RecyclerFullyManagerDemo【ScrollView里嵌套Recycleview的自适应高度功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
对于Recyclerview自己的LinearLayoutManager和GridLayoutManager,在版本23.2.0之后的library库中已经解决了自适应的问题;
关于RecyclerView 23.2.0新特性
这个版本给 LayoutManager API 添加了新的特性:自动测量(auto-measurement)!它允许 RecyclerView 根据内容控制高度。
这意味着我们可以实现之前无法实现的情景(比如给 RecyclerView 设置 WRAP_CONTENT 属性)
基于这个改变,请检查 item 视图在之前设置的属性(旧版的 RecyclerView 的 item 视图如果设置 MATCH_PARENT 属性,则会自动占满整个视图)
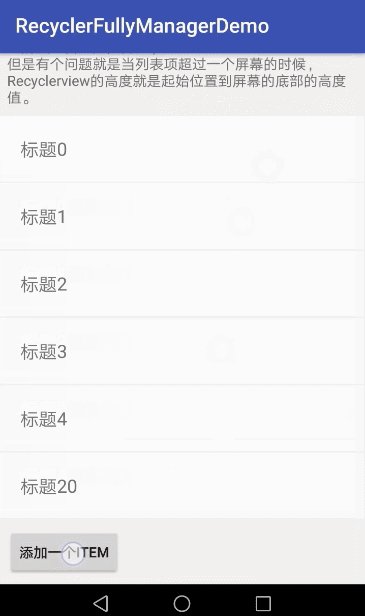
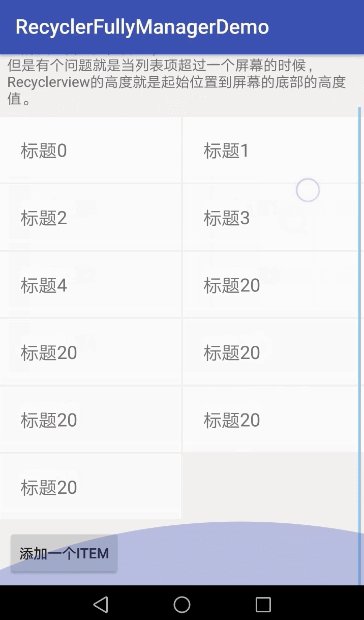
但是有个问题就是当列表项超过一个屏幕的时候,Recyclerview的高度就是起始位置到屏幕的底部的高度值。
Demo中的FullyGridLayoutManager、FullyLinearLayoutManager、MyStaggeredGridLayoutManager,是在Frank-Zhu/AndroidRecyclerViewDemo基础上进行了优化,解决了上面说到的问题。
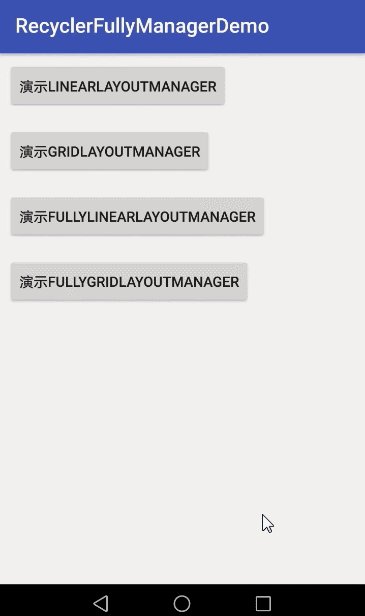
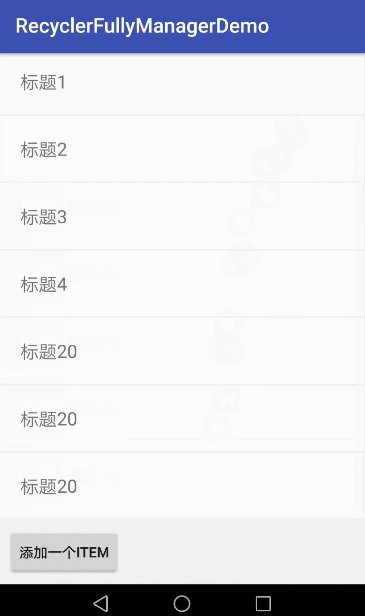
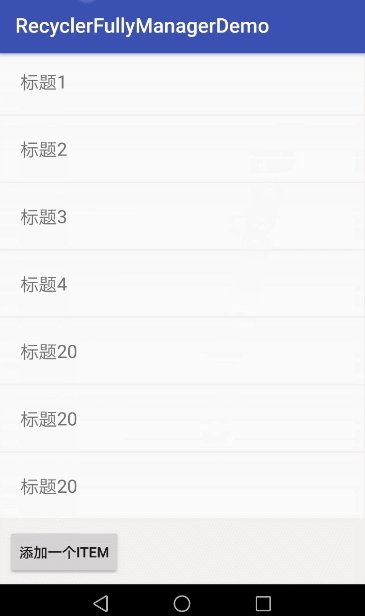
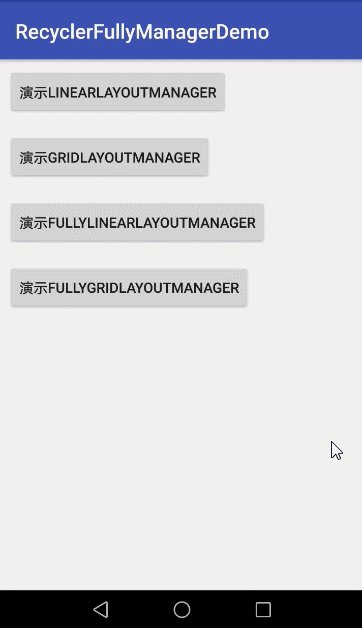
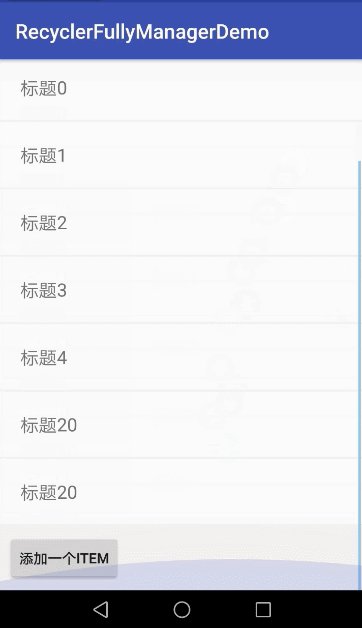
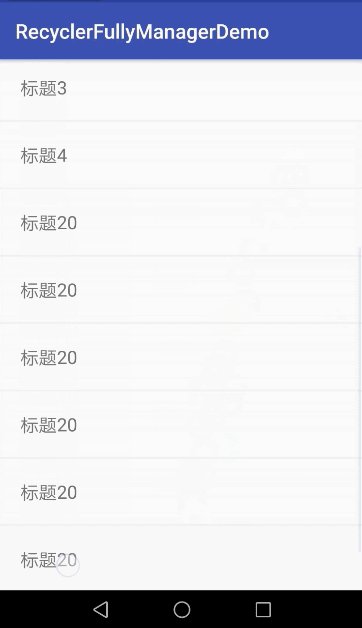
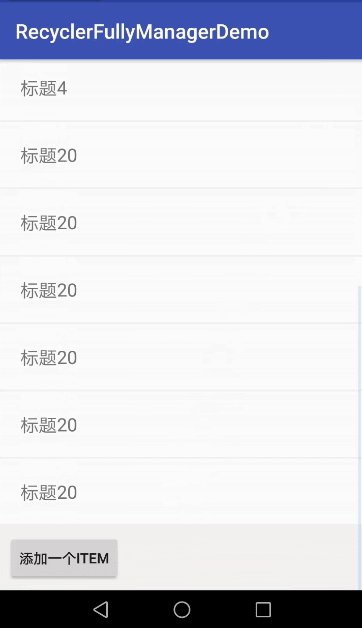
效果图
LinearLayoutManager GridLayoutManager


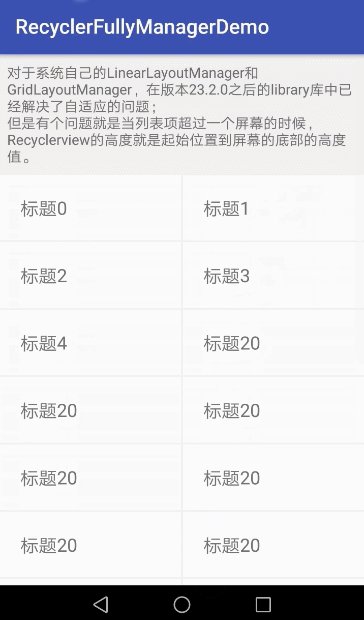
FullyLinearLayoutManager FullyGridLayoutManager


代码分析
使用FullyGridLayoutManager、FullyLinearLayoutManager、MyStaggeredGridLayoutManager的话,需要注意以下两点:
1、布局文件中需要给RecyclerView添加一个父布局LinearLayout【绿色区域是ScrollView的写法,黄色区域是需要注意的】
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F4F4F4"> <!-- 设置区域:可滑动 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbarSize="2dp"
android:scrollbarThumbVertical="@drawable/scrollbar"
android:scrollbars="vertical"
> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="对于系统自己的LinearLayoutManager和GridLayoutManager,在版本23.2.0之后的library库中已经解决了自适应的问题;\n但是有个问题就是当列表项超过一个屏幕的时候,Recyclerview的高度就是起始位置到屏幕的底部的高度值。"
android:layout_margin="8dp"/> <!-- 列表区域 -->
<LinearLayout
android:id="@+id/recycler_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- RecyclerView列表 -->
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:divider="@null"
android:listSelector="#00000000"
android:scrollbars="none"
/>
</LinearLayout> <Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加一个item"
android:layout_margin="8dp"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>
2、在代码中需要执行LayoutManager的setRecyclerViewLayout()方法,将RecyclerView的父布局传值过去

