React Native(十五)——RN中的分享功能
终于,终于,可以总结自己使用RN时的分享功能了……

为什么呢?且听我慢慢道来吧:
从刚开始接触React Native(2017年9月中旬)就着手于分享功能,直到自己参与公司的rn项目开发中,再到现在几乎“竣工”的过程中,这一路的“艰辛”估计也只有自己能体会到了吧。其实自己并不喜欢抱怨,也不喜欢把负能量带给身边的朋友,因此在遇到问题后,都是竭尽全力的攻克它,也许会“废寝忘食”,也许是“徒劳无功”,即使中间道路实在太曲折,但庆幸的是最终的结果总是好的。That’s all.
言归正传,开始咯:
1.挑选适合自己的工具:
拿到需求,先分析应该使用哪种工具来解决自己的问题。分享:①首先想到的便是从rn中找相对应的组件来实现其中功能,但是转了一大圈后才发现,只有单独的组件,比如在微信中的分享功能,就得使用react-native-wechat;而QQ分享中的功能却得使用react-native-qq类似的npm包。权衡再三:不能在项目中任性的添加各种组件只是为了实现一种功能,于是便想到另外一种方法:②寻找第三方工具。对比下来主流工具,shareSDK、友盟等;但这两种第三方方法,需要自己将所需的东西集成在项目当中(android、ios),而对于我这种android、ios原生一窍不通的小白来说,最偷懒的方式③便是在强大的百度上寻找现成的集成方法。

最终便发现了宋小亮写的开源集成方法:
http://blog.csdn.net/u013718120/article/details/75040805
具体配置过程也可以参看这里(也是大神):
http://www.cnblogs.com/vipstone/p/7884997.html
2.亲测实验
有了合适的工具,是不是应该动手在项目中亲测是否有效呢?
对了,有了合适的工具与方法,就迫不及待的试试效果了。

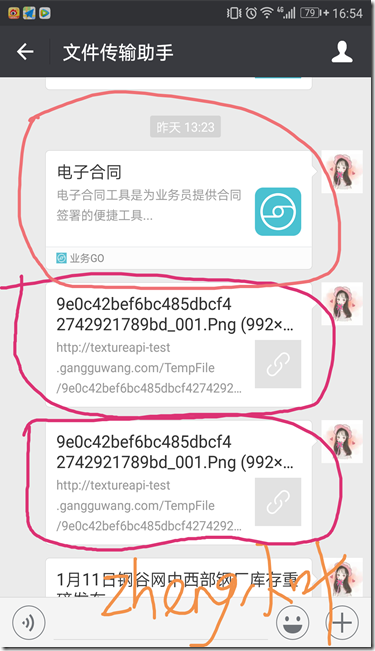
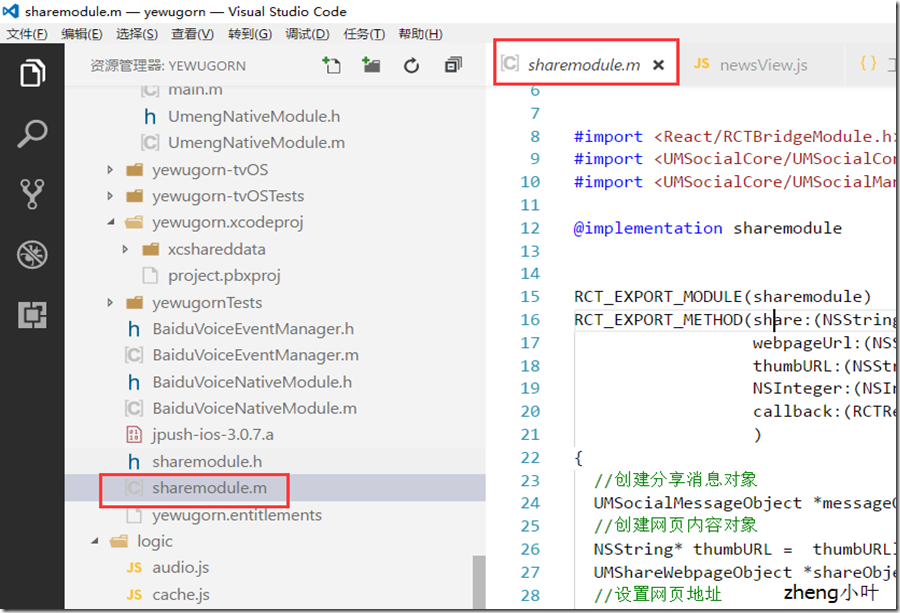
其实,宋小亮的集成方法中已经将主要功能完成了,亲测也有效,而在此自己就想补充两点(只是对于像自己一样原生开发不懂的小伙伴们说吧~)。他的方法中只是以链接形式的分享,即下面图片中的形式:

