CRM客户关系管理系统(十二)
十二章、学员报名流程开发 2
12.1.学员报名合同和证件信息上传
功能:
- 必须勾选报名合同协议
- 必须上传个人证件信息
- 最多只能上传三个文件
- 文件大小2M以内
- 列出已上传文件
(1)crm/urls.py
urlpatterns = [
#上传个人证件信息
url(r'^enrollment/(\d+)/fileupload/$', views.enrollment_fileupload,name='enrollment_fileupload'),
]
(2)crm./views.py
建一个上传文件的文件夹

import os,json from django.views.decorators.csrf import csrf_exempt
from django import conf @csrf_exempt
def enrollment_fileupload(request,enrollment_id):
'''学员报名文件上传'''
enrollment_upload_dir = os.path.join(conf.settings.CRM_FILE_UOLOAD_DIR,enrollment_id)
#第一次上传图片就创建目录,学员上传第二章图片的时候,会判断目录是否已经存在
#因为如果目录存在还mkdir就会报错,所以这里要做判断
if not os.path.isdir(enrollment_upload_dir):
os.mkdir(enrollment_upload_dir)
#获取上传文件的对象
file_obj = request.FILES.get('file')
#最多只允许上传3个文件
if len(os.listdir(enrollment_upload_dir)) <= 3:
#把图片名字拼接起来(file.name:上传的文件名字)
with open(os.path.join(enrollment_upload_dir,file_obj.name),'wb') as f:
for chunks in file_obj.chunks():
f.write(chunks)
else:
return HttpResponse(json.dumps({'status':False,'err_msg':'最多只能上传三个文件'})) return HttpResponse(json.dumps({'status':True,}),) def enrollment(request,enrollment_id):
'''学员在线报名表地址''' enrollment_obj = models.StudentEnrollment.objects.get(id=enrollment_id) if request.method == 'POST':
customer_form = form.CustomerForm(instance=enrollment_obj.customer,data=request.POST)
if customer_form.is_valid():
customer_form.save()
return HttpResponse("你已成功提交报名信息,请等待审核,欢迎加入仙剑奇侠传")
else:
customer_form = form.CustomerForm(instance=enrollment_obj.customer) # 列出学员已上传的文件
upload_files = []
enrollment_upload_dir = os.path.join(conf.settings.CRM_FILE_UOLOAD_DIR, enrollment_id)
if os.path.isdir(enrollment_upload_dir):
upload_files = os.listdir(enrollment_upload_dir) return render(request,'crm/enrollment.html',locals())
(3)settings.py
#学员个人信息图片上传路径
CRM_FILE_UOLOAD_DIR = os.path.join(BASE_DIR,'crm/upload_files/enrollment_data',)
(4)crm/enrollment.html
css和js放到statics下面

{#templates/crm/enrollment.html#}
{% extends 'index.html' %}
{% load staticfiles %}
{% block extra-css %}
<link rel="stylesheet" href="{% static 'plugins/dropzone/dropzone.css' %}">
{% endblock %}
{% block body %}
<div class="container">
<h3>仙剑奇侠传|学员报名</h3>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">学员在线报名</h3>
</div>
<div class="panel-body">
<form class="form" method="post" onsubmit="return BeforeFormSubmit(this)">
{% csrf_token %}
{% for field in customer_form %}
<div class="form-group col-lg-6">
<label class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-10">
{{ field }}
<span style="color: red;">{{ field.errors.0 }}</span>
</div>
</div>
{% endfor %}
<div class="form-group col-lg-6">
<label class="col-sm-2 control-label">报名班级</label>
<div class="col-sm-10">
{{ enrollment_obj.class_grade }}
</div>
</div>
<div class="form-group col-lg-6">
<label class="col-sm-2 control-label">学费</label>
<div class="col-sm-10">
{{ enrollment_obj.class_grade.course.price }}
</div>
</div>
<hr>
<pre style="height: 400px;">{{ enrollment_obj.class_grade.contract_template.content }}</pre>
<input type="checkbox" name="contract_agreed">我已认真阅读,无条件同意。
{# <div class="col-sm-offset-11 col-sm-2">#}
<input style="padding: 10px;" type="submit" class="btn btn-success col-sm-offset-11" value="提交">
{# </div>#}
</form>
<br>
<p style="color: blueviolet;">已上传文件列表</p>
<ul id="uploaded_files">
{% for file in upload_files %}
<li>{{ file }}</li>
{% endfor %}
</ul>
<form id="myAwesomeDropzone" action="{% url 'enrollment_fileupload' enrollment_obj.id %}" class="dropzone">
<div class="fallback">
<input name="file" type="file" multiple />
</div>
</form>
</div>
<div class="panel-footer"><a href="http://www.cnblogs.com/derek1184405959/">zhang_derek</a></div>
</div>
</div>
<script>
function BeforeFormSubmit(ele) {
$(":disabled").removeAttr("disabled");
if ($("#uploaded_files").children().length ==0){
alert("请上传个人证件信息!")
