(译文)JavaScript基础——JavaScript中的深拷贝
在JavaScript中如何拷贝一个对象?
通过引用调用
function mutate(obj) {
obj.a = true;
}
const obj = {a: false};
mutate(obj)
console.log(obj.a); // prints true
mutate可以对obj进行改动,然后外面的obj的值也变化了。
浅拷贝:Object.assign()
一种拷贝方式是这种方法: Object.assign(target, sources...).
const obj = /* ... */;
const copy = Object.assign({}, obj);但是这种拷贝只是浅拷贝:
function mutateDeepObject(obj) {
obj.a.thing = true;
}
const obj = {a: {thing: false}};
const copy = Object.assign({}, obj);
mutateDeepObject(copy)
console.log(obj.a.thing); // prints trueJSON.parse
通过转换为字符串,然后再转回来:
const obj = /* ... */;
const copy = JSON.parse(JSON.stringify(obj));这样不好的地方是你会处理一个大的字符串,并且无法处理
循环对象:
const x = {};
const y = {x};
x.y = y; // Cycle: x.y.x.y.x.y.x.y.x...
const copy = JSON.parse(JSON.stringify(x)); // throws!而且像Maps, Sets, RegExps, Dates, ArrayBuffers和其他内置对象序列化的时候可能都有问题。
结构化克隆
它是一种算法,将一个值转换为另外一个值。而且能处理对象循环依赖和大部分的内置对象。比如调用postMessage发消息给window或者WebWorker的时候就用到。
比如像这样:obj是被深拷贝过的
function structuralClone(obj) {
return new Promise(resolve => {
const {port1, port2} = new MessageChannel();
port2.onmessage = ev => resolve(ev.data);
port1.postMessage(obj);
});
}
const obj = /* ... */;
const clone = await structuralClone(obj);历史API
如果你用过history.pushState()去构建一个单页应用(SPA),你应该知道你可以根据当前URL保存一个state object。这个state object是结构化拷贝的,并且是同步的。
function structuralClone(obj) {
const oldState = history.state;
history.replaceState(obj, document.title);
const copy = history.state;
history.replaceState(oldState, document.title);
return copy;
}
const obj = /* ... */;
const clone = structuralClone(obj);不好的地方是Safari限制replaceState的调用次数。
通知API
function structuralClone(obj) {
return new Notification('', {data: obj, silent: true}).data;
}
const obj = /* ... */;
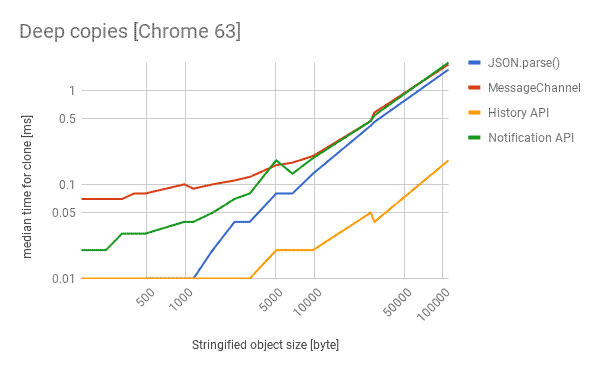
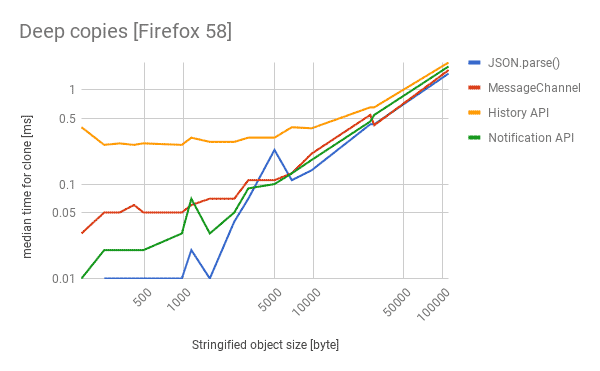
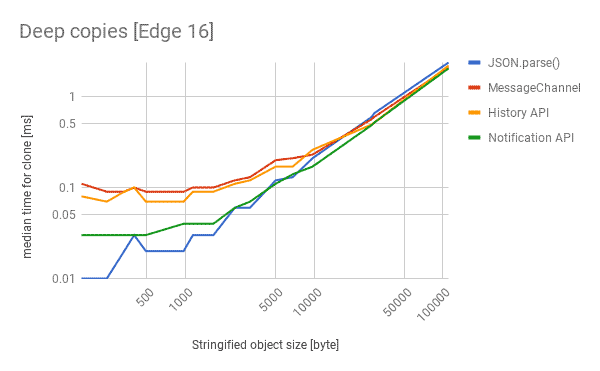
const clone = structuralClone(obj);性能如何



结论是:
1 如果你不处理对象依赖和内置对象,可以直接用 JSON.parse(JSON.stringify())
2 如果你要可靠的跨浏览器支持:用MessageChannel
原文:
https://dassur.ma/things/deep-copy/#call-by-reference
作者知乎/公众号:前端疯
(译文)JavaScript基础——JavaScript中的深拷贝的更多相关文章
- JavaScript基础——JavaScript入门(笔记)
JavaScript入门(笔记) JavaScript是一种轻量级.解释型的Web开发语言,该语言系统不是很庞杂,简单易学.由于所有现代浏览器都已嵌入JavaScript引擎,JavaScript源代 ...
