webpack学习之路01
webpack是什么
1、模块化 能将css等静态文件模块化
2、借助于插件和加载器
webpack优势是什么
1、代码分离 各做各的
2、装载器(css,sass,jsx,es6等等)
3、智能解析(require(./))引入
webpack命令:
1、npm install -g webpack 全局安装
2、npm init 初始化 (建立package.json)
3、webpack 入口文件 (打包) 加上 --watch 实时监听
4、使用第三方插件
;例如:项目中使用jq npm install jquery --save
在页面 require('query')引入即可使用
5、模块化静态文件处理
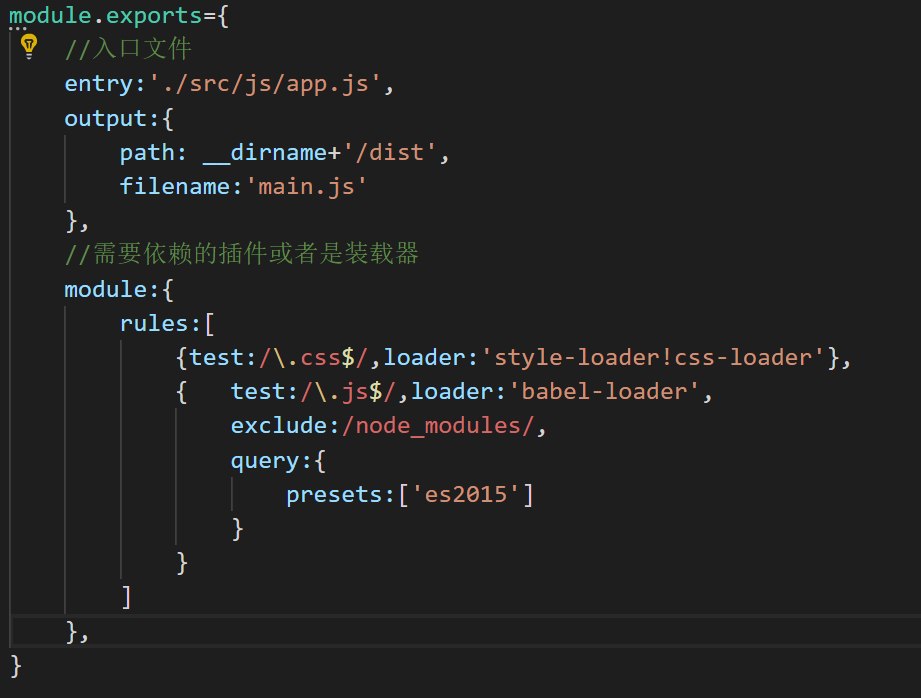
webpack.config.js文件内容 来处理css加载
下载 npm install style-loader css-loader --save-dev
webpack.config.js文件内容 来处理es6转化
下载 npm install babel-core babel-loader babel-preset-es2015 --save-dev

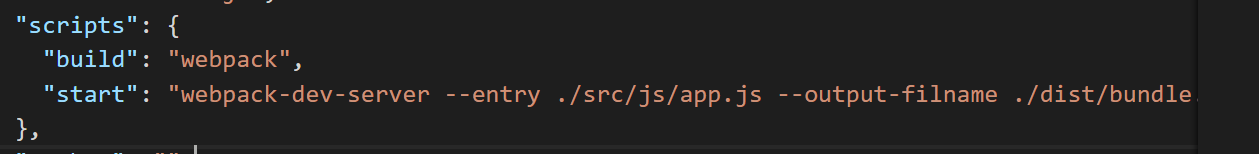
6、构建项目修改命令

使用npm install -g webpack-dev-server --save-dev保存进入package.json
start配置完成后就可以实现启动服务器 并且配置入口出口文件
先使用npm run build 构建项目 在使用npm start 启动服务器
webpack学习之路01的更多相关文章
- webpack学习之路
当自己在学习webpack的时候,在网上发现中文的很详细的教程很少,于是便想将自己学习webpack的笔记记录整理下来,便有了这篇文章,希望对大家有所帮助,如果有错误,欢迎大家指出. 在我们开始之前 ...
