UWP 使用Telerik Grid控件
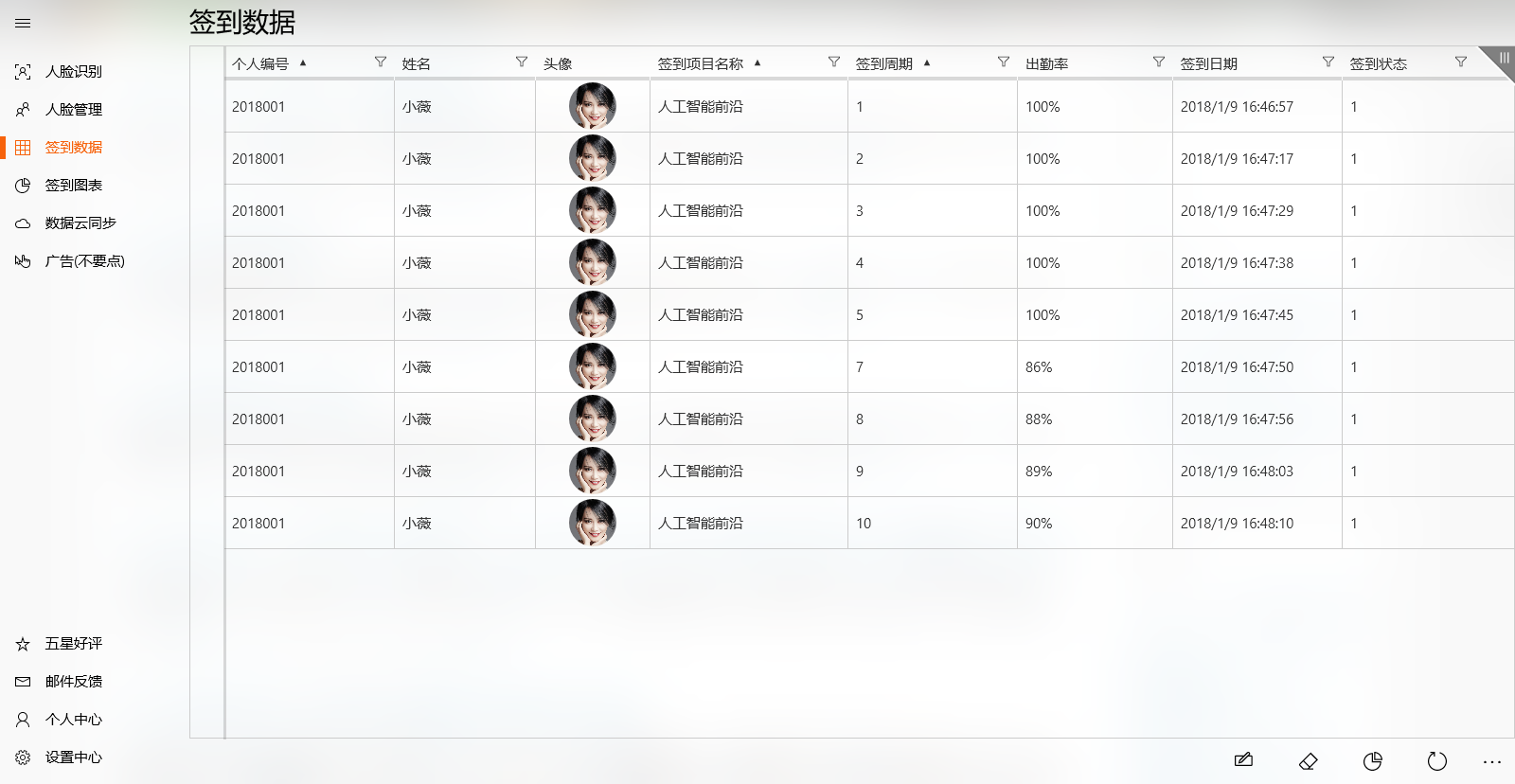
还是老规矩,看一下最终效果。

数据是从SQLite中读取,然后绑定到DataGrid中显示的。
先看一下XAML
开头引用—————— xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid"
- <grid:RadDataGrid Grid.Row="1" x:Name="radDataGrid"
- Background="Transparent"
- BorderThickness="1" GridLinesThickness="1"
- UserEditMode="Inline" UserSortMode="Multiple"
- SelectionUnit="Row" CanUserChooseColumns="True"
- AutoGenerateColumns="False"
- IsRightTapEnabled="True" RightTapped="radDataGrid_RightTapped"
- IsHoldingEnabled="True" Holding="radDataGrid_Holding"
- CurrentItemChanged="radDataGrid_CurrentItemChanged"
- CurrentItemChanging="radDataGrid_CurrentItemChanging">
- <grid:RadDataGrid.Columns>
- <grid:DataGridTextColumn x:Name="columnId" x:Uid="columnId" Header="Id" IsVisible="False" PropertyName="Id"/>
- <grid:DataGridTextColumn x:Name="columnGuid" x:Uid="columnGuid" Header="Guid" IsVisible="False" PropertyName="Guid"/>
- <grid:DataGridTextColumn x:Name="columnFaceSetId" x:Uid="columnFaceSetId" Header="FaceSetId" IsVisible="False" PropertyName="FaceSetId"/>
- <grid:DataGridTextColumn x:Name="columnPersonId" x:Uid="columnPersonId" Header="PersonId" PropertyName="PersonId"/>
- <grid:DataGridTextColumn x:Name="columnName" x:Uid="columnName" Header="Name" PropertyName="Name"/>
- <grid:DataGridTemplateColumn x:Name="columnHead" x:Uid="columnHead" Header="Head">
- <grid:DataGridTemplateColumn.CellContentTemplate>
- <DataTemplate>
- <Ellipse Width="50" Height="50" Margin="2">
- <Ellipse.Fill>
- <ImageBrush ImageSource="{Binding Head}"/>
- </Ellipse.Fill>
- </Ellipse>
- </DataTemplate>
- </grid:DataGridTemplateColumn.CellContentTemplate>
- </grid:DataGridTemplateColumn>
- <grid:DataGridTextColumn x:Name="columnSignInItemName" x:Uid="columnSignInItemName" Header="SignInItemName" PropertyName="SignInItemName"/>
- <grid:DataGridNumericalColumn x:Name="columnSignInItemTimes" x:Uid="columnSignInItemTimes" Header="SignInItemTimes" PropertyName="SignInItemTimes"/>