但是我们实际所需分享功能中却不仅仅只是局限于链接形式,而是最起码还有纯文本、纯图片的分享功能。之前自己的解决方法就是把纯图片或者纯文本的分享也按照这种链接形式转发出去,但是时至今日才发现另外一种不合理现象:

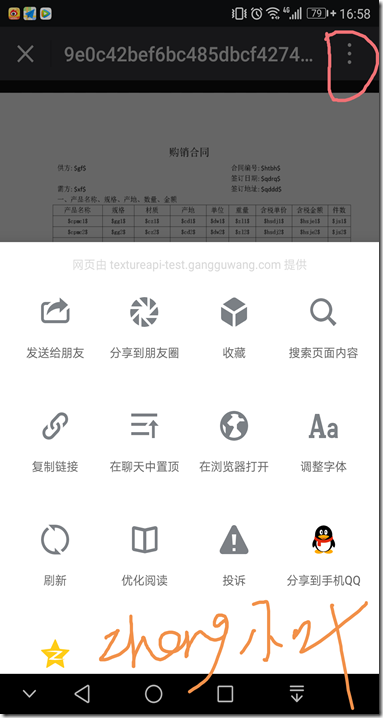
当从APP端分享至微信端后,以链接形式呈现,而再次从微信端打开进行分享(如下图)的时候,便出现不太合理的现象(如上图图片展示)

然后自己想到最简单、最直接的方式便是让楼主再完善一下他的方法,增加一个纯文本以及纯图片的分享方法。但是,毕竟每个人的想法不一样,当下手边的事情也不尽相同。看来,只有自己来解决自己遇到的问题了,无奈改原生代码不是自己的强项,稍微能看懂Java代码,于是在android开发同事的指点下,就把楼主的代码修改了一下,从而实现了自己想要的效果(但是纯文本分享好像有点问题,暂时还是以链接形式展现):

3.修改代码
①android部分:

