uniApp——v-for 动态class、动态style
:class="i.themColor"

<view v-for="i in htmlJSON" class="column" :class="i.themColor" >
<view class="uni-flex uni-column line">
<view class="flex-item flex-item-V uni-bg-red">
<view class="flex-item left">
<view class="title">{{i.title}}</view>
<view class="txt">{{i.txt}}</view>
</view>
</view>
</view>
</view> <script>
import common from '../../common/common.js';
export default {
data() {
return {
htmlJSON:common.kdtHomeHtmlJSON
}
},
methods: {
},
mounted() {
}
}
</script> <style lang="scss">
// body
.content{
width: 750upx;
height: 634upx;
} // 内容:
.colorA268D4{
background:#A268D4 url(../../static/images/kdt/icon-test.png) no-repeat 530upx 45upx;
background-size: 125upx;
}
.colorFA5E8A{
background:#FA5E8A url(../../static/images/kdt/icon-.png) no-repeat 530upx 45upx;
background-size: 125upx;
}
.color58C4CC{
background:#58C4CC url(../../static/images/kdt/icon-curriculum.png) no-repeat 530upx 45upx;
background-size: 125upx;
}
.color7E8FEF{
background:#7E8FEF url(../../static/images/kdt/icon-family.png) no-repeat 530upx 45upx;
background-size: 125upx;
}
.column {
width: 702upx;
height: 182upx;
margin:17upx auto;
padding-left: 25upx;
padding-top: 35upx;
line-height: 42upx;
letter-spacing: 4upx;
border-radius: 10upx;
.title{
color: #ffffff;
font-size: 31upx;
}
.txt{
width: 426upx;
font-size: 25upx;
color: #E6E6E6
}
} </style> //commom.js
export default {
kdtHomeHtmlJSON:[{
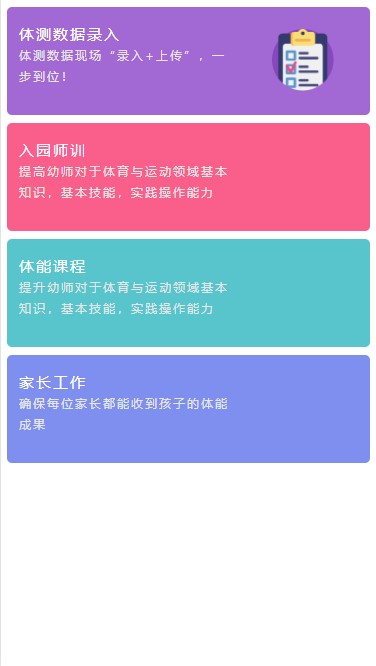
title:'体测数据录入',
txt:'体测数据现场“录入+上传”,一步到位!',
themColor:'colorA268D4'
},
{
title:'入园师训',
txt:'提高幼师对于体育与运动领域基本知识,基本技能,实践操作能力',
themColor:'colorFA5E8A'
},
{
title:'体能课程',
txt:'提升幼师对于体育与运动领域基本知识,基本技能,实践操作能力',
themColor:'color58C4CC'
},
{
title:'家长工作',
txt:'确保每位家长都能收到孩子的体能成果',
themColor:'color7E8FEF'
}]
}
:style="{'background':item.TypeColor}"

<!-- 体测 -->
<view class="block" v-for="itemList in list">
<view class="title">
<view class="title-word">
{{itemList[0].TypeName}}
</view>
</view>
<view class="content" v-for="(item,index) in itemList" :key="index">
<!-- 日历选择器 -->
<picker mode="date" :value="item.BookTime" @change="bindDateChange($event,item)">
<view class="book left" v-if="!item.BookTime">
<image src="../../static/images/icon-calendar.png" mode=""></image>
<view class="text">
预约
</view>
</view>
<view class="booked left" v-else >
<text>{{item.BookTimeTxt}}</text>
<image src="../../static/images/icon-calendar.png" mode=""></image>
</view>
</picker>
<!-- 分割西线 -->
<view class="break left" >
<view class="break-line-pe left" :style="{'background': item.TypeColor}"></view>
</view>
<!-- 题目 -->
<view class="message-pe left" :style="{'background': item.TypeColor}">
<view class="message-info nowrap">
{{item.Name}}
</view>
</view>
</view>
<view class="box"></view>
</view> <script>
this.list={
"2":[
{
"Id":1657,
"CreateTime":"2019-01-26T15:05:40.5970000",
"ServiceUnitId":2004,
"ServiceMetadataId":5,
"LikedCount":0,
"Type":2,
"Status":false,
"ContentId":81,
"Name":"森林运动会",
"TypeName":"课程",
"TypeColor":"#68CDD4"
},
Object{...},
Object{...},
Object{...}
],
"3":[
Object{...},
Object{...}
],
"4":[
Object{...},
Object{...}
]
}
<script>
uniApp——v-for 动态class、动态style的更多相关文章
- js动态创建样式: style 和 link
js动态创建样式: style 和 link ie6 不能 document.createElement('style') 然后append到head标签里.所以就找到这样个好文章 有很多提供动态创建 ...