return false
}
if (!$("input[name='contract_agreed']").prop("checked")){
alert("必须勾选仙剑奇侠传合同协议")
return false
}
//return false;
}
</script>
{% endblock %}
{% block extra-js %}
<script src="{% static 'plugins/dropzone/dropzone.js' %}"></script>
<script>
// "myAwesomeDropzone" is the camelized version of the HTML element's ID
Dropzone.options.myAwesomeDropzone = {
paramName: "file", // The name that will be used to transfer the file
maxFilesize: 2, // MB
maxFiles:2,
parallelUploads:1,
accept: function(file, done) {
if (file.name == "justinbieber.jpg") {
done("Naha, you don't.");
}
else { done(); }
}
};
$(function() {
// Now that the DOM is fully loaded, create the dropzone, and setup the
// event listeners
// Prevent Dropzone from auto discovering this element:
Dropzone.options.myAwesomeDropzone = false;
var myDropzone = new Dropzone("#myAwesomeDropzone");
myDropzone.on("success", function(file,response) {
/* Maybe display some more file information on your page */
console.log("completet", file, response);
var response = JSON.parse(response);
if (!response.status){
alert(response.err_msg);
}else {
$("#uploaded_files").append("<li>"+ file.name +"</li>");
}
});
})
</script>
{% endblock %}
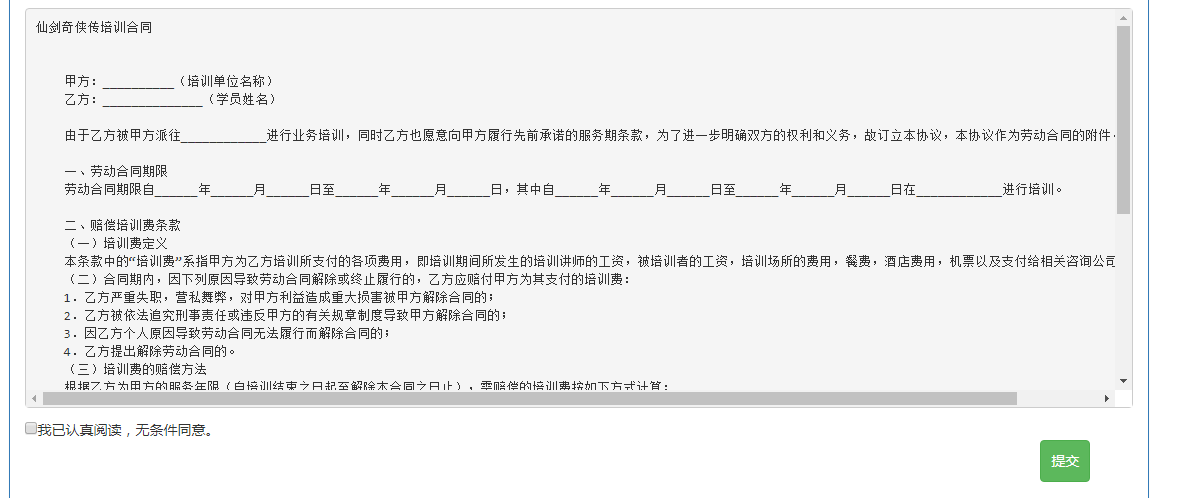
效果:
合同

上传证件信息(直接把文件拖进去就可以了)

12.2.合同审核
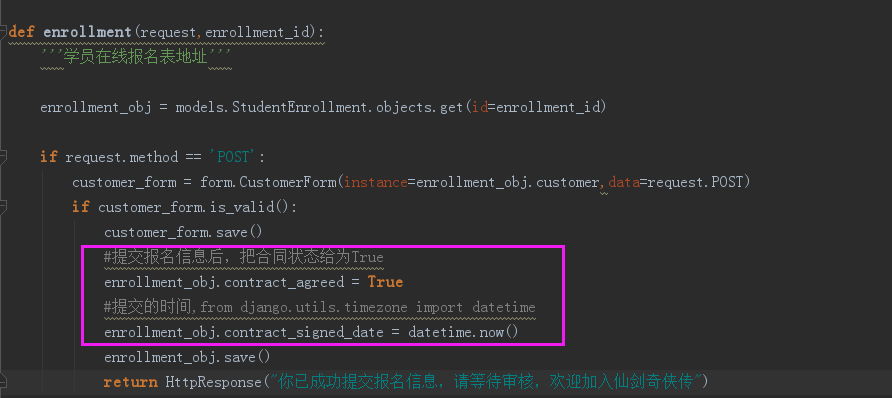
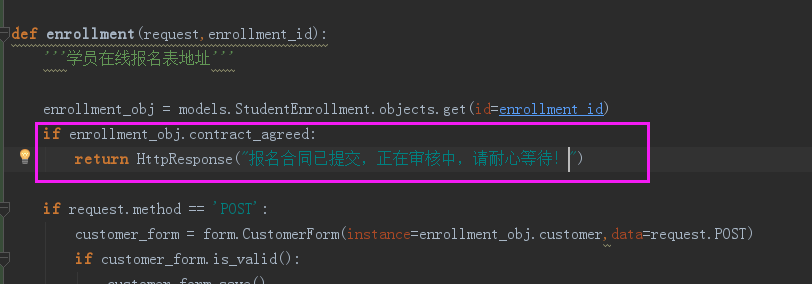
(1)学员提交报名信息后,把contract_agreed改为True,并保存提交的时间

(2)提交报名信息后,就应该是等待审核状态