使用步骤
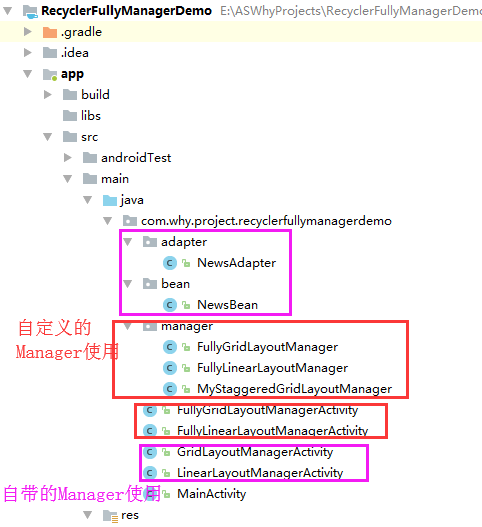
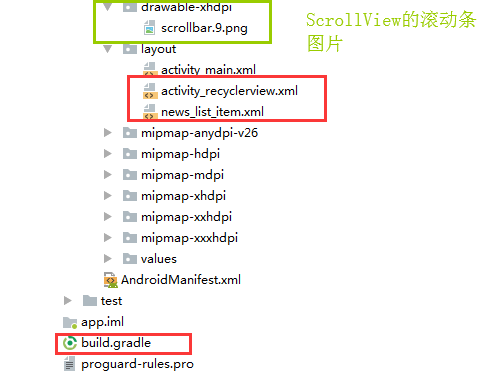
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引用recyclerview【版本号和appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.recyclerfullymanagerdemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//RecyclerView
compile "com.android.support:recyclerview-v7:27.1.1"
}
(2)在项目中实现Recyclerview基本数据展现
1、创建Bean类
package com.why.project.recyclerfullymanagerdemo.bean; /**
* Created by HaiyuKing
* Used 列表项的bean类
*/ public class NewsBean {
private String newsId;//id值
private String newsTitle;//标题 public String getNewsId() {
return newsId;
} public void setNewsId(String newsId) {
this.newsId = newsId;
} public String getNewsTitle() {
return newsTitle;
} public void setNewsTitle(String newsTitle) {
this.newsTitle = newsTitle;
}
}
NewsBean.java
2、创建Adapter以及item的布局文件【这个Demo中不需要后续修改】
package com.why.project.recyclerfullymanagerdemo.adapter; import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView; import com.why.project.recyclerfullymanagerdemo.R;
import com.why.project.recyclerfullymanagerdemo.bean.NewsBean; import java.util.ArrayList; /**
* Created by HaiyuKing
* Used 列表适配器
*/ public class NewsAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
/**上下文*/
private Context myContext;
/**集合*/
private ArrayList<NewsBean> listitemList; /**
* 构造函数
*/
public NewsAdapter(Context context, ArrayList<NewsBean> itemlist) {
myContext = context;
listitemList = itemlist;
} /**
* 获取总的条目数
*/
@Override
public int getItemCount() {
return listitemList.size();
} /**
* 创建ViewHolder
*/
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(myContext).inflate(R.layout.news_list_item, parent, false);
ItemViewHolder itemViewHolder = new ItemViewHolder(view);
return itemViewHolder;
} /**
* 声明grid列表项ViewHolder*/
static class ItemViewHolder extends RecyclerView.ViewHolder
{
public ItemViewHolder(View view)
{
super(view); listItemLayout = (LinearLayout) view.findViewById(R.id.listitem_layout);
mChannelName = (TextView) view.findViewById(R.id.tv_channelName);
} LinearLayout listItemLayout;
TextView mChannelName;
} /**
* 将数据绑定至ViewHolder
*/
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int index) { //判断属于列表项
if(viewHolder instanceof ItemViewHolder){
