还原Vue.js的data内的数组和对象
最近学习Vue.js发现其为了实现对data内的数组和对象进行双向绑定,将数组和对象进行了封装。
如下的对象
todos: [
{
id: 1,
title: 'Do the dishes',
},
{
id: 2,
title: 'Take out the trash',
},
{
id: 3,
title: 'Mow the lawn'
}
]
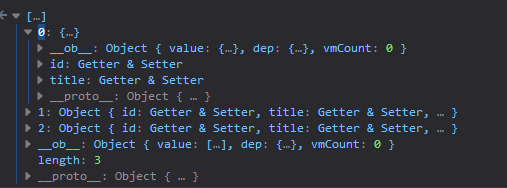
会被封装成:

而封装后的这个对象传递到后台会出现无法识别的现象。
于是,我开始尝试将Vue.js封装后的对象进行封装。
var restore = function (vueObject) {
var result = null;
var type = Object.prototype.toString.call(vueObject);
switch (type) {
case '[object Array]':
result = toArray(vueObject);
break;
case '[object Object]':
result = toObject(vueObject);
break;
default:
result = vueObject;
break;
}
function toArray(vueArray) {
var array = [];
for (var index in vueArray) {
var item = restore(vueArray[index]);
array.push(item);
}
return array;
}
function toObject(vueObject) {
var obj = new Object();
for (var index in vueObject) {
var item = restore(vueObject[index]);
obj[index] = item;
}
return obj;
}
return result;
};
测试用例:
var json = {
a: [
{
a1: {
a11: [1, 2, 3],
a12: [1, 2, 3]
},
a2: [{ a21: '21' }]
},
{
a3: {
a31: [1, 2, 3],
a32: [1, 2, 3]
},
a4: [{ a41: '41' }]
}
],
b: {
b1: 'b1',
b2: 2
}
};
Vue.js对象:

转换后的结果:
{"a":[{"a1":{"a11":[1,2,3],"a12":[1,2,3]},"a2":[{"a21":"21"}]},{"a3":{"a31":[1,2,3],"a32":[1,2,3]},"a4":[{"a41":"41"}]}],"b":{"b1":"b1","b2":2}}
还原Vue.js的data内的数组和对象的更多相关文章
- vue.js 强行赋值、刷新数组或者对象 方法之 $.set()
实际开发过程中,数据交互的的时候需要赋值,刷新,但是不可能每次赋值之后都刷新整个页面,所以就要用到 vue.js方法 $.set(),能实现赋值对象的局部刷新 语法:Vue.set(object, k ...
- vue.js 中 data, prop, computed, method,watch 介绍
vue.js 中 data, prop, computed, method,watch 介绍 data, prop, computed, method 的区别 类型 加载顺序 加载时间 写法 作用 备 ...
- 【laravel5.4+vue.js】laravel 循环三维数组,解决:htmlentities() expects parameter 1 to be string, array given
laravel循环三维数组 +++ vue.js循环三维数组 (数据均是以三维数组形式存在的) <form-item label="权限名称" prop=" ...
- Vue.js中data,props和computed数据
data data 是Vue实例的数据对象.Vue将会将data 的属性转换为 getter/setter, 也就是用Object.defineProperty方法(在官网里面有深入响应式原理里面具体 ...
- js判断一个变量是数组还是对象
判断变量是数组还是对象,使用Object.prototype.toString.call(),兼容性好,切勿使用typeof来判断对象或者数组,因为typeof得到的都是object: functio ...
- js 中判断变量是数组还是对象,和判断对象是否为空
判断是对象还是数组 var ids={ id:'1',num:'2' } if(Array.isArray(ids) == false) {console.log('不是数组,对象') } else ...
- vue js 在组件中对数组使用splice() 遇到的坑。。。
遇到的问题: 用el-dialog写了个子组件 要实现在子组件中增删数据 点击确定后把值返回给父组件 父组件在每次点开子组件时都会把自己的值传进去. //父组件传值 this.$refs.transf ...
- 《深入浅出vue.js》阅读笔记之数组变化侦测
1.如何追踪变化 数组的侦测方式和对象不同,比如: this.list.push(1) 此时并不会像改变对象一样触发setter. 同理,要侦测数组的变化意味着我们在改变数组的时候得到通知,如图,我们 ...
- vue学习(十) v-for循环普通数组 、对象数组、 迭代数字
//html <div id="app"> <p v-for="item in list">{{item}}</p> < ...
随机推荐
- spring boot 2.0.0由于版本不匹配导致的NoSuchMethodError问题解析
spring boot升级到2.0.0以后,项目突然报出 NoSuchMethodError: org.springframework.boot.builder.SpringApplicationBu ...
- 安装php扩展 ffmpeg-php
环境: CentOS 6.5 PHP5.6 安装前php 已加载GD 模块(yum install php-gd)1.添加ffmpeg和ffmpeg-devel源 cat > /etc/yum. ...
- Jquery点击除了指定div元素其他地方,隐藏该div
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script ty ...
- JaveScript对象(JS知识点归纳七)
1.JS中的对象表示的是一个具体的事物. a)静态的特征=>对象的属性 b)动态的行为=>对象的方法=>保存的值==>函数 2.对象的创建方式 a)构造函数的创建方式 ``` ...
- JavaScript(第五天)【流程控制语句】
ECMA-262规定了一组流程控制语句.语句定义了ECMAScript中的主要语法,语句通常由一个或者多个关键字来完成给定的任务.诸如:判断.循环.退出等. 一.语句的定义 在ECMAScri ...
- PTA 第二周作业 张乐
题目1:整数的四则运算 1.实验代码 #include <stdio.h> int main() { int A,B; scanf("%d %d",&A,&am ...
- python 继承基础
class annamal: def chi(self): print(self.name + '吃') def he(self): print(self.name + '喝') class dog( ...
- DML数据操作语言之谓词,case表达式
谓词:就是返回值是真值的函数. 前面接触到的“>” “<” “=”等称为比较运算符,它们的正式名称就是比较谓词.因为它们比较之后返回的结果是真值. 由于谓词 返回的结果是一个真值 ,即tr ...
- NOIP2016 天天爱跑步 80分暴力
https://www.luogu.org/problem/show?pid=1600 题目描述 小c同学认为跑步非常有趣,于是决定制作一款叫做<天天爱跑步>的游戏.«天天爱跑步»是一个养 ...
- JDBC操作数据库的三种方式比较
JDBC(java Database Connectivity)java数据库连接,是一种用于执行上sql语句的javaAPI,可以为多种关系型数据库提供统一访问接口.我们项目中经常用到的MySQL. ...