- java的学习之路01
[原创 - 尚学堂科技 - 马士兵老师] JAVA自学之路 一:学会选择 [转载请注明出处:http://www.bjsxt.com/zixue/zixuezhilu_1.html] 为了就业,不少同 ...
- Spring Boot的学习之路(01):缘起
有人说,Spring Boot的出现,让Java迎来了又一春,它是Java应用开发的颠覆者,彻底改变了Java应用开发的模式. 2017年,SpringBoot闯入我的生活, 也让我迎来了又一春 我开 ...
- python学习之路01
python自己也自学过一段时间了,看过视频,也买过几本基础的书来看,目前为止对于一些简单的代码还是可以看懂,但是自己总是觉得缺少些什么,可能是缺少系统化的学习,也可能是缺少实际项目经验,对于这些缺少 ...
- webpack学习之路--demo1
1.不使用框架建立webpack项目时 (1).npm init -y 生成package.json文件 (2).npm install --save-dev webpack 在当前项目下安装webp ...
- composer学习之路01
以前对composer还是的理解很模糊,直到最近看一些资料,稍微有了一些浅显的了解. /* composer依赖包管理工具,如果一个项目是windows操作系统,那么composer就是360,他可以 ...
- Quartz.Net 学习之路01 安装Quartz.Net
Quartz.Net 系列文章的第一篇,至于Quartz.Net 是做什么的我就不介绍了,相信要用到它的都知道它是用来干嘛的: Quartz.Net安装方法: 1.打开项目,在VS“工具”菜单选中“库 ...
- Re0:DP学习之路 01背包如何打印路径?
伪代码 用二维数组记录,如果出现可以转移的dp那么记录bk[当前体积][装的物品]=1 输出的时候倒推,如果存在连通的边那么输出并且总共的体积减去输出的体积 代码(uva-624,目前wa不明所以,网 ...
- ReactNative新手学习之路01-创建项目开始
新手学习之路01-创建项目开始 小菜鸟准备学习RN开发,决定写下自己的学习历程,方便其他也想要学习RN的人,后期会持续更新写下自己所有学习经历,一步步从菜鸟成长成业内高手.开发环境准备,本文默认环境已 ...
随机推荐
- Android指南针之加速度传感器地磁传感器-android学习之旅(67)
由于andorid不推荐用传统的方向传感器,推荐用加速度传感器和地磁传感器来构造得到方向传感器的数据,其实主要是z轴的旋转角度 具体代码示例 代码如下 public class MainActivit ...
- 用Fiddler在Android上抓包(Http+https)
Fiddler是一个HTTP协议调试代理工具,在开发网络应用的时候经常会用到,其最基本的作用是能抓HTTP的数据包,当然它还有更高级的用法,如添加断点.修改请求与相应的数据等等... 抓HTTP包 安 ...
- (四十八)Quartz2D引擎进阶
图形上下文栈: 应用,修改过上下文后,下一次画会在这个基础上进行,如果清空状态,需要上下文栈. 可以先把原来的上下文保存起来,然后恢复: - (void)drawRect:(CGRect)rect { ...
- javascript语法之循环语句小练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Css技术入门笔记02
第一篇见Css入门笔记01http://blog.csdn.net/qq_32059827/article/details/51406674 4.其他选择器 4.1.关联选择器 有时在页面上会出现我们 ...
- git简介及使用方法
一.git简介及安装1.git简介 Git 是用于 Linux 内核开发的版本控制工具.与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持, ...
- spring揭秘 读书笔记 六 bean的一生
我们知道,Spring容器具有对象的BeanDefinition来保存该对象实例化时需要的数据. 对象通过container.getBean()方法是才会初始化该对象. BeanFactory 我们知 ...
- 浅谈SystemClock 和Thead的区别和联系
其实将SystemClock 和Thead直接放在一起是不合适的,我们首先来看下他们所在的api. public final class SystemClock extends Object java ...
- Java关键字之static
static 表示"全局"或者"静态"的意思,用来修饰成员变量和成员方法,也可以形成静态static代码块,但是Java语言中没有全局变量的概念. 被stati ...
- PS 滤镜算法原理——碎片效果
%%% Fragment %%% 对原图做四个方向的平移,然后对平移的结果取平均 %%% 碎片效果 clc; clear all; Image=imread('4.jpg'); Image=doubl ...