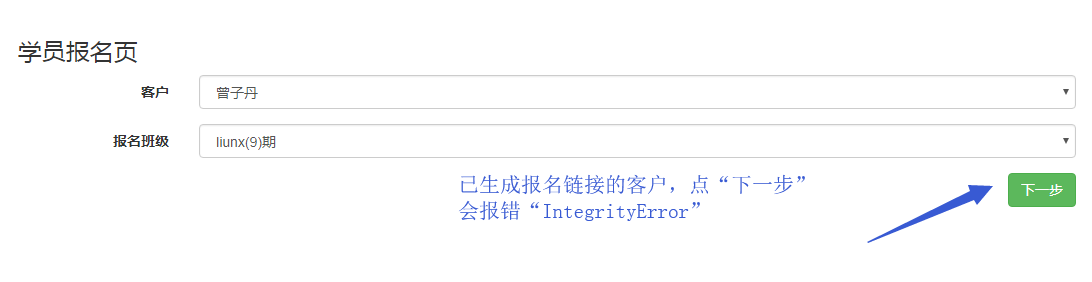
(3)已经生产报名链接的,点“下一步”,跳转“合同审核”页面
- 没有生产报名链接的点“下一步”,生产报名连接
- 已经生成过的,点“下一步”,会报错,因为赢生成过了链接
- 所以在这里要抓住这个异常,生成过的点“下一步”,应该是跳到“合同审核”页面

抓住异常
@login_required
def stu_enrollment(request):
'''学员报名'''
customers = models.CustomerInfo.objects.all()
class_lists = models.ClassList.objects.all() if request.method == 'POST':
#获取提交的客户id和班级id,然后生成报名链接
customer_id = request.POST.get('customer_id')
class_grade_id = request.POST.get('class_grade_id')
try:
enrollment_obj = models.StudentEnrollment.objects.create(
customer_id = customer_id,
class_grade_id = class_grade_id,
consultant_id = request.user.userprofile.id
)
#已经生成过报名链接,就进入审核页面
except IntegrityError as e:
enrollment_obj = models.StudentEnrollment.objects.get(customer_id = customer_id,class_grade_id = class_grade_id)
if enrollment_obj.contract_agreed:
return redirect("/crm/stu_enrollment/%s/contract_audit/"% enrollment_obj.id) #生成链接返回到前端
enrollment_link = "http://localhost:8000/crm/enrollment/%s"% enrollment_obj.id return render(request,'crm/stu_enrollment.html',locals())
合同审核
(4)crm/urls.py
#合同审核
url(r'^stu_enrollment/(\d+)/contract_audit/$', views.contract_audit,name='contract_audit'),
(5)crm/views.py
- 获取到学员信息表单
- 勾选审核后,提交
- 后台:把学生加到对应班级里面
- 把学生的状态改成报名
@login_required
def contract_audit(request,enrollment_id):
'''合同审核''' enrollment_obj = models.StudentEnrollment.objects.get(id=enrollment_id)
if request.method == 'POST':
enrollment_form = form.EnrollmentForm(instance=enrollment_obj,data=request.POST)
