重新启用它。
- 进入Assets->ASRuntimePlayer,将 AS3Player预设和AS3StartupProgress预设拖到场景上。
- 将AS3Player物件下的Action Script Start Up 脚本组件的Document Class 设置为Filter。
现在我们将C#脚本的内容移植到ActionScript3脚本中。
原Demo在Start 方法中,将UI上的滑块事件添加了一个处理程序,然后在处理程序中更改UI元素的滤镜参数。见代码:
void Start()
{
_mainView = this.GetComponent<UIPanel>().ui; BlurFilter blurFilter = new BlurFilter();
blurFilter.blurSize = ;
_mainView.GetChild("n21").filter = blurFilter; _s0 = _mainView.GetChild("s0").asSlider;
_s1 = _mainView.GetChild("s1").asSlider;
_s2 = _mainView.GetChild("s2").asSlider;
_s3 = _mainView.GetChild("s3").asSlider;
_s4 = _mainView.GetChild("s4").asSlider; _s0.value = ;
_s1.value = ;
_s2.value = ;
_s3.value = ;
_s4.value = ; _s0.onChanged.Add(__sliderChanged);
_s1.onChanged.Add(__sliderChanged);
_s2.onChanged.Add(__sliderChanged);
_s3.onChanged.Add(__sliderChanged);
_s4.onChanged.Add(__sliderChanged);
} void __sliderChanged(EventContext context)
{
int cnt = _mainView.numChildren;
for (int i = ; i < cnt; i++)
{
GObject obj = _mainView.GetChildAt(i);
if (obj.filter is ColorFilter)
{
ColorFilter filter = (ColorFilter)obj.filter;
filter.Reset();
filter.AdjustBrightness((float)(_s0.value - ) / 100f);
filter.AdjustContrast((float)(_s1.value - ) / 100f);
filter.AdjustSaturation((float)(_s2.value - ) / 100f);
filter.AdjustHue((float)(_s3.value - ) / 100f);
}
else if (obj.filter is BlurFilter)
{
BlurFilter filter = (BlurFilter)obj.filter;
filter.blurSize = (float)_s4.value / ;
}
}
}
现在我们将这个逻辑脚本改写为ActionScript3热更新脚本:
- 打开热更新项目,新建Filter类。
- 将如下代码复制到Filter类中。
package
{
/**
* ...
* @author
*/
public class Filter
{ public function Filter()
{ } } } import fairygui.BlurFilter;
import fairygui.ColorFilter;
import fairygui.EventContext;
import fairygui.GComponent;
import fairygui.GObject;
import fairygui.GSlider;
import fairygui.Stage;
import fairygui.UIPackage;
import fairygui.UIPanel;
import unityengine.Application;
import unityengine.GameObject;
import unityengine.MonoBehaviour;
class FilterMain extends MonoBehaviour
{
var _mainView:GComponent;
var _s0:GSlider;
var _s1:GSlider;
var _s2:GSlider;
var _s3:GSlider;
var _s4:GSlider; function Awake()
{
Application.targetFrameRate = 60; UIPackage.addPackage______("UI/Filter");
} function Start()
{
_mainView = UIPanel(this.getComponent(UIPanel)).ui; var blurFilter:BlurFilter= new BlurFilter();
blurFilter.blurSize = 2;
_mainView.getChild("n21").filter = blurFilter; _s0 = _mainView.getChild("s0").asSlider;
_s1 = _mainView.getChild("s1").asSlider;
_s2 = _mainView.getChild("s2").asSlider;
_s3 = _mainView.getChild("s3").asSlider;
_s4 = _mainView.getChild("s4").asSlider; _s0.value = 100;
_s1.value = 100;
_s2.value = 100;
_s3.value = 200;
_s4.value = 20; _s0.onChanged.add(__sliderChanged);
_s1.onChanged.add(__sliderChanged);
_s2.onChanged.add(__sliderChanged);
_s3.onChanged.add(__sliderChanged);
_s4.onChanged.add(__sliderChanged);
} function __sliderChanged(context:EventContext):void
{
var cnt:int = _mainView.numChildren;
for (var i:int = 0; i < cnt; i++)
{
var obj:GObject = _mainView.getChildAt(i);
if (obj.filter is ColorFilter)
{
var filter1:ColorFilter= ColorFilter(obj.filter);
filter1.reset();
filter1.adjustBrightness((_s0.value - 100) / 100);
filter1.adjustContrast((_s1.value - 100) / 100);
filter1.adjustSaturation((_s2.value - 100) / 100);
filter1.adjustHue((_s3.value - 100) / 100);
