js备战春招の四の表单
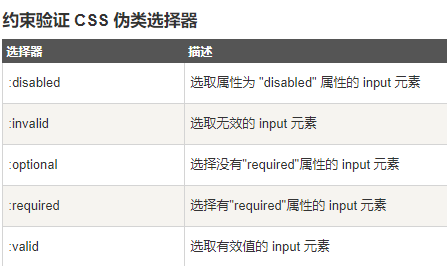
表单验证:required=“required”(浏览器自动验证)
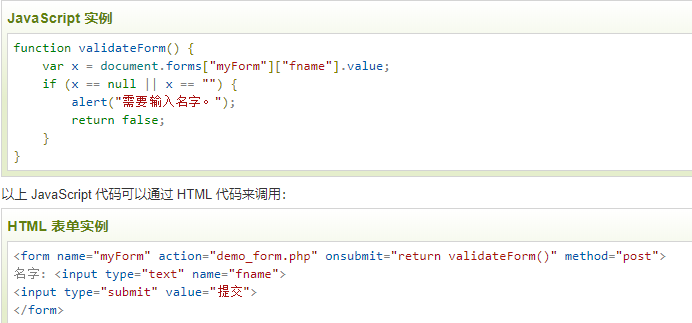
javascript表单验证:
<input id="numb">这条html标签即可构造一个txt文档输入框。
document.forms[form-name][输入框-name].value的使用
关于邮箱的验证,具体示例如下所示:




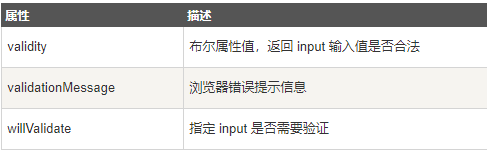
javascript验证apl




js备战春招の四の表单的更多相关文章
- js备战春招の四の正则表达式详解
正则表达式语法规则:/正则表达式主体/修饰符(可选)什么是正则表达式:正则表达式是用于匹配字符串中字符组合的模式.在 JavaScript中,正则表达式也是对象.这些模式被用于 RegExp 的 ex ...
- js备战春招の四のDOM
通过js查找html元素的三种方法: 1.通过id找到html元素. 2.通过标签名找到html元素. 3.通过类名找到html元素. DOM HTML document.write(); 直接写入h ...
- js备战春招の四のjs函数
1.普通函数声明: 2.函数表达式:函数表达式可以存储在变量中,在函数表达式存储在变量后,变量也可作为一个函数使用: 以上函数实际上是一个 匿名函数 (函数没有名称).函数存储在变量中,不需要函数名称 ...
- js备战春招の四の严格模式
JavaScript 严格模式(strict mode)即在严格的条件下运行. use strict 严格模式下你不能使用未申明的变量 "use strict" 指令只运行出现在脚 ...
- js备战春招の四のdevtool中各种错误、调试的使用技巧
try 语句允许我们定义在执行时进行错误测试的代码块. catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块. JavaScript 语句 try 和 catch 是成对出现的. ...
- js备战春招の三
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准. window.alert() 弹出警告框. document.write() 方 ...
- Fort.js – 时尚、现代的表单填写进度提示效果
Fort.js 是一款用于时尚.现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单.提供了Default.Gradi ...
- 无废话ExtJs 入门教程四[表单:FormPanel]
无废话ExtJs 入门教程四[表单:FormPanel] extjs技术交流,欢迎加群(201926085) 继上一节内容,我们在窗体里加了个表单.如下所示代码区的第28行位置,items:form. ...
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
随机推荐
- C/C++语言简介之发展历史
C语言之所以命名为C,是因为 C语言源自Ken Thompson发明的B语言,而 B语言则源自BCPL语言. 1967年,剑桥大学的Martin Richards对CPL语言进行了简化,于是产生了BC ...
- 第二十章 Django数据库实战
第二十章 Django数据库实战 第一课 获取单表单数据的三种方式: urls.py中的路由代码: path('busniess',views.busniess), views.py中代码: def ...
- 深度学习优化算法Momentum RMSprop Adam
一.Momentum 1. 计算dw.db. 2. 定义v_db.v_dw \[ v_{dw}=\beta v_{dw}+(1-\beta)dw \] \[ v_{db}=\beta v_{db}+( ...
- Java三大特性(封装,继承,多态)
Java中有三大特性,分别是封装继承多态,其理念十分抽象,并且是层层深入式的. 一.封装 概念:封装,即隐藏对象的属性和实现细节,仅对外公开接口,控制在程序中属性的读和修改的访问级别:将抽象得到的数据 ...
- uva1347 经典dp
详细的思路书上面有,有一点要强调的是题意容易理解错:必须严格向右或则向左移动,不能到了第3个点又回到第2个点.否则这个状态方程是不成立的,变成了NP难问题 状态方程: dp[i][j]=min(dp[ ...
- nyoj940 A dp problem 打表
首先枚举i,那么构成i^2的最小值为1个正方形,当然1~1000并不会都得到答案,那么剩下的数字就递增枚举这些数,这个数可能右多对数构成,则枚举这些数.例如 5 = 1 + 4, 5 = 2 + 3, ...
- Docker集群编排工具之Kubernetes(K8s)介绍、安装及使用
K8s基础原理 k8s中文社区:https://www.kubernetes.org.cn/ 简介 Kubernetes与较早的集群管理系统Mesos和YARN相比,对容器尤其是 Docker的支持更 ...
- js中对一组数组进行求和
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 重磅︱文本挖掘深度学习之word2vec的R语言实现
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:2013年末,Google发布的 w ...
- 芝麻HTTP: Python爬虫利器之PyQuery的用法
前言 你是否觉得 XPath 的用法多少有点晦涩难记呢? 你是否觉得 BeautifulSoup 的语法多少有些悭吝难懂呢? 你是否甚至还在苦苦研究正则表达式却因为少些了一个点而抓狂呢? 你是否已经有 ...