NewsBean newsBean = listitemList.get(index);
final ItemViewHolder itemViewHold = ((ItemViewHolder)viewHolder); itemViewHold.mChannelName.setText(newsBean.getNewsTitle()); //如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null)
{
itemViewHold.listItemLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了
mOnItemClickLitener.onItemClick(itemViewHold.listItemLayout, position);
}
});
//长按事件
itemViewHold.listItemLayout.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
int position = itemViewHold.getLayoutPosition();//在增加数据或者减少数据时候,position和index就不一样了
mOnItemClickLitener.onItemLongClick(itemViewHold.listItemLayout, position);
return false;
}
});
} }
} /**
* 添加Item--用于动画的展现*/
public void addItem(int position,NewsBean listitemBean) {
listitemList.add(position,listitemBean);
notifyItemInserted(position);
}
/**
* 删除Item--用于动画的展现*/
public void removeItem(int position) {
listitemList.remove(position);
notifyItemRemoved(position);
} /*=====================添加OnItemClickListener回调================================*/
public interface OnItemClickLitener
{
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
} private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
}
NewsAdapter.java
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listitem_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="1dp"
android:background="#ffffff"> <TextView
android:id="@+id/tv_channelName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textSize="18sp"
android:padding="20dp"/> </LinearLayout>
news_list_item.xml
3、在Activity布局文件中引用Recyclerview控件【因为该Demo演示的是ScrollView中嵌套RecyclerView,所以布局和普通的RecyclerView不太一样(RecyclerView的高度设置为wrap_content)】
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F4F4F4"> <!-- 设置区域:可滑动 -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbarSize="2dp"
android:scrollbarThumbVertical="@drawable/scrollbar"
android:scrollbars="vertical"
> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="对于系统自己的LinearLayoutManager和GridLayoutManager,在版本23.2.0之后的library库中已经解决了自适应的问题;\n但是有个问题就是当列表项超过一个屏幕的时候,Recyclerview的高度就是起始位置到屏幕的底部的高度值。"
android:layout_margin="8dp"/> <!-- 列表区域 -->
<LinearLayout
android:id="@+id/recycler_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- RecyclerView列表 -->
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:divider="@null"