- 洛谷P4719 【模板】"动态 DP"&动态树分治
[模板]"动态 DP"&动态树分治 第一道动态\(DP\)的题,只会用树剖来做,全局平衡二叉树什么的就以后再学吧 所谓动态\(DP\),就是在原本的\(DP\)求解的问题上 ...
- c++ 动态内存 动态数组
动态内存-动态数组 习题12.23 //连接字符串到动态数组 char *c = new char[20](); char a[] = "hello "; char b[] = & ...
- mybatis操作动态表+动态字段+存储过程
存储过程 statementType="CALLABLE" <!-- 计算金额存储过程--> <update id="getCalcDistributo ...
- C# 反射,动态类,动态方法
1.动态类名,固定方法名,例如.调用不同类下边的GetById()方法: //项目需要引用Miscorsoft.CSharp类库,否则会报错:找不到编译动态表达式所需的一个或者多个类型.//引用这两个 ...
- jQuery的下面是动态表格动态表单中的HTML代码
动态表格动态表单中的Jquery代码 <script type="text/javascript" src="/include/jquery/jquery-1.1. ...
- Quartz.NET 3.0.7 + MySql 实现动态调度作业+动态切换版本+多作业引用同一程序集不同版本+持久化+集群(一)
原文:Quartz.NET 3.0.7 + MySql 实现动态调度作业+动态切换版本+多作业引用同一程序集不同版本+持久化+集群(一) 前端时间,接到领导任务,写了一个调度框架.今天决定把心路历程记 ...
- django"动态网页","动态url","调试方法"
一.动态网页 其实只是每次刷新时,获取最新时间而已 1.urls.py from django.conf.urls import patterns, url, include urlpatterns ...
- [CSAPP-II] 链接[符号解析和重定位] 静态链接 动态链接 动态链接接口
1 平台 转http://blog.csdn.net/misskissc/article/details/43063419 1.1 硬件 Table 1. 硬件(lscpu) Architecture ...
- 函数-->指定函数--->默认函数--->动态函数--> 动态参数实现字符串格式化-->lambda表达式,简单函数的表示
#一个函数何以接受多个参数#无参数#show(): ---> 执行:show() #传入一个参数 def show(arg): print(arg) #执行 show(123) #传入两个参数 ...
随机推荐
- python基础-函数(9)
一.函数的介绍 如果在开发程序时,需要某块代码多次,但是为了提高编写的效率以及代码的重用,所以把具有独立功能的代码块组织为一个小模块,这就是函数 函数的语法格式: def 函数名(): 函数的功能代码 ...
- MappedByteBuffer
计算机内存管理 原文链接 https://www.cnblogs.com/guozp/p/10470431.html MMC:CPU的内存管理单元. 物理内存:即内存条的内存空间. 虚拟内存:计算机系 ...
- 学习Identity Server 4的预备知识 (误删, 重补)
我要使用asp.net core 2.0 web api 搭建一个基础框架并立即应用于一个实际的项目中去. 这里需要使用identity server 4 做单点登陆. 下面就简单学习一下相关的预备知 ...
- python内置方法大全
数学运算 abs:求数值的绝对值 >>> abs(-2) 2 divmod:返回两个数值的商和余数 >>> divmod(5,2) (2, 1) >> ...
- Python:SQLMap源码精读—基于时间的盲注(time-based blind)
建议阅读 Time-Based Blind SQL Injection Attacks 基于时间的盲注(time-based blind) 测试应用是否存在SQL注入漏洞时,经常发现某一潜在的漏洞难以 ...
- 一套代码小程序&Web&Native运行的探索03——处理模板及属性
接上文:一套代码小程序&Web&Native运行的探索02 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- [转]Python in Visual Studio Code
本文转自:https://code.visualstudio.com/docs/languages/python Working with Python in Visual Studio Code, ...
- I/O输入流基础之FileInputStream
InputStream:是所有字节输入流的父类,其作用是:用这个流把网络数据(getOutputStream()),文件系统的数据读入内存 由与 public abstract class Inpu ...
- 解决Spring MVC前台传参中文乱码问题
在web.xml文件中配置字符编码过滤器: <filter> <filter-name>CharacterEncoding</filter-name> <fi ...
- maven的项目目录解析
target文件夹用于存放项目编译后产生的class文件.