- Javascript基础 - js中曾经忽略的知识点
深入那些曾经忽略的Javascript知识 1. parseInt(string, [radix]),parseFloat(string) 一般我们省略第二个参数,parseInt(‘100’) == ...
- JavaScript基础内容中的函数详解
函数 函数:即方法 函数就是一段预先设置的功能代码块,可以反复调用,根据输入参数的不同,返回不同的值. 为什么使用函数: 1.方便调用 2.代码重用,利于维护 3.便于修改,便于重构 4.简化逻辑,利 ...
- JavaScript基础函数体中的唯一var模式(002)
全局变量是不好的.所以在声名变量的时候,应该采用函数体中的唯一var模式(Single var Pattern).这个模式有不少好处: 提供了一个唯一的地方来查看函数体中声名的变量 在使用一个变量之前 ...
- JavaScript基础Javascript中的循环(003)
1.普通循环JavaScript中一般的循环写法是这样的: // sub-optimal loop for (var i = 0; i < myarray.length; i++) { // d ...
- JavaScript基础——JavaScript语法基础(笔记)
JavaScript语法基础(笔记) 1.语言编码 JavaScript语言建立在Unicode字符集基础之上,因此脚本中,用户可以使用双字节的字符命名常量.变量或函数等. [示例] var 我=&q ...
- JavaScript基础——JavaScript函数(笔记)
avaScript 函数(笔记) JavaScript 是函数式编程语言,在JavaScript脚本中可以随处看到函数,函数构成了JavaScript源代码的主体. 一.定义函数 定义函数的方法有两种 ...
- JavaScript基础——JavaScript常量和变量(笔记)
JavaScript常量和变量(笔记) Javascript代码严格区分大小写. javascript暂不支持constant关键字,不允许用户自定义常量. javascript使用var关键字声明变 ...
- JavaScript基础JavaScript的常用编码惯例(007)
采用一定的编码惯例,可以使得项目中的代码提到较高的一致性,可读性和可预测性. 1.缩进缩 进可以提高代码的可读性.不过错误的缩进也可能导致代码的误读.有人认为缩进应该使用tab,另外的一些人主张采用4 ...
随机推荐
- GridView 翻页 索引超出范围
事件回顾 今天GridView翻页时,又遇到错误:索引超出范围.必须为非负值并小于集合大小. 这是当时的PageIndexChanging和RowCommand两个事件的后台代码 protected ...
- lvs-nat 模式-piranha
系统: redhat 6.5 mini 机器名 ip vip gw lvs01(主lvs) 192.168.10.10(外网) 192.168.20.10(内网) 192.168.10.254 lvs ...
- 使用myeclipse出现中文乱码的情况以及解决办法
一:在jsp页面使用中文在浏览器中显示的时候出现乱码,解决问题的办法: 1)直接在<mete>标签中修改charset属性为"utf-8"或者为"gb2312 ...
- ls-grep-find组合命令解决企业问题实战
ls -l|grep “^d” 以d开头 ls -lF 给不同文件类型加不同标志 ls -lF|grep “/$” 以/结尾 ls -lF|grep / find ./ -type d fin ...
- 关系型数据库工作原理-查询优化器之数据访问方式(翻译自Coding-Geek文章)
本文翻译自Coding-Geek文章:< How does a relational database work>.原文链接:http://coding-geek.com/how-data ...
- Spring对IOC的理解
一.IOC控制反转和DI依赖注入 1.控制反转,字面可以理解为:主动权的转移,原来一个应用程序内的对象是类通过new去主动创建并实例化的,对对像创建的主动权在程序代码中.程序不仅要管理业务逻辑也要管理 ...
- python socket知识点
---恢复内容开始--- 数据在网络上进行传播,需要通过一种通信协议.常见的通信协议有:HTTP,SMTP,DNS,FTP,SSH,SNMP,ICMP PING,DNCP. OSI(Open Syst ...
- C++中 Rand随机序列函数
标准库<cstdlib>(被包含于<iostream>中)提供两个帮助生成伪随机数的函数: 函数一:int rand(void): 从srand (seed ...
- animation,transform属性
animation属性 使用@keyfarmes属性开启动画步骤 结构体:@keyfarmes name{ from{ } to{ } } @keyfarmes name{ 0%{ } 50%{ } ...
- WordPress给网站添加支付宝捐赠功能
最开始是在陌小雨的博客上看见这个功能,其实一般个人网站都会添加这个功能,下面我会讲解两种,不多说,上图: 1.添加到网页中任何位置: 上图这个功能可以添加到网页中的任何位置,可以在文章中添加,也可以利 ...