if enrollment_form.is_valid():
enrollment_form.save()
stu_obj = models.Student.objects.get_or_create(customer=enrollment_obj.customer)[0]
#m2m, 添加班级
stu_obj.class_grades.add(enrollment_obj.class_grade_id)
stu_obj.save()
#改变报名
enrollment_obj.customer.status = 1
enrollment_obj.save()
return redirect("/kingadmin/crm/customerinfo/%s/change"%enrollment_obj.customer.id)
else:
#拿到客户信息的表单
customer_form = form.CustomerForm(instance=enrollment_obj.customer)
enrollment_form = form.EnrollmentForm(instance=enrollment_obj)
return render(request,'crm/contract_audit.html',locals())
(6)crm/contract_audit.html
{#crm/contract_audit.html#}
{% extends 'index.html' %}
{% block right-content-container %}
<h3>学员报名|合同审核</h3>
<form class="form-horizontal" method="post" onsubmit="BeforeFormSubmit(this)">{% csrf_token %}
{{ customer_form }}
{{ enrollment_form }}
<input type="submit" class="btn btn-success pull-right" value="审核通过" >
</form>
<script>
function BeforeFormSubmit(ele) {
$(":disabled").removeAttr("disabled");
}
</script>
{% endblock %}
CRM客户关系管理系统(十二)的更多相关文章
- CRM客户关系管理系统(二)
第三章.前端页面设计 3.1.前端页面布局 Bootstrap模板下载 (1)静态文件 新建statics目录(存放css/fonts/imgs/js/plugins) settings配置 STA ...
- Django CRM客户关系管理系统
CRM需求分析 随着信息化时代带来的科技创新,CRM客户关系管理系统带来的效益在已经成为很多企业提高竞争优势的一分部,CRM客户关系管理系统将企业管理和客户关系管理集成到统一的平台,其系统功能主要体现 ...
- CRM 客户关系管理系统
CRM(Customer Relationship Manager)客户关系管理系统 企业为提高核心竞争力,利用相应的信息技术以及互联网技术协调企业与顾客间在销售.营销和服务上的交互,从而提升其管理方 ...