android:listSelector="#00000000"
android:scrollbars="none"
/>
</LinearLayout> <Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加一个item"
android:layout_margin="8dp"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>
4、在Activity类中初始化recyclerview数据
package com.why.project.recyclerfullymanagerdemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View; import com.why.project.recyclerfullymanagerdemo.adapter.NewsAdapter;
import com.why.project.recyclerfullymanagerdemo.bean.NewsBean; import java.util.ArrayList; /**
* Created by HaiyuKing
* Used
*/ public class LinearLayoutManagerActivity extends AppCompatActivity { private RecyclerView mRecyclerView;
private ArrayList<NewsBean> mNewsBeanArrayList;
private NewsAdapter mNewsAdapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
initViews();
initDatas();
initEvents(); } private void initViews() {
mRecyclerView = findViewById(R.id.recycler_view);
} private void initDatas() {
//初始化集合
mNewsBeanArrayList = new ArrayList<NewsBean>();
for(int i=0; i<5;i++){
NewsBean newsBean = new NewsBean();
newsBean.setNewsId("123"+i);
newsBean.setNewsTitle("标题"+i); mNewsBeanArrayList.add(newsBean);
} //设置布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager); //设置适配器
if(mNewsAdapter == null){
//设置适配器
mNewsAdapter = new NewsAdapter(this, mNewsBeanArrayList);
mRecyclerView.setAdapter(mNewsAdapter);
//添加分割线
//设置添加删除动画
//调用ListView的setSelected(!ListView.isSelected())方法,这样就能及时刷新布局
mRecyclerView.setSelected(true);
}else{
mNewsAdapter.notifyDataSetChanged();
}
} private void initEvents() {
//列表适配器的点击监听事件
mNewsAdapter.setOnItemClickLitener(new NewsAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) { } @Override
public void onItemLongClick(View view, int position) { }
}); //添加一个item
findViewById(R.id.btn_add).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NewsBean newsBean = new NewsBean();
newsBean.setNewsId("123"+20);
newsBean.setNewsTitle("标题"+20); mNewsBeanArrayList.add(newsBean); mNewsAdapter.notifyDataSetChanged();
}
});
}
}
(3)将manager包复制到项目中

package com.why.project.recyclerfullymanagerdemo.manager; import android.content.Context;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout; /**
* Author: ZhuWenWu
* Version V1.0
* Date: 2015/2/26 14:14.