- <grid:DataGridNumericalColumn x:Name="columnSignInAttendanceRate" x:Uid="columnSignInAttendanceRate" Header="SignInAttendanceRate" PropertyName="SignInAttendanceRate" CellContentFormat="{}{0:P0}"/>
- <grid:DataGridDateColumn x:Name="columnSignInDateTime" x:Uid="columnSignInDateTime" Header="SignInDateTime" PropertyName="SignInDateTime"/>
- <grid:DataGridTextColumn x:Name="columnSignInState" x:Uid="columnSignInState" Header="SignInState" PropertyName="SignInState"/>
- </grid:RadDataGrid.Columns>
- <!--<grid:RadDataGrid.SortDescriptors>
- <core:PropertySortDescriptor PropertyName="PersonId" SortOrder="Ascending" />
- <core:PropertySortDescriptor PropertyName="SignInItemName" SortOrder="Ascending" />
- <core:PropertySortDescriptor PropertyName="SignInItemTimes" SortOrder="Ascending" />
- </grid:RadDataGrid.SortDescriptors>-->
- </grid:RadDataGrid>
其中,我在 <grid:RadDataGrid.Resources 中定义了右键菜单,你自己根据需要删减。
| 属性 | 说明 |
|
背景色 |
|
用户编辑模式,Inline是行内编辑模式,External是弹出一个浮窗编辑 |
|
用户排序模式,Multiple可以允许设置多个字段排序 |
|
选择单位,Row表示选择整行,Cell则是选择一个单元格 |
|
是否允许用户选择列 |
|
自动生成列,我设置的false,因为我数据库有很多字段,不想都显示在上面,所以需要自己定义。如果是true,则把所有字段都显示的 |
然后 grid:DataGridTemplateColumn 自定义模板。
后台C#读取数据库绑定的代码。
public ObservableCollection<SignInSummaryData> SampleItems { get; private set; } = new ObservableCollection<SignInSummaryData>();
代码绑定以下,然后加了一个排序,因为之前指定了 UserSortMode 为Multiple
- private async Task LoadDataAsync()
- {
- SampleItems.Clear();
- List<UserSignInInfo> list = await SQLiteHelper.GetAllUserSignInInfoAsync();
- //this.DataContext = SampleItems = new ObservableCollection<UserSignInInfo>(list);
- foreach (var item in list)
- {
- UserItemSQLite uis = await SQLiteHelper.GetUserAsync("Remark", item.PersonId);
- if (uis == null)
- continue;
- BitmapImage thumbBi = new BitmapImage();
- if (uis.Head0 != null)
- {
- StorageFolder storageFolder = ApplicationData.Current.TemporaryFolder;
- StorageFile thumbFile = await storageFolder.CreateFileAsync("signInHeadthumbFile.jpg", CreationCollisionOption.ReplaceExisting);