- CRM客户关系管理系统 北京易信软科信息技术有限公司
北京易信软科信息技术有限公司 推出大型erp系统,库存管理系统,客户关系管理系统,车辆登记管理系统,员工管理系统,采购管理系统,销售管理系统,为您的企业提供最优质的产品服务 北京易信软科您可信赖的北京 ...
- CRM客户关系管理系统-需求概设和详设
大概设计 大概设计就是对需求进行一个整体性分析,把需要实现的功能都列出来,对于客户关系管理系统,我们需要从角色出发,从而确定有哪些需求,最好是画个思维导图 首先我们是为培训学校这么一个场景来开发的,所 ...
- Django项目:CRM(客户关系管理系统)--70--60PerfectCRM实现CRM学生上课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--69--59PerfectCRM实现king_admin行内编辑
#base_admin.py # ————————24PerfectCRM实现King_admin自定义操作数据———————— from django.shortcuts import render ...
- Django项目:CRM(客户关系管理系统)--58--48PerfectCRM实现CRM客户报名流程学生合同
# sales_urls.py # ————————47PerfectCRM实现CRM客户报名流程———————— from django.conf.urls import url from bpm. ...
- Django项目:CRM(客户关系管理系统)--84--74PerfectCRM实现CRM权限和权限组限制访问URL
#models.py # ————————01PerfectCRM基本配置ADMIN———————— from django.db import models # Create your models ...
随机推荐
- Linux2.6--虚拟文件系统
虚拟文件系统(有时也称作虚拟文件交换,更常见的是简称做VFS)作为内核子系统,为用户空间程序提供了文件和文件系统相关的接口.系统中的所有文件系统不但依赖VFS共存,而且也依赖VFS系统协同 ...
- shell脚本实现冒泡排序
手动输入一行字符串,并对其排序. 脚本如下: #!/bin/bash #a test about sort echo "please input a number list" re ...
- unix os下du df简单用法
转自:http://dadoneo.iteye.com/blog/984963 du命令参数详解见:http://baike.baidu.com/view/43913.htm 下面我们只对其做简单介绍 ...
- Sharepoint2013部署ADFS 报new-sptrustedIdentityTokenIssuer:the trust provider certificate already exist
在做sharepoint2013的adfs部署时,根据MSDN的步骤到新建身份验证程序时,powershell中报"ADFS new-sptrustedIdentityTokenIssuer ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(三):素材最终解决方法
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- JAVA之旅(二十六)——装饰设计模式,继承和装饰的区别,LineNumberReader,自定义LineNumberReader,字节流读取操作,I/O复制图片
JAVA之旅(二十六)--装饰设计模式,继承和装饰的区别,LineNumberReader,自定义LineNumberReader,字节流读取操作,I/O复制图片 一.装饰设计模式 其实我们自定义re ...
- String压缩 解压缩
数据传输时,有时需要将数据压缩和解压缩,本例使用GZIPOutputStream/GZIPInputStream实现. 1.使用ISO-8859-1作为中介编码,可以保证准确还原数据 2.字符编码确定 ...
- (九十四)集成PKRevealController实现左右抽屉视图
使用PKRevealController可以实现类似于QQ等软件的左右抽屉视图,拖出的视图分为leftView和rightView,分别取自View的左半部分和右半部分,因此,根据不同的需求,可以选择 ...
- CentOS下Mariadb表名大小写的问题
今天在linux上跑一个系统 发现数据库报错,说找不到表 问题是,我已经建立了表呀. 我把报错的那个表 复制到命令行 运行一下. 发现是大小写的问题. 那问题就简单了. 网上百度可以知道 打开/etc ...
- 从JDK源码角度看并发锁的优化
在CLH锁核心思想的影响下,JDK并发包以CLH锁作为基础而设计,其中主要是考虑到CLH锁更容易实现取消与超时功能.比起原来的CLH锁已经做了很大的改造,主要从两方面进行了改造:节点的结构与节点等待机 ...