* Description:
* Modification History:
* Date Author Version Description
* -----------------------------------------------------------------------------------
* 2015/2/26 ZhuWenWu 1.0 1.0
* Why & What is modified:
* 【在原有的基础上进行了优化】
*/
public class FullyGridLayoutManager extends GridLayoutManager { private static final String TAG = FullyGridLayoutManager.class.getSimpleName(); private LinearLayout mRecyclerViewLayout;//实现固定recyclerview的父布局的高度值 public FullyGridLayoutManager(Context context, int spanCount) {
super(context, spanCount);
} public FullyGridLayoutManager(Context context, int spanCount, int orientation, boolean reverseLayout) {
super(context, spanCount, orientation, reverseLayout);
} private int[] mMeasuredDimension = new int[2]; @Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state, int widthSpec, int heightSpec) {
final int widthMode = View.MeasureSpec.getMode(widthSpec);
final int heightMode = View.MeasureSpec.getMode(heightSpec);
final int widthSize = View.MeasureSpec.getSize(widthSpec);
final int heightSize = View.MeasureSpec.getSize(heightSpec); int width = 0;
int height = 0;
int count = getItemCount();
int span = getSpanCount();
Log.d(TAG,"{onMeasure}count="+count+";span="+span);
for (int i = 0; i < count; i++) {
measureScrapChild(recycler, i,
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
mMeasuredDimension); if (getOrientation() == HORIZONTAL) {
if (i % span == 0) {
width = width + mMeasuredDimension[0];
}
if (i == 0) {
height = mMeasuredDimension[1];
}
} else {
if (i % span == 0) {
height = height + mMeasuredDimension[1];
}
if (i == 0) {
width = mMeasuredDimension[0];
}
}
} switch (widthMode) {
case View.MeasureSpec.EXACTLY:
width = widthSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
} switch (heightMode) {
case View.MeasureSpec.EXACTLY:
height = heightSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
Log.w(TAG,"{onMeasure}width="+width+";height="+height);
setMeasuredDimension(width, height);
//实现固定recyclerview的父布局的高度值
LinearLayout.LayoutParams parmas = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,height);
mRecyclerViewLayout.setLayoutParams(parmas);
} private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec,
int heightSpec, int[] measuredDimension) {
Log.d(TAG,"{measureScrapChild}position="+position+";getItemCount()="+getItemCount());
if (position < getItemCount()) {
try {
View view = recycler.getViewForPosition(0);//fix 动态添加时报IndexOutOfBoundsException
if (view != null) {
RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams();
int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec,
getPaddingLeft() + getPaddingRight(), p.width);
int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec,
getPaddingTop() + getPaddingBottom(), p.height);
view.measure(childWidthSpec, childHeightSpec);
Log.w(TAG,"{measureScrapChild}childWidthSpec="+childWidthSpec+";childHeightSpec="+childHeightSpec);
measuredDimension[0] = view.getMeasuredWidth() + p.leftMargin + p.rightMargin;
measuredDimension[1] = view.getMeasuredHeight() + p.bottomMargin + p.topMargin;
Log.w(TAG,"{measureScrapChild}measuredDimension[0]="+measuredDimension[0]+";measuredDimension[1]="+measuredDimension[1]);
recycler.recycleView(view);
}
} catch (Exception e) {
e.printStackTrace();
}
}
} //实现固定recyclerview的父布局的高度值
public LinearLayout getRecyclerViewLayout() {
return mRecyclerViewLayout;
} public void setRecyclerViewLayout(LinearLayout recyclerViewLayout) {
mRecyclerViewLayout = recyclerViewLayout;
} //实现禁止recyclerview滑动
@Override
public boolean canScrollVertically() {
//Similarly you can customize "canScrollHorizontally()" for managing horizontal scroll
return false && super.canScrollVertically();
}
}
FullyGridLayoutManager.java
package com.why.project.recyclerfullymanagerdemo.manager; import android.content.Context;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout; /**
* @Created HaiyuKing
* @Used RecyclerView和ScrollView嵌套使用【在原有的基础上进行了优化】
* http://www.cnblogs.com/tianzhijiexian/p/4469516.html
*/
public class FullyLinearLayoutManager extends LinearLayoutManager {