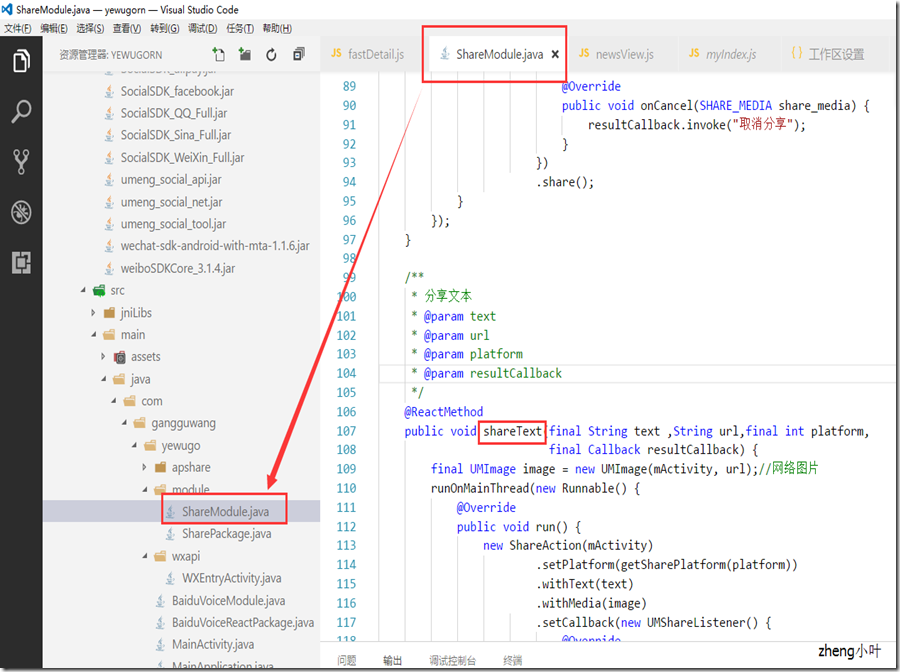
ShareModule.java完整代码:
package com.gangguwang.yewugo.module; import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Handler;
import android.os.Looper; import com.facebook.react.bridge.ActivityEventListener;
import com.facebook.react.bridge.Callback;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import com.facebook.react.bridge.ReadableArray;
import com.umeng.socialize.ShareAction;
import com.umeng.socialize.UMShareAPI;
import com.umeng.socialize.UMShareListener;
import com.umeng.socialize.bean.SHARE_MEDIA;
import com.umeng.socialize.media.UMImage;
import com.umeng.socialize.media.UMWeb; /**
* Created by Song on 2017/7/10.
*/
public class ShareModule extends ReactContextBaseJavaModule implements ActivityEventListener { private Context context;
private static Activity mActivity;
private static Handler mHandler = new Handler(Looper.getMainLooper()); public static void initActivity(Activity activity) {
mActivity = activity;
} public ShareModule(ReactApplicationContext reactContext) {
super(reactContext);
this.context = reactContext;
} private static void runOnMainThread(Runnable task) {
mHandler.post(task);
} @Override
public String getName() {
return "sharemodule";
} /**
* 分享链接
* @param title
* @param description
* @param contentUrl
* @param imgUrl
* @param platform
* @param resultCallback
*/
@ReactMethod
public void share(String title, String description,
String contentUrl, String imgUrl,final int platform,
final Callback resultCallback) { final UMWeb web = new UMWeb(contentUrl);
web.setTitle(title); //标题
web.setThumb(new UMImage(context, imgUrl)); //缩略图
web.setDescription(description); //描述
runOnMainThread(new Runnable() {
@Override
public void run() {
new ShareAction(mActivity)
.setPlatform(getSharePlatform(platform))
.withMedia(web) // 分享链接
.setCallback(new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
//分享开始的回调
} @Override
public void onResult(SHARE_MEDIA share_media) {
resultCallback.invoke("分享成功");
} @Override
public void onError(SHARE_MEDIA share_media, Throwable throwable) {
resultCallback.invoke("分享失败:" + throwable.getMessage());
} @Override
public void onCancel(SHARE_MEDIA share_media) {
resultCallback.invoke("取消分享");
}
})
.share();
}
});
} /**
* 分享文本
* @param text
* @param url
* @param platform
* @param resultCallback
*/
@ReactMethod
public void shareText(final String text ,String url,final int platform,
final Callback resultCallback) {
final UMImage image = new UMImage(mActivity, url);//网络图片
runOnMainThread(new Runnable() {
@Override
public void run() {
new ShareAction(mActivity)
.setPlatform(getSharePlatform(platform))
.withText(text)
.withMedia(image)
.setCallback(new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
//分享开始的回调
} @Override
public void onResult(SHARE_MEDIA share_media) {
resultCallback.invoke("分享成功");
} @Override
public void onError(SHARE_MEDIA share_media, Throwable throwable) {
resultCallback.invoke("分享失败:" + throwable.getMessage());
} @Override
public void onCancel(SHARE_MEDIA share_media) {
resultCallback.invoke("取消分享");
}
})
.share();
}
});
//new ShareAction(ShareActivity.this).withText(text).share();
} /**
* 分享纯图片
* @param url
* @param platform
* @param resultCallback
*/
@ReactMethod
public void shareImage(String url,final int platform,
final Callback resultCallback) {
final UMImage image = new UMImage(mActivity, url);//网络图片
runOnMainThread(new Runnable() {
@Override
public void run() {
new ShareAction(mActivity)
.setPlatform(getSharePlatform(platform))
.withMedia(image)
.setCallback(new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
//分享开始的回调
} @Override
public void onResult(SHARE_MEDIA share_media) {
resultCallback.invoke("分享成功");
} @Override
public void onError(SHARE_MEDIA share_media, Throwable throwable) {
resultCallback.invoke("分享失败:" + throwable.getMessage());
} @Override
public void onCancel(SHARE_MEDIA share_media) {
resultCallback.invoke("取消分享");
}
})
.share();
}
});
// new ShareAction(ShareActivity.this).withMedia(image).share();
} private SHARE_MEDIA getSharePlatform(int platform){
switch (platform) {
case 0:
return SHARE_MEDIA.QQ;
case 1:
return SHARE_MEDIA.SINA;
case 2:
return SHARE_MEDIA.WEIXIN;
case 3:
return SHARE_MEDIA.WEIXIN_CIRCLE;
case 4:
return SHARE_MEDIA.QZONE;
case 5:
return SHARE_MEDIA.FACEBOOK;
default:
return null;
}
} @Override
public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent data) {
UMShareAPI.get(mActivity).onActivityResult(requestCode, resultCode, data);
} @Override
public void onNewIntent(Intent intent) { }
}
ios部分:

sharemodule.m完整代码:
//
// share.m
// Created by song on 2017/7/7. #import "sharemodule.h" #import <React/RCTBridgeModule.h>
#import <UMSocialCore/UMSocialCore.h>
#import <UMSocialCore/UMSocialManager.h> @implementation sharemodule RCT_EXPORT_MODULE(sharemodule)
RCT_EXPORT_METHOD(share:(NSString*)title descr:(NSString*)descr
webpageUrl:(NSString*)webpageUrl
thumbURL:(NSString*)thumbURLl
NSInteger:(NSInteger)platformType
callback:(RCTResponseSenderBlock)callback
)
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//创建网页内容对象
NSString* thumbURL = thumbURLl;
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:title descr:descr thumImage:thumbURL];
//设置网页地址
shareObject.webpageUrl = webpageUrl;
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject; UMSocialPlatformType type = UMSocialPlatformType_Sina ; switch (platformType) {
case 0:
type = UMSocialPlatformType_QQ;
break;
case 1:
type = UMSocialPlatformType_Sina;
break;
case 2:
type = UMSocialPlatformType_WechatSession;
break;
case 3:
type = UMSocialPlatformType_WechatTimeLine;
break;
case 4:
type = UMSocialPlatformType_Qzone;
break;
case 5:
type = UMSocialPlatformType_Facebook;
break;
default:
break;
} dispatch_async(dispatch_get_main_queue(), ^{
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) {
NSString *message = @"分享成功";
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
if(error.code == 2009){
message = @"取消分享";
}else{
message = @"分享失败";
}
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
// code = @"200";
// message = resp.originalResponse;
}else{
UMSocialLogInfo(@"response data is %@",data);
} }
callback( [[NSArray alloc] initWithObjects:message, nil]);
}]; });
}
//分享文本
RCT_EXPORT_METHOD(shareText:(NSString*)text
thumbURL:(NSString*)thumbURLl
NSInteger:(NSInteger)platformType
callback:(RCTResponseSenderBlock)callback
)
{
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
//设置文本
messageObject.text = text; UMSocialPlatformType type = UMSocialPlatformType_Sina ;
//创建图片内容对象
UMShareImageObject *shareObject = [[UMShareImageObject alloc] init];
//如果有缩略图,则设置缩略图
[shareObject setShareImage:thumbURLl]; //分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
switch (platformType) {
case 0:
type = UMSocialPlatformType_QQ;
break;
case 1:
type = UMSocialPlatformType_Sina;
break;
case 2:
type = UMSocialPlatformType_WechatSession;
break;
case 3:
type = UMSocialPlatformType_WechatTimeLine;
break;
case 4:
type = UMSocialPlatformType_Qzone;
break;
case 5:
type = UMSocialPlatformType_Facebook;
break;
default:
break;
} dispatch_async(dispatch_get_main_queue(), ^{
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) {
NSString *message = @"分享成功";
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
if(error.code == 2009){
message = @"取消分享";
}else{
message = @"分享失败";
}
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
// code = @"200";
// message = resp.originalResponse;
}else{
UMSocialLogInfo(@"response data is %@",data);
} }
callback( [[NSArray alloc] initWithObjects:message, nil]);
}]; });
}
//分享纯图片
RCT_EXPORT_METHOD(shareImage:(NSString*)thumbURLl
NSInteger:(NSInteger)platformType
callback:(RCTResponseSenderBlock)callback
)
{ //创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject]; //创建图片内容对象
UMShareImageObject *shareObject = [[UMShareImageObject alloc] init];
//如果有缩略图,则设置缩略图
shareObject.thumbImage = [UIImage imageNamed:@"icon"];
[shareObject setShareImage:@"https://mobile.umeng.com/images/pic/home/social/img-1.png"]; //分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
UMSocialPlatformType type = UMSocialPlatformType_Sina ;
//如果有缩略图,则设置缩略图
[shareObject setShareImage:thumbURLl]; //分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
switch (platformType) {
case 0:
type = UMSocialPlatformType_QQ;
break;
case 1:
type = UMSocialPlatformType_Sina;
break;
case 2:
type = UMSocialPlatformType_WechatSession;
break;
case 3:
type = UMSocialPlatformType_WechatTimeLine;
break;
case 4:
type = UMSocialPlatformType_Qzone;
break;
case 5:
type = UMSocialPlatformType_Facebook;
break;
default:
break;
} dispatch_async(dispatch_get_main_queue(), ^{
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) {
NSString *message = @"分享成功";
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
if(error.code == 2009){
message = @"取消分享";
}else{
message = @"分享失败";
}
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
// code = @"200";
// message = resp.originalResponse;
}else{
UMSocialLogInfo(@"response data is %@",data);
} }
callback( [[NSArray alloc] initWithObjects:message, nil]);
}]; });
}
@end
至此,分享功能暂时告一段落。谢谢各种途径下自己寻求帮助的小伙伴们~