}
else if (obj.filter is BlurFilter)
{
var filter2:BlurFilter = BlurFilter(obj.filter);
filter2.blurSize = _s4.value / 100;
}
}
} } MonoBehaviour( GameObject.find("UIPanel").getComponent(UIPanel)).enabled = true;
GameObject.find("UIPanel").addComponent(FilterMain); - 我们看到as3的代码和C#基本改动不大,几乎直接拷贝复制再改改即可。关注最后两行:我们在包外代码中激活了UIPanel,并挂载了脚本中定义的FilterMain类。
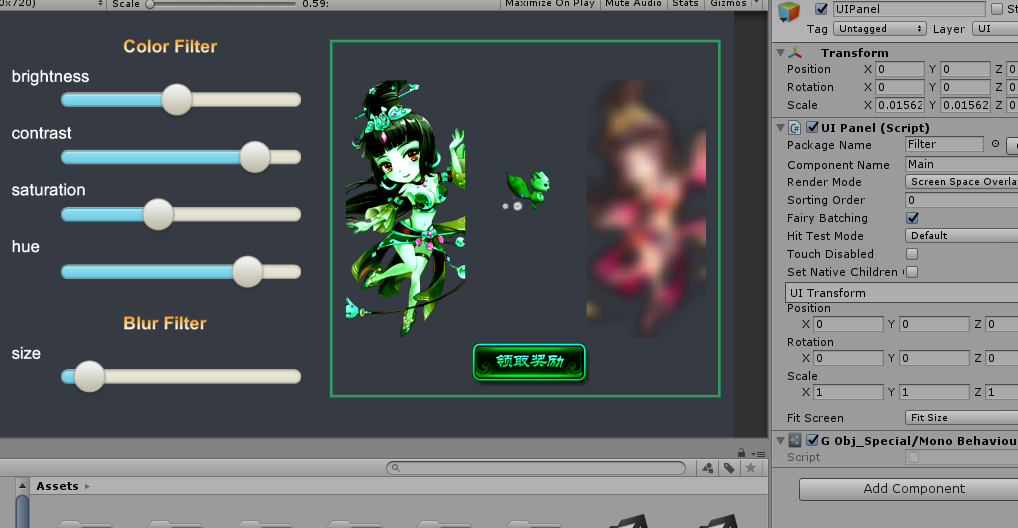
- 点击编译。
- 在unity中点击播放。我们看到脚本已成功生效。


用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (一)的更多相关文章
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (二)
上次讲解了FairyGUI的最简单的热更新办法,并对其中一个Demo进行了修改并做成了热更新的方式. 这次我们来一个更加复杂一些的情况:Emoji. FairyGUI的 Example 04 - ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新
unity热更新是一个经久不衰的话题.除了最常见的lua之外,还有如JSBinding,C#等等.这里介绍一个使用ECMAScript4进行热更新的方案.它吸收了各家的优点,特色很鲜明. 项目地址: ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用原型链和EventTrigger
原型链是JS的必备,作为ECMAScript4,原型链也是支持的. 特别说明,ActionScript3是支持完整的面向对象继承支持的,原型链只在某些非常特殊的情况下使用. 本文旨在介绍如何使用原型链 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- Demo分析
如何创建工程 下载最新的Unity发布插件包. 打开Unity,新建一个项目 将插件包导入 在菜单中点击ASRuntime/Create ActionScript3 FlashDevelop HotF ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用第三方组件
Unity开发中,常常会用到一些第三方组件.本文以实例介绍如何在热更新脚本中使用这些第三方组件. 首先说明几个基本步骤: 第三方组件通常是以dll或者源码方式提供的,它们本身往往无法热更. 我们在脚本 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- CustomYieldInstruction 自定义中断指令
ActionScript3脚本引擎为了方便热更新逻辑开发,提供的从脚本继承Unity类库功能在一些情况下可以提供开发的便利. 这次来建立一个示例,演示一下如何在脚本中自定义协程中断指令 Unity中的 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 热更新Live2D
live2D是一个很强大的2D动画组件.我们可以使用AS3脚本对它进行热更新. live2D在Unity中的使用请看这里: 如何获取Live2D 总得来说,我们可以先去live2D官网下载它的Unit ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 在脚本中使用MonoBehaviour
继上次分析了热更新的Demo后,这次来介绍如何在热更新代码中使用MonoBehaviour. MonoBehaviour挂载到GameObject对象上的脚本的基类.平常Unity开发时,简单的做法就 ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 操作符重载和隐式类型转换
C#中,某些类型会定义隐式类型转换和操作符重载.Unity中,有些对象也定义了隐式类型转换和操作符重载.典型情况有:UnityEngine.Object.UnityEngine.Object的销毁是调 ...
随机推荐
- UITableViewBase UI_09
1.UITableView API文档总结: 1.UITableView的父类时,UIScrollView,所以它是可以滚动的,但是只能在竖直方向滚动. 2.UITableView是iOS中 ...
- Linux信号实践(4) --可靠信号
Sigaction #include <signal.h> int sigaction(int signum, const struct sigaction *act, struct si ...
- 【一天一道LeetCode】#67. Add Binary
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given t ...
- 9.8、Libgdx的返回键和菜单键捕获
(官网:www.libgdx.cn) 当用户在Android设备中点击返回键是,通常关闭当前运行的activity.游戏可能会给出一个确认对话框让用户选择退出或继续.要这样的话需要捕获返回键: Gdx ...
- C++ Primer 有感(命名的强制类型转换)
C++四种强制类型转换的方法以及其应用场合,之前有看过这个知识点,但是,面试的时候怎么想也就没有写的很全面,于是,这里整理一下: C++中的四种强制类型转换除了具有C语言强制类型转换的功能外,还可提供 ...
- Order Management Useful Scripts
Listed some useful queries scripts for Oracle Order Management Flow. (For Order Management Detailed ...
- 16_Android生命周期再介绍,通过androidconfigChanges属性让界面旋转时不改变状态中保留的值
A android:configChanges属性 对android:configChanges属性,一般认为有以下几点: 1 不设置Activity的android:configChange ...
- 采用JSP+JavaBean的方式进行简单的实现用户的网页登陆实例
我们都知道J2EE中的Model1开发模式,那么下面就让我们一起简单的进行一下回顾,其主要是体现了一个初步的分层的思想: jsp层,业务逻辑层,以及我们的数据库层,主要的作用分别为,jsp层负责与用户 ...
- git remote
在git里,服务器上的仓库在本地称之为remote. 直接clone一个仓库: $: git clone git@search.ued.taobao.net:projects/search.git 另 ...
- 重装Windows后修复Linux引导
装了双系统(Windows和Linux)的机器重新安装Windows后会导致Linux的引导丢失而无法进入原先的Linux系统[其原因是Windows会覆盖原先MBR中的Linux的BootLoade ...