private static final String TAG = FullyLinearLayoutManager.class.getSimpleName(); private LinearLayout mRecyclerViewLayout;//实现固定recyclerview的父布局的高度值 public FullyLinearLayoutManager(Context context) {
super(context);
} public FullyLinearLayoutManager(Context context, int orientation, boolean reverseLayout) {
super(context, orientation, reverseLayout);
} private int[] mMeasuredDimension = new int[2]; @Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state,
int widthSpec, int heightSpec) { final int widthMode = View.MeasureSpec.getMode(widthSpec);
final int heightMode = View.MeasureSpec.getMode(heightSpec);
final int widthSize = View.MeasureSpec.getSize(widthSpec);
final int heightSize = View.MeasureSpec.getSize(heightSpec); Log.i(TAG, "onMeasure called. \nwidthMode " + widthMode
+ " \nheightMode " + heightSpec
+ " \nwidthSize " + widthSize
+ " \nheightSize " + heightSize
+ " \ngetItemCount() " + getItemCount()); int width = 0;
int height = 0;
for (int i = 0; i < getItemCount(); i++) {
measureScrapChild(recycler, i,
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
mMeasuredDimension); if (getOrientation() == HORIZONTAL) {
width = width + mMeasuredDimension[0];
if (i == 0) {
height = mMeasuredDimension[1];
}
} else {
height = height + mMeasuredDimension[1];
if (i == 0) {
width = mMeasuredDimension[0];
}
}
}
switch (widthMode) {
case View.MeasureSpec.EXACTLY:
width = widthSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
} switch (heightMode) {
case View.MeasureSpec.EXACTLY:
height = heightSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
} setMeasuredDimension(width, height);
//实现固定recyclerview的父布局的高度值
LinearLayout.LayoutParams parmas = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,height);
mRecyclerViewLayout.setLayoutParams(parmas);
} private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec,
int heightSpec, int[] measuredDimension) {
try {
View view = recycler.getViewForPosition(0);//fix 动态添加时报IndexOutOfBoundsException if (view != null) {
RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams(); int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec,
getPaddingLeft() + getPaddingRight(), p.width); int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec,
getPaddingTop() + getPaddingBottom(), p.height); view.measure(childWidthSpec, childHeightSpec);
measuredDimension[0] = view.getMeasuredWidth() + p.leftMargin + p.rightMargin;
measuredDimension[1] = view.getMeasuredHeight() + p.bottomMargin + p.topMargin;
recycler.recycleView(view);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
}
} //实现固定recyclerview的父布局的高度值
public LinearLayout getRecyclerViewLayout() {
return mRecyclerViewLayout;
} public void setRecyclerViewLayout(LinearLayout recyclerViewLayout) {
mRecyclerViewLayout = recyclerViewLayout;
} //实现禁止recyclerview滑动
@Override
public boolean canScrollVertically() {
//Similarly you can customize "canScrollHorizontally()" for managing horizontal scroll
return false && super.canScrollVertically();
}
}
FullyLinearLayoutManager.java
package com.why.project.recyclerfullymanagerdemo.manager; import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.LinearLayout; /**
* @Created HaiyuKing
* @Used StaggeredGridLayoutManager自适应高度
* http://blog.csdn.net/skyyywerq/article/details/50731134
*/
public class MyStaggeredGridLayoutManager extends StaggeredGridLayoutManager {
private static final String TAG = MyStaggeredGridLayoutManager.class.getSimpleName(); private LinearLayout mRecyclerViewLayout;//实现固定recyclerview的父布局的高度值 public MyStaggeredGridLayoutManager(int spanCount, int orientation, Context mContext) {
super(spanCount, orientation);
mHeightArray = new int[spanCount];
this.mContext = mContext;
for (int i = 0; i < spanCount; i++)
mHeightArray[i] = 0;
} private int[] mMeasuredDimension = new int[2];
private int[] mHeightArray;
private Context mContext; @Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state, int widthSpec, int heightSpec) {
final int widthMode = View.MeasureSpec.getMode(widthSpec);
final int heightMode = View.MeasureSpec.getMode(heightSpec);
final int widthSize = View.MeasureSpec.getSize(widthSpec);
final int heightSize = View.MeasureSpec.getSize(heightSpec); int width = 0;