- await FileIO.WriteBytesAsync(thumbFile, uis.Head0);
- StorageItemThumbnail sit = await thumbFile.GetThumbnailAsync(ThumbnailMode.DocumentsView, );
- IRandomAccessStream ras = sit.AsStream().AsRandomAccessStream();
- await thumbBi.SetSourceAsync(ras);
- }
- SignInSummaryData sid = new SignInSummaryData
- {
- Id = item.Id,
- Guid = uis.Guid,
- FaceSetId = uis.FaceSetId,
- PersonId = item.PersonId,
- Name = uis.Name,
- SignInItemName = item.SignInItemName,
- SignInItemTimes = item.SignInItemTimes,
- SignInAttendanceRate = item.SignInAttendanceRate,
- SignInDateTime = Convert.ToDateTime(item.SignInDateTime),
- SignInState = item.SignInState,
- Head = thumbBi,
- Head0 = uis.Head0,
- Head1 = uis.Head1,
- Head2 = uis.Head2,
- Head3 = uis.Head3,
- Head4 = uis.Head4,
- Head5 = uis.Head5,
- Head6 = uis.Head6,
- Head7 = uis.Head7,
- Head8 = uis.Head8,
- Head9 = uis.Head9,
- Area1 = uis.Area1,
- Area2 = uis.Area2,
- Area3 = uis.Area3,
- Area4 = uis.Area4,
- Area5 = uis.Area5,
- Area6 = uis.Area6,
- Area7 = uis.Area7,
- Area8 = uis.Area8,
- Gender = uis.Gender,
- Mobile = uis.Mobile,
- Email = uis.Email,
- RemarkReal = uis.RemarkReal,
- };
- SampleItems.Add(sid);
- radDataGrid.ItemsSource = SampleItems;// = new ObservableCollection<SignInSummaryData>(list);
- }
- radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "PersonId", SortOrder = SortOrder.Ascending });
- radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "SignInItemName", SortOrder = SortOrder.Ascending });
- radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "SignInItemTimes", SortOrder = SortOrder.Ascending });
- }
这样就可以实现开头的效果了。
下一篇说以下环形图的制作。
UWP 使用Telerik Grid控件的更多相关文章
- UWP 使用Telerik Chart控件
Telerik开发的chart功能异常强大 用户可以自行在商店搜索"UI for uwp demos". 下面我就结合以下我的软件,来说明一下饼状图的实现. 看看效果: 先看一下X ...
- WPF平台Grid控件性能比较
WPF官方发布第一个版本至今已经有10年了, 我们几乎在同时也开始了XAML开发.即使经过多年打造,我们依旧尝试提高:我们真的成功打造了高效灵活的控件吗?我没有在其他地方找到任何关于优秀的WPF表格性 ...