React Native(十五)——RN中的分享功能的更多相关文章
- React Native之新架构中的Turbo Module实现原理分析
有段时间没更新博客了,之前计划由浅到深.从应用到原理,更新一些RN的相关博客.之前陆续的更新了6篇RN应用的相关博客(传送门),后边因时间问题没有继续更新.主要是平时空余时间都用来帮着带娃了,不过还是 ...
- 基于React Native的移动平台研发实践分享
转载:http://blog.csdn.net/haozhenming/article/details/72772787 本文目录: 一.React Native 已经成为了移动前端技术的趋势 二.基 ...
- Expo大作战(十五)--expo中splash启动页的详细机制
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- React Native 在现有项目中的探路
移动开发中,native开发性能和效果上无疑是最好的. 但是在众多的情况下,native开发并不是最优的选择.当需求经常改动的时候,当预算有限的时候,当deadline很近的时候,native开发的成 ...
- React Native 系列(五) -- 组件间传值
前言 本系列是基于React Native版本号0.44.3写的.任何一款 App 都有界面之间数据传递的这个步骤的,那么在RN中,组件间是怎么传值的呢?这篇文章将介绍到顺传.逆传已经通过通知传值. ...
- Native、Web App、Hybrid、React Native(简称RN)、Weex 间的异同点。
App常用开发模式简介 此处App为应用application,并非我们通常讲的手机App. 常用的几种APP开发模式-脑图 Native App 传统的原生App开发模式,有iOS和aOS两大系统, ...
- React Native 系列(五)
前言 本系列是基于React Native版本号0.44.3写的.任何一款 App 都有界面之间数据传递的这个步骤的,那么在RN中,组件间是怎么传值的呢?这篇文章将介绍到顺传.逆传已经通过通知传值. ...
- react native的环境搭建中常见问题
搭建完成android的环境,我们就可以继续我们的react native环境的搭建了. 当然,按照fb的安装流程来完成rn的搭建. http://facebook.github.io/react-n ...
- react第十五单元(react路由的封装,以及路由数据的提取)
第十五单元(react路由的封装,以及路由数据的提取) #课程目标 熟悉react路由组件及路由传参,封装路由组件能够处理路由表 对多级路由能够实现封装通用路由传递逻辑,实现多级路由的递归传参 对复杂 ...
随机推荐
- Django之ORM基础
ORM简介 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术. 简单的说,ORM是通过使用描述 ...
- 【数据库】mysql深入理解乐观锁与悲观锁
转载:http://www.hollischuang.com/archives/934 在数据库的锁机制中介绍过,数据库管理系统(DBMS)中的并发控制的任务是确保在多个事务同时存取数据库中同一数据时 ...
- 单例模式双重检验锁的判断是否为null的意义
关于双重检验锁首先简单来看一个小例子: public class Singleton{ private static Singleton instance = null; private Single ...
- C++顺序容器知识总结
容器是一种容纳特定类型对象的集合.C++的容器可以分为两类:顺序容器和关联容器.顺序容器的元素排列和元素值大小无关,而是由元素添加到容器中的次序决定的.标准库定义了三种顺序容器的类型:vector.l ...
- iOS 跑马灯带图片可点击
项目中有个需求,需要以跑马灯的形势滚动展示用户的实时数据,跑马灯需要有用户头像,内容的长度不固定,并且可以点击,滚动效果还要足够流畅,本着不重复造轮子的心理,在网上各种搜索,发现都没法找到满足需求的d ...
- 初始CSS3
初始CSS31.1.什么是CSSCSS全程为层叠样式表(Cascading Style Sheet),通常又称为风格样式表(Style Sheet)它是用来进行网页风格设计的.1.CSS在网页中的应用 ...
- JAVA连接SAP
1.首先需要在SAP事务码SE37中新建一个可以被远程调用的RFC 事务码:SE37 新建一个函数组:输入事务码SE37回车后,来到函数构建器屏幕,到上面一排菜单栏:转到 -> 函数组 -> ...
- Suricata默认规则集相关
Suricata规则集 Suricata 基于规则检测和控制数据流量,所有规则的配置文件保存在rules目录内 .这些是已知和确认的活动僵尸网络和其C&C(command and contro ...
- div内文字显示两行,多出的文字用省略号显示
用-webkit-私有属性,代码如下:text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow: ellipsis;disp ...
- 项目Beta冲刺第二天
1.昨天的困难,今天解决的进度,以及明天要做的事情 昨天的困难:昨天主要是在确认需求方面花了一些时间,后来终于确认了企业自查风险模块的需求问题 今天解决的进度:根据昨天确认下来的需求,我们基本上完成了 ...