int height = 0;
int count = getItemCount();
int span = getSpanCount();
for (int i = 0; i < span; i++)//防止多次调用onMeasure方法造成数据叠加
mHeightArray[i] = 0; for (int i = 0; i < count; i++) {
measureScrapChild(recycler, i,
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
View.MeasureSpec.makeMeasureSpec(i, View.MeasureSpec.UNSPECIFIED),
mMeasuredDimension);
if (getOrientation() == HORIZONTAL)
calculatorStaggeredHeight(mMeasuredDimension[0]);
else
calculatorStaggeredHeight(mMeasuredDimension[1]);
}
//获取屏幕高度和宽度
WindowManager wm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics); if (getOrientation() == HORIZONTAL) {
width = sort(mHeightArray);
height = outMetrics.widthPixels;//获取屏幕高度
} else {
height = sort(mHeightArray);
width = outMetrics.heightPixels;//获取屏幕宽度
}
switch (widthMode) {
case View.MeasureSpec.EXACTLY:
width = widthSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
} switch (heightMode) {
case View.MeasureSpec.EXACTLY:
height = heightSize;
case View.MeasureSpec.AT_MOST:
case View.MeasureSpec.UNSPECIFIED:
}
setMeasuredDimension(width, height);
//实现固定recyclerview的父布局的高度值
LinearLayout.LayoutParams parmas = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,height);
mRecyclerViewLayout.setLayoutParams(parmas);
} /**
* 冒泡排序返回数组最大值
*
* @param unsorted
* @return
*/
private int sort(int[] unsorted) {
for (int i = 0; i < unsorted.length; i++) {
for (int j = i; j < unsorted.length; j++) {
if (unsorted[i] < unsorted[j]) {
int temp = unsorted[i];
unsorted[i] = unsorted[j];
unsorted[j] = temp;
}
}
}
return unsorted[0];
} /**
* 将传入的item高度值赋给当前数组中最小的元素
*
* @param singleViewHeight 传入的item高度
*/
private void calculatorStaggeredHeight(int singleViewHeight) {
int index = 0;
int minValue = mHeightArray[0];
for (int i = 1; i < mHeightArray.length; i++) {
if (minValue > mHeightArray[i]) {
minValue = mHeightArray[i];
index = i;
}
}
mHeightArray[index] += singleViewHeight;
} private void measureScrapChild(RecyclerView.Recycler recycler, int position, int widthSpec,
int heightSpec, int[] measuredDimension) {
if (position < getItemCount()) {
try {
View view = recycler.getViewForPosition(position);//fix 动态添加时报IndexOutOfBoundsException
if (view != null) {
RecyclerView.LayoutParams p = (RecyclerView.LayoutParams) view.getLayoutParams();
int childWidthSpec = ViewGroup.getChildMeasureSpec(widthSpec,
getPaddingLeft() + getPaddingRight(), p.width);
int childHeightSpec = ViewGroup.getChildMeasureSpec(heightSpec,
getPaddingTop() + getPaddingBottom(), p.height);
view.measure(childWidthSpec, childHeightSpec);
measuredDimension[0] = view.getMeasuredWidth() + p.leftMargin + p.rightMargin;
measuredDimension[1] = view.getMeasuredHeight() + p.bottomMargin + p.topMargin; Log.v("p.height", p.height + "");
Log.v("measuredDimension[1]", measuredDimension[1] + ""); recycler.recycleView(view);
}
} catch (Exception e) {
e.printStackTrace();
}
}
} //实现固定recyclerview的父布局的高度值
public LinearLayout getRecyclerViewLayout() {
return mRecyclerViewLayout;
} public void setRecyclerViewLayout(LinearLayout recyclerViewLayout) {
mRecyclerViewLayout = recyclerViewLayout;
} //实现禁止recyclerview滑动
@Override
public boolean canScrollVertically() {
//Similarly you can customize "canScrollHorizontally()" for managing horizontal scroll
return false && super.canScrollVertically();
} }
MyStaggeredGridLayoutManager.java
三、使用方法
FullyGridLayoutManager、FullyLinearLayoutManager、MyStaggeredGridLayoutManager的使用方法,就是替换掉之前项目中使用设置布局管理器代码部分的GridLayoutManager、LinearLayoutManager、StaggeredGridLayoutManager。
比如使用FullyGridLayoutManager的话,就按照下面的进行替换:

混淆配置
无
参考资料
ScrollView里嵌套Recycleview使用StaggeredGridLayoutManager高度不正确的问题
Frank-Zhu/AndroidRecyclerViewDemo
项目demo下载地址
https://github.com/haiyuKing/RecyclerFullyManagerDemo
RecyclerFullyManagerDemo【ScrollView里嵌套Recycleview的自适应高度功能】的更多相关文章
- ScrollView中嵌套recycleView 出现的不显示,显示不全,终极解决方案
最近公司项目中用到了ScrollView去嵌套recycleView, 最开始我天真的把recycleView直接放入scrollView中,结果可想而知,什么都不显示,瞬间懵逼,我心想应该是和嵌套L ...
- [Android] (在ScrollView里嵌套view)重叠view里面的onTouchEvent的调用方法
在我前面的自定义裁剪窗口的代码中,我把裁剪的view放在了大的scrollview里,这样就出现了程序只能触发scrollview,无法操作我的裁剪窗口.所以我加了那篇博客下面最后两段代码.其实我遇到 ...