- Win10 UWP开发系列——开源控件库:UWPCommunityToolkit
在开发应用的过程中,不可避免的会使用第三方类库.之前用过一个WinRTXamlToolkit.UWP,现在微软官方发布了一个新的开源控件库—— UWPCommunityToolkit 项目代码托管在G ...
- 完全使用一组 DSL 来操作 Grid 控件
最近尝试了一下将 XtraGrid 的初始化工作封装成内部 DSL,例如一个普通的基础数据的增删改查操作的代码会像下面这样: public partial class UserForm : XtraF ...
- FineUI Grid控件高度自适应
引言 页面里使用f:Grid控件,添加分页功能,然后高度填充整个页面. 如何使用 使用FineUI 控件的每个页面都有一个f:PageManager控件,它包含属性:AutoSizePanelID,设 ...
- 【Telerik】<telerik:RadGridView/>控件的使用
学习Telerik第三方控件中的WPF时,对于RadGridView控件做的一些记录. AutoGenerateColumns:启动时是否生成列 ShowGroupPanel:是否显示表格的分组名称 ...
- FineUI Grid控件右键菜单的实现
FineUI官方Demo上一直没有Grid右键菜单的实现,其实从4.1.x的版本开始,允许添加自定义的事件监听(Listeners),所以要实现这个功能已经相当容易了. ExtJs右键菜单有很多种,对 ...
- 实现控件WPF(4)----Grid控件实现六方格
PS:今天上午,非常郁闷,有很多简单基础的问题搞得我有些迷茫,哎,代码几天不写就忘.目前又不当COO,还是得用心记代码哦! 利用Grid控件能很轻松帮助我们实现各种布局.上面就是一个通过Grid单元格 ...
- 扩展ToolBarManager、ListView和Grid控件以实现气球式的ToolTip
原文:扩展ToolBarManager.ListView和Grid控件以实现气球式的ToolTip infragistics是全球领先的UI工具和用户体验的专家,Infragistics开发了一系列的 ...
随机推荐
- MySql全国省市区SQL语句
CREATE TABLE IF NOT EXISTS `province` ( `id` int(11) NOT NULL auto_increment, `provinceID` int(1 ...
- 第十八章 DjangoWeb开发框架
第十八章 DjangoWeb开发框架 第一课 内容概要: 1.JS正则 -登录注册验证 2.组件 1.BootStrap -css -js 学习BootStrap规则 2.jQueryUI -css ...
- Hadoop编译方法
伪分布式: hadoop-env.sh core-site.xml hdfs-site.xml mapred-site.xml 1.在hadoop官网下载hadoop的源码(同步跟踪最新源代码) mv ...
- ios学习- 10大iOS开发者最喜爱的类库
该10大iOS开发者最喜爱的库由“iOS辅导团队”成员Marcelo Fabri组织投票选举而得,参与者包括开发者团队,iOS辅导团队以及行业嘉宾.每个团队都要根据以下规则选出五个最好的库: 1)不能 ...
- javascript-深入理解&&和||
先从两个问题看起: 第一个问题 为什么 a && b 返回的是true,b && a 返回的是6 var user = 6; var both = true; cons ...
- java字符串替换的问题
今天工作中遇到一个问题,需要输出mongodbObject中的部分内容,当我转换成字符串以后出现了好像无法替换的问题,经过验证,发现并非是不能替换,只是想法错误而已. package demo; /* ...
- Linux查看目录中的文件
Linux查看目录中的文件 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ ls examples.desktop jdk 公共的 视频 文档 音乐 java ...
- java自带的类压缩和下载,以及递归删除动态的文件(shiro项目中来的十)
详见项目,不用借助于任何外在的jar包,通过jre自带的实现.
- 弹出层罩子html(上传照片弹出请等待后面的代码不能修改)
一,效果 二,素材 三,代码 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> ...
- Dockerfile 中的 multi-stage
在应用了容器技术的软件开发过程中,控制容器镜像的大小可是一件费时费力的事情.如果我们构建的镜像既是编译软件的环境,又是软件最终的运行环境,这是很难控制镜像大小的.所以常见的配置模式为:分别为软件的编译 ...