- android之ScrollView里嵌套ListView(转)
hi,大家好,研究完ScrollView嵌套ScrollView之后,本人突然又想研究ScrollView里嵌套ListView了. 如果还不知道ScrollView嵌套ScrollView是怎么实现 ...
- 嵌套的页面——自适应高度与跨越操作DOM
<div id="myIframeId"> <iframe ref="myIframe" name="odpIframeName&q ...
- Android ScrollView里嵌套RecyclerView时,在RecyclerView上滑动时出现卡顿(冲突)的现象
最近在项目中遇到一个现象,一个界面有一个RecyclerView(GridView型的),外面套了一层ScrollView,通过ScrollView上下滚动,但是在滑动的时候如果是在RecyclerV ...
- 关于viewpager 里嵌套 listview 同时实现翻页功能的“java.lang.IllegalStateException: The specified child..."异常处理
这几天做项目用到了ViewPager,因为它可以实现左右划动多个页面的效果,然后 再每个页面里使用ListView,运行时总是出现”PagerAdapter java.lang.IllegalStat ...
- ScrollView中嵌套ListView时,listview高度显示的问题
方法一:直接更改listview的控件高度,动态获取(根据条目和每个条目的高度获取) 前几天因为项目的需要,要在一个ListView中放入另一个ListView,也即在一个ListView的每个Lis ...
- 解决div嵌套时IE8和FF无法自适应高度
解决div嵌套时IE8和FF无法自适应高度 还是做类似新浪评论回复的时候,将回复的DIV嵌套在一个DIV中,然后点击回复的时候显示子DIV,这是父DIV的高度是会变化的,于是我将父DIV的高度设置为h ...
- [RN] React Native中使用 react-native-scrollable-tab-view嵌套在ScrollView里,导致 子内容 在安卓上无法显示
React Native中使用 react-native-scrollable-tab-view嵌套在ScrollView里,导致 子内容 在安卓上无法显示 问题: 0.9.0 或 0.8.0 版本的 ...
随机推荐
- mysql binlog格式
Binlog Event 对于一个 Binlog Event 来说,它分为三个部分,header,post-header 以及 payload.MySQL 的 Binlog Event 有很多版本,我 ...
- BZOJ_1076_[SCOI2008]奖励关_状压DP
BZOJ_1076_[SCOI2008]奖励关_状压DP 题意: 你正在玩你最喜欢的电子游戏,并且刚刚进入一个奖励关.在这个奖励关里,系统将依次随机抛出k次宝物, 每次你都可以选择吃或者不吃(必须在抛 ...
- BZOJ_2223_[Coci 2009]PATULJCI_主席树
BZOJ_2223_[Coci 2009]PATULJCI_主席树 Description Input 10 3 1 2 1 2 1 2 3 2 3 3 8 1 2 1 3 1 4 1 5 2 5 2 ...
- [NOIP2014]飞扬的小鸟 D1 T3 loj2500 洛谷P1941
分析: 这是一个DP,没什么好说的,细节很烦人. DP[i][j]表示到第i个位置,高度为j点最少的次数. 转移: 当j=m时 k属于[m-h,m]都可以向DP[i][j]转移,即dp[i][j]=m ...
- [转]现代Linux系统上的栈溢出攻击
1. 基本内容 这个教程试着向读者展示最基本的栈溢出攻击和现代Linux发行版中针对这种攻击的防御机制.为此我选择了最新版本的Ubuntu系统(12.10),因为它默认集成了几个安全防御机制,而且它也 ...
- ReentrantLock和读写锁
在Java5.0之前,只有synchronized(内置锁)和volatile. Java5.0后引入了显示锁ReentrantLock. ReentrantLock概况 ReentrantLock是 ...
- javascript && php &&java 轰炸!!!
java && javascript && php 轰炸!!!恢复 1.javascript简介 *是基于对象和时间的驱动语言,应用于客户端. -----基于对象: * ...
- Resnet论文翻译
摘要 越深层次的神经网络越难以训练.我们提供了一个残差学习框架,以减轻对网络的训练,这些网络的深度比以前的要大得多.我们明确地将这些层重新规划为通过参考输入层x,学习残差函数,来代替没有参考的学习函数 ...
- Scala 编码习惯
1. 不用var.var是可以被不断修改的,而val是不能被修改的.使用val而不是var能让你的程序更强壮,bug更少,更好调试,更容易测试,在并发条件下,更容易调优而获得更好的性能.数学证明我们不 ...
- 关于vue使用form上传文件
在vue中使用form表单上传文件文件的时候出现了一些问题,获取文件的时候一直返回null, 解决之后又出现发送到后台的file文件后台显示为空,解决源码 <template> <d ...
